Portfolio

Featured projects we are proud of
We are a badged Google Partner digital marketing agency that has developed 400+ websites since 2012; these are all the portfolios! Hire one of the top professional website design companies that allows you to develop your digital presence and reach precisely the way you want.

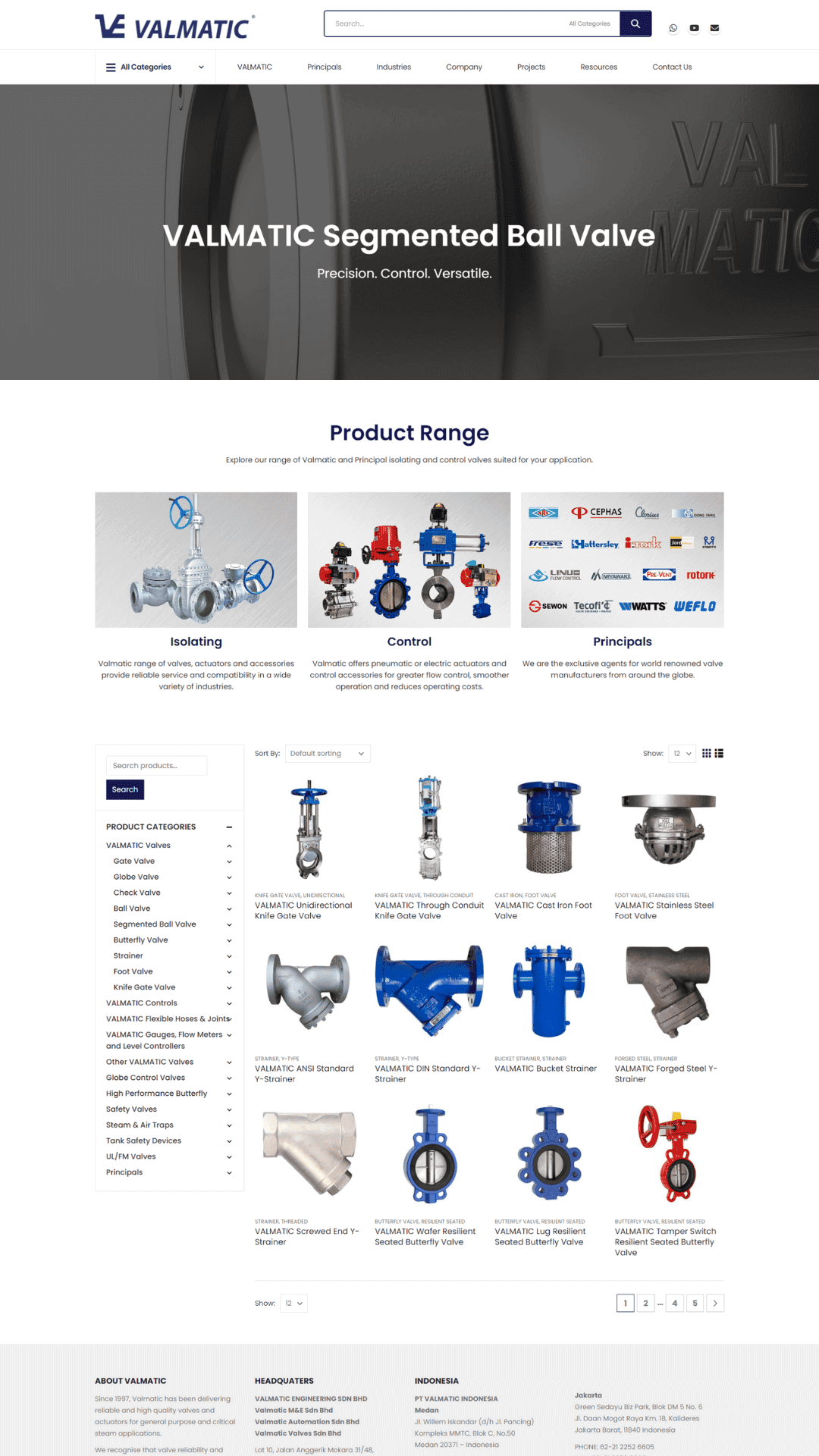
Valmatic

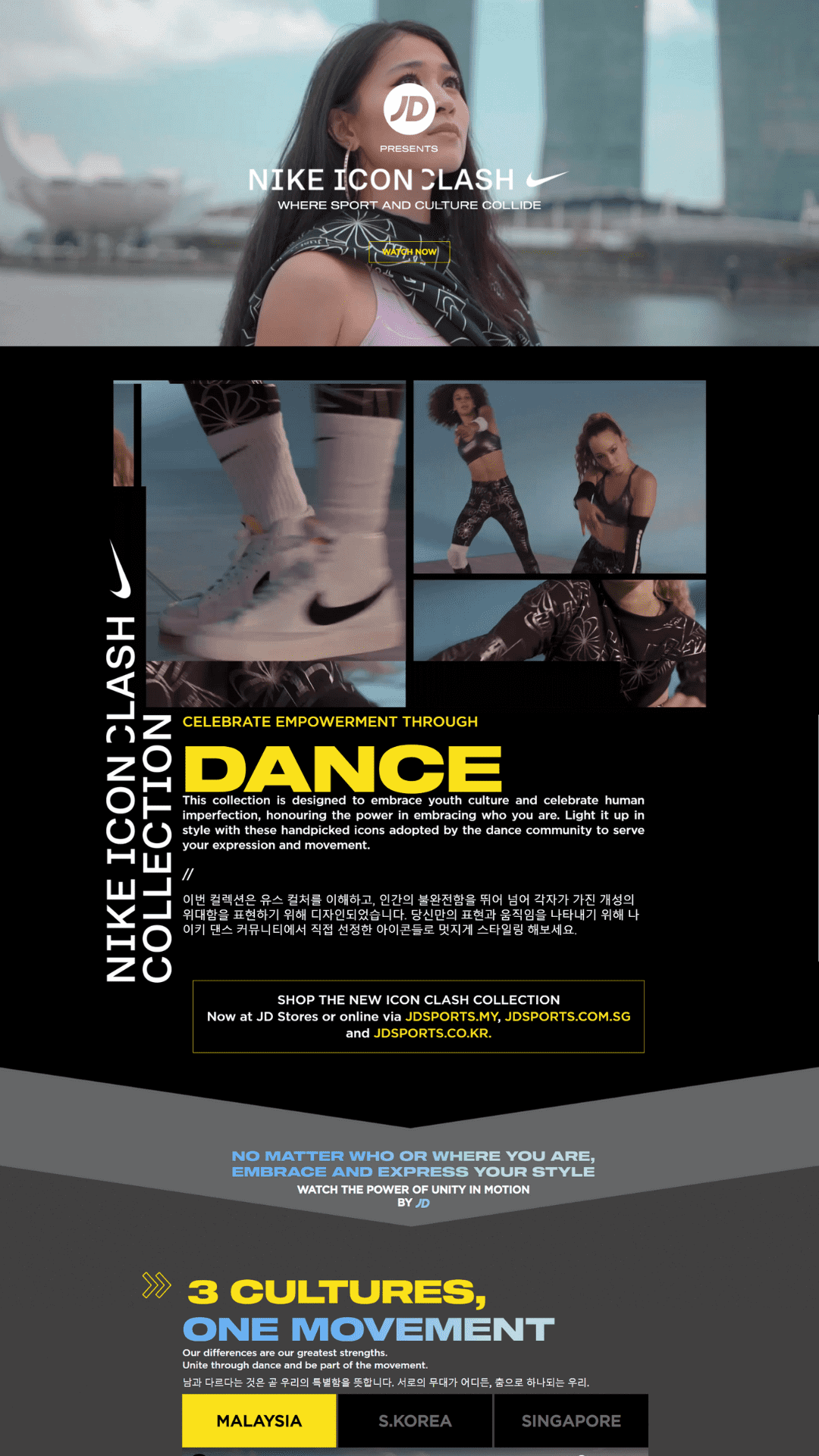
JDMove by JDpresents

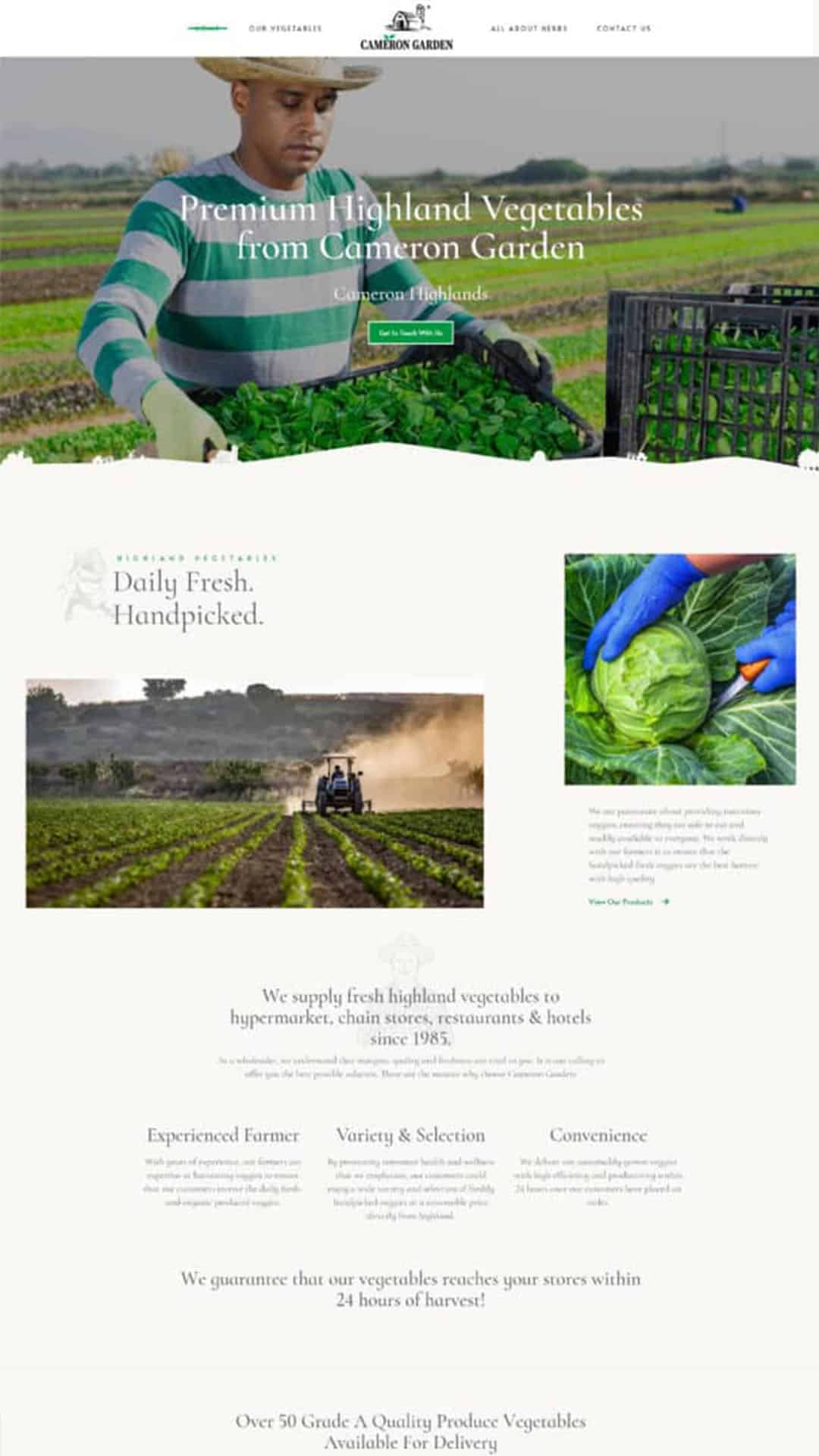
Cameron Garden

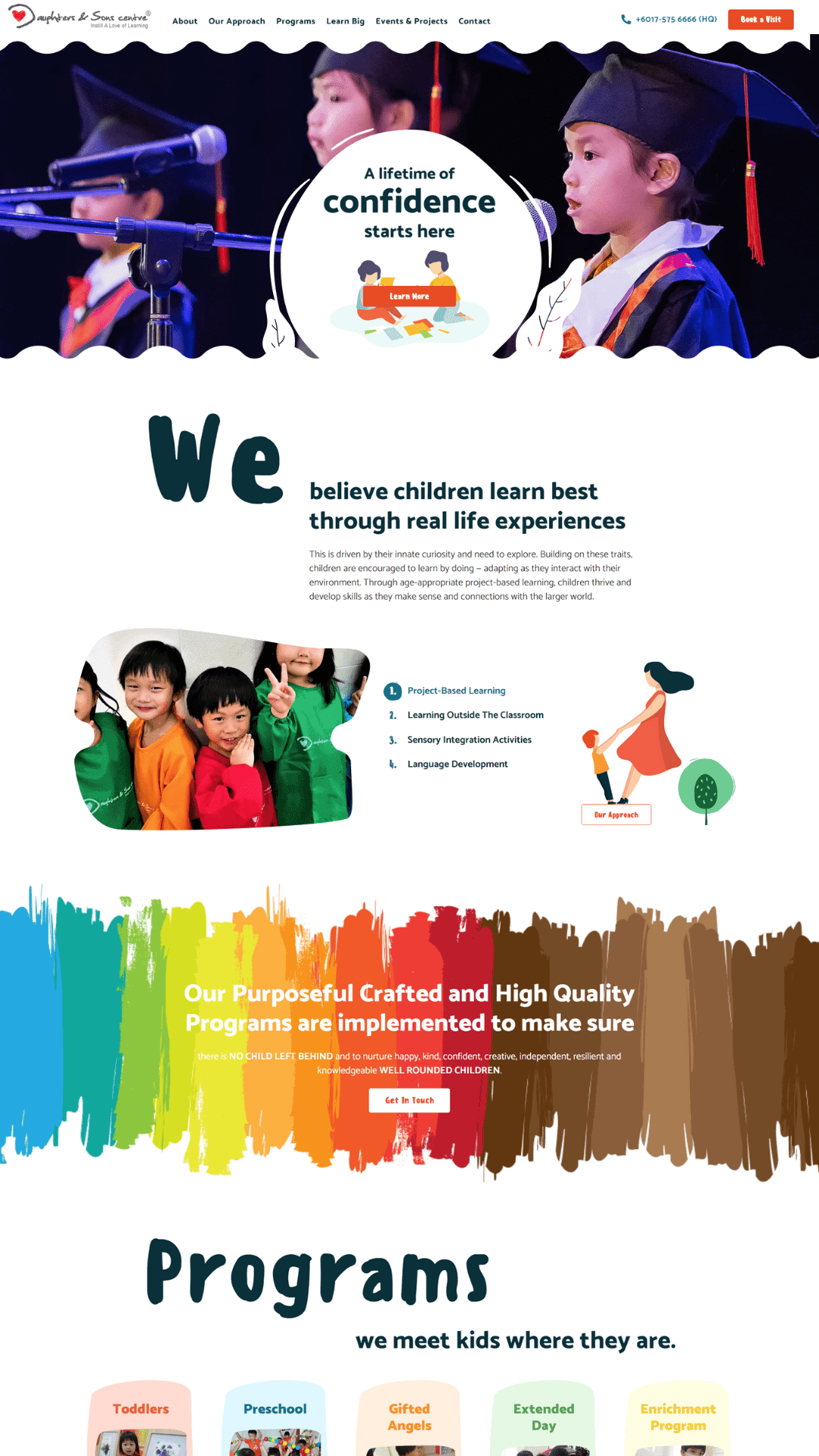
Daughters and Sons
All Projects
We have developed more than 500 portfolios for 12 industries since 2012.
- All
- Business Services
- e-commerce
- Education
- Events and Entertainment
- Finance and Accounting
- Food and Beverage
- GTMetrix
- Law
- Logo Design
- Manufacturing, Industrial, and Factory
- Medical and Optometry
- Personal
- Pingdom
- Portfolio
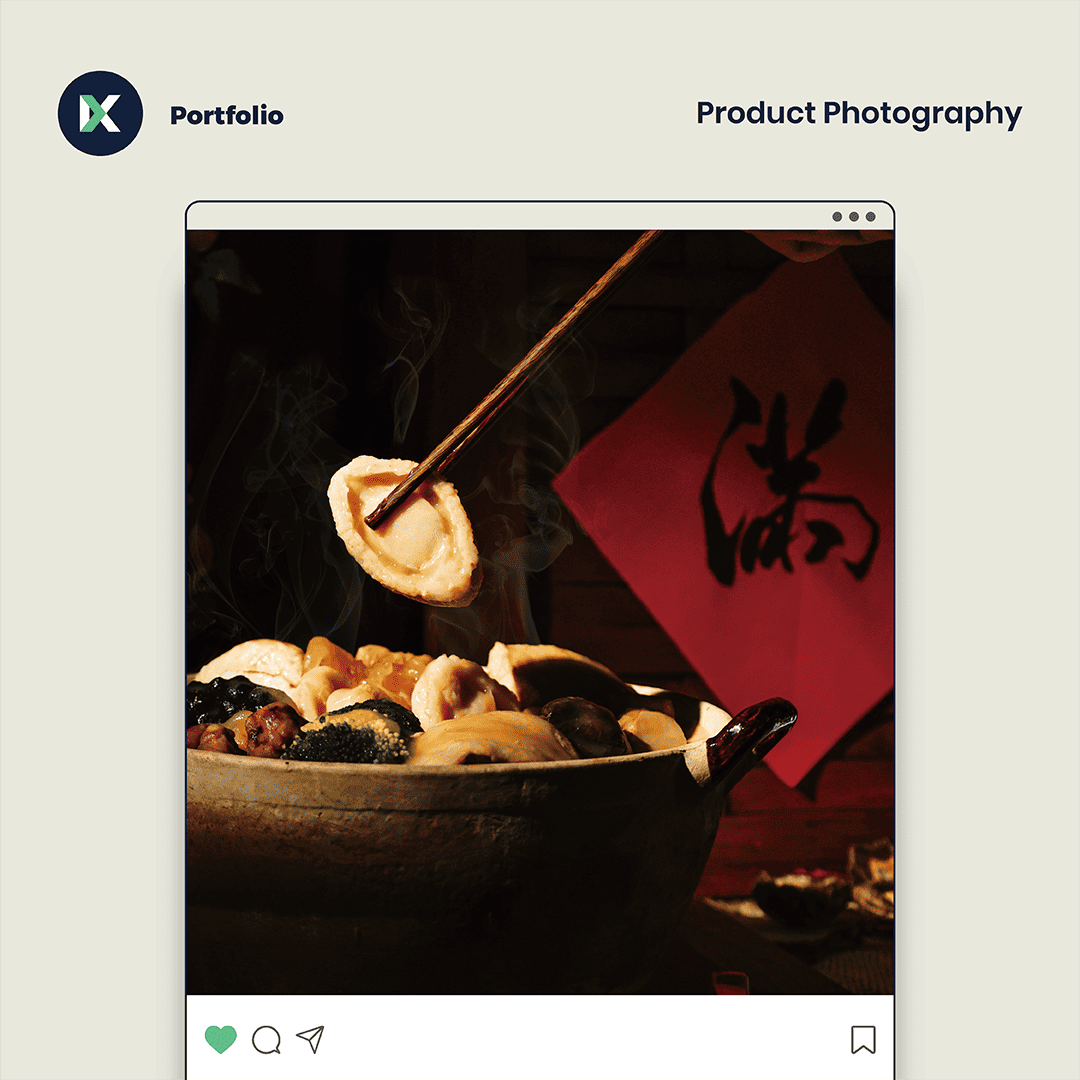
- Product Photography
- Real Estate, Construction, and Property
- Speed Optimization
- Technology and Software
- Vehicle
- Web Design Template
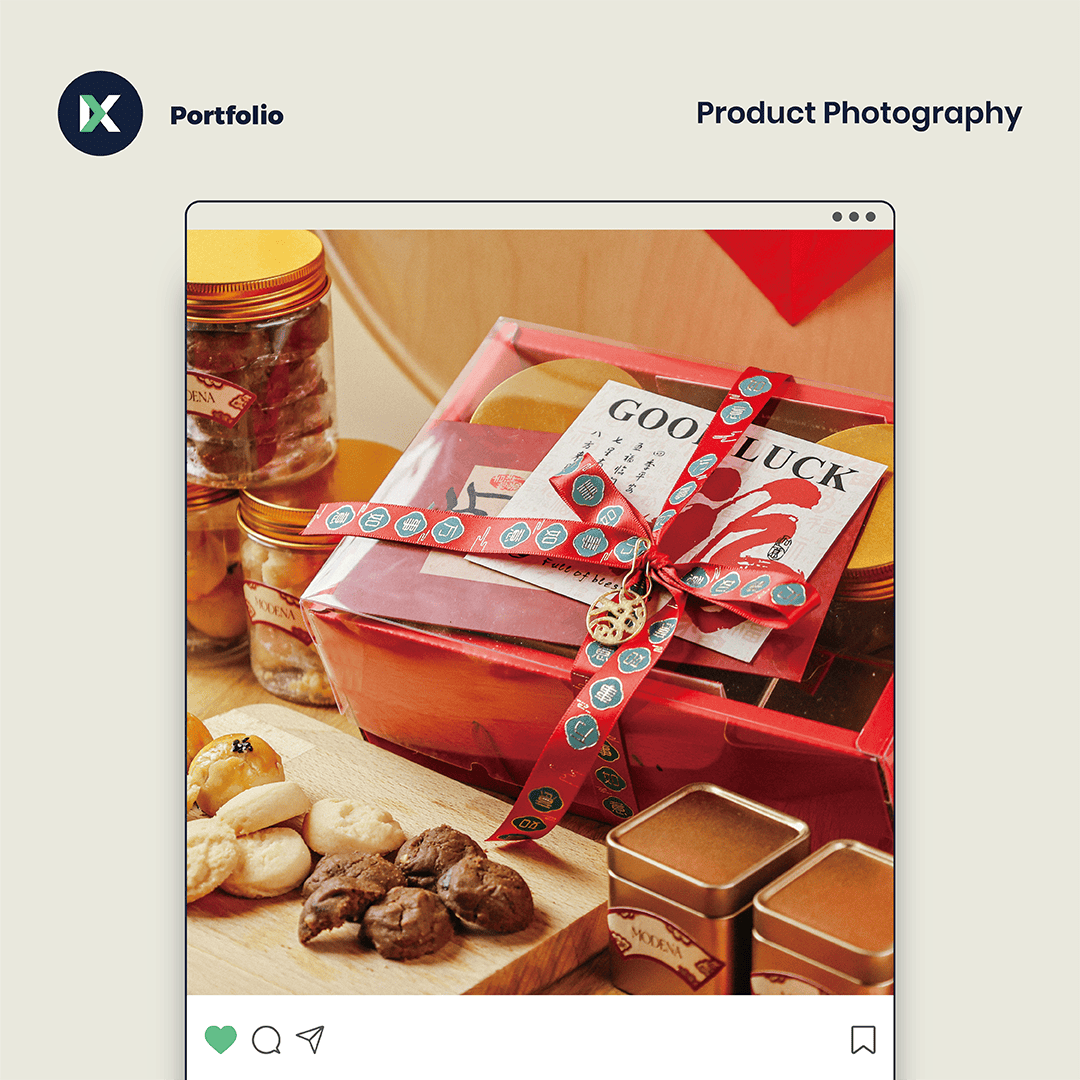
Modena Clothing
e-commerce, Product Photography
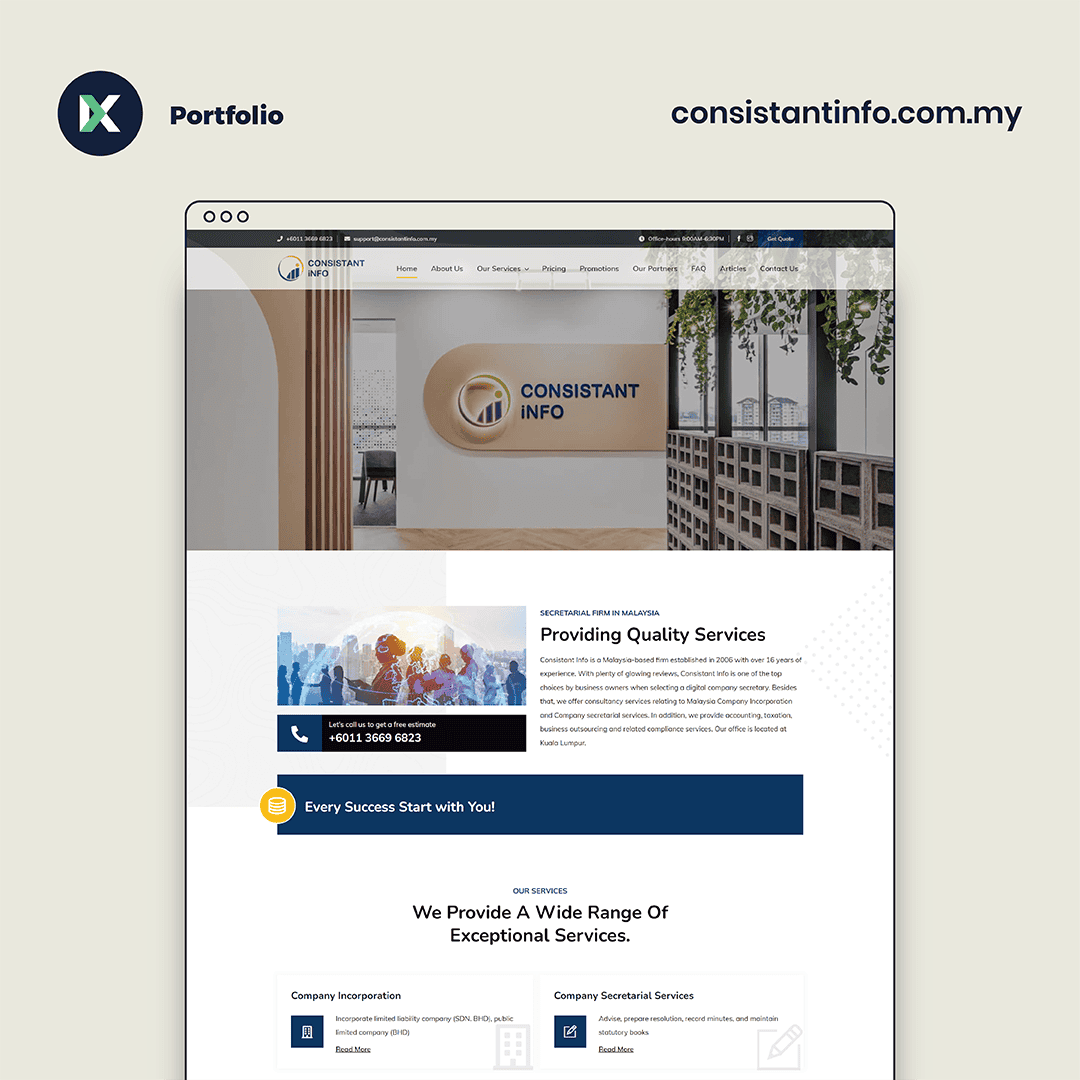
Consistant Info
Finance and Accounting, Portfolio
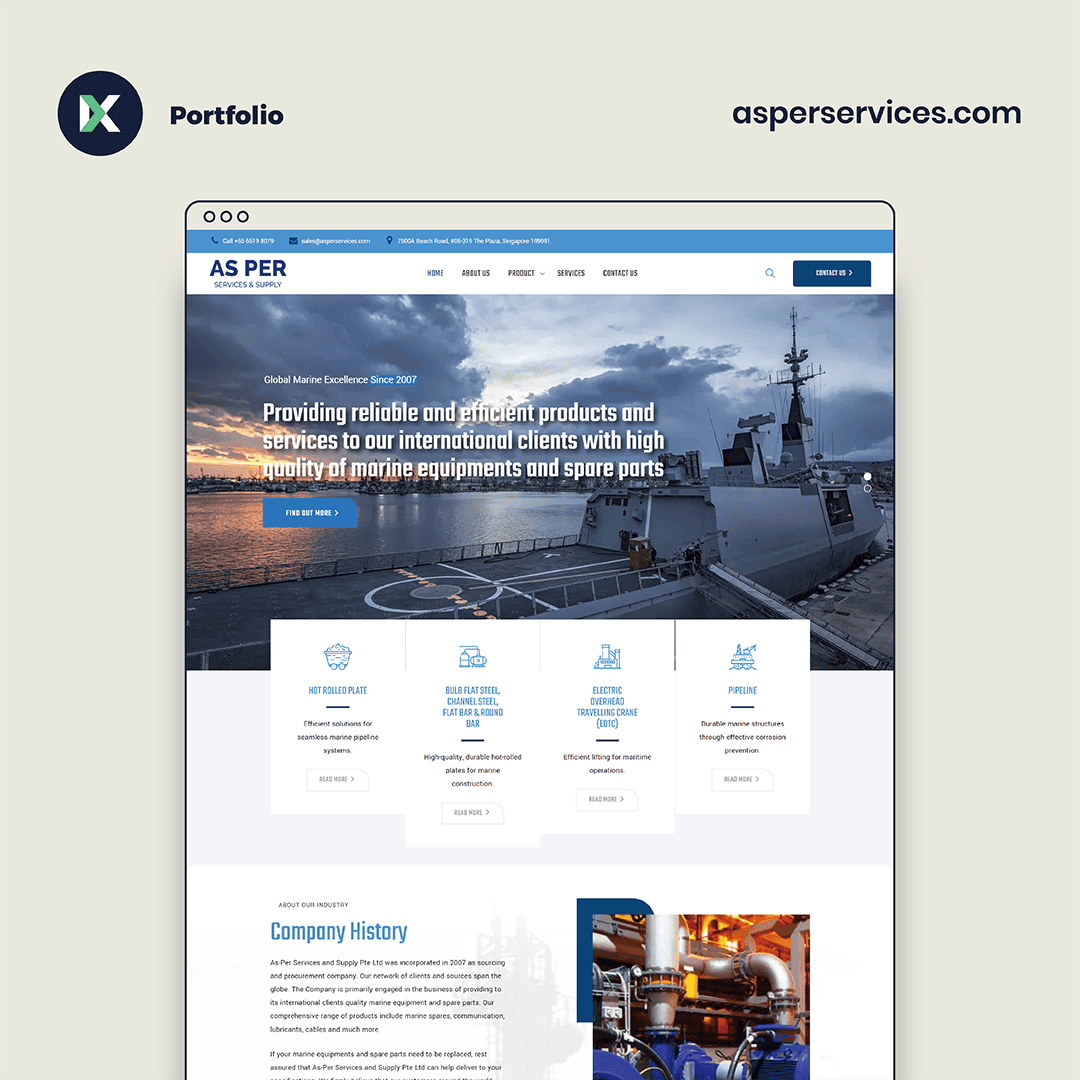
As-Per Services & Supply
Portfolio, Vehicle
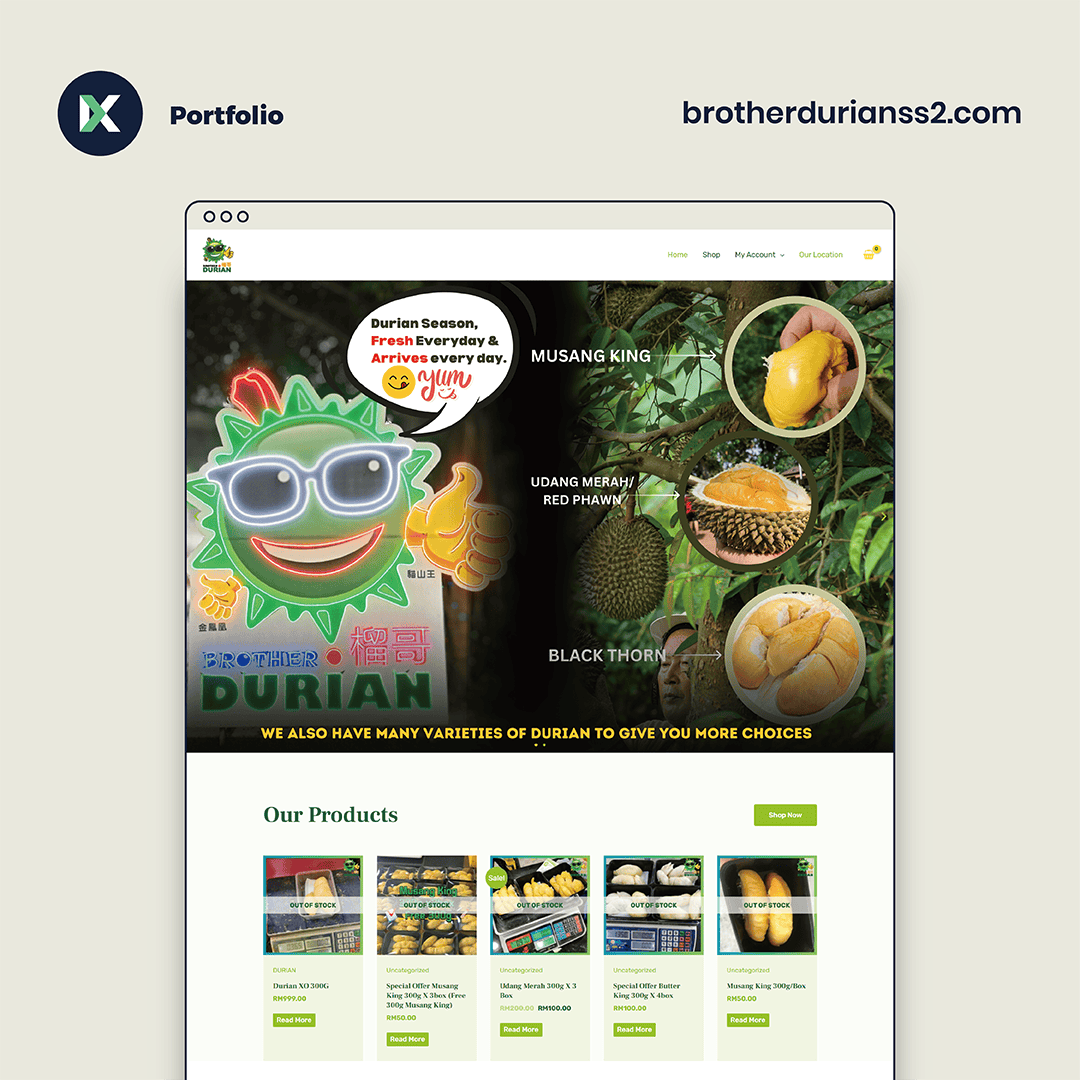
Brother Durian SS2
e-commerce, Portfolio
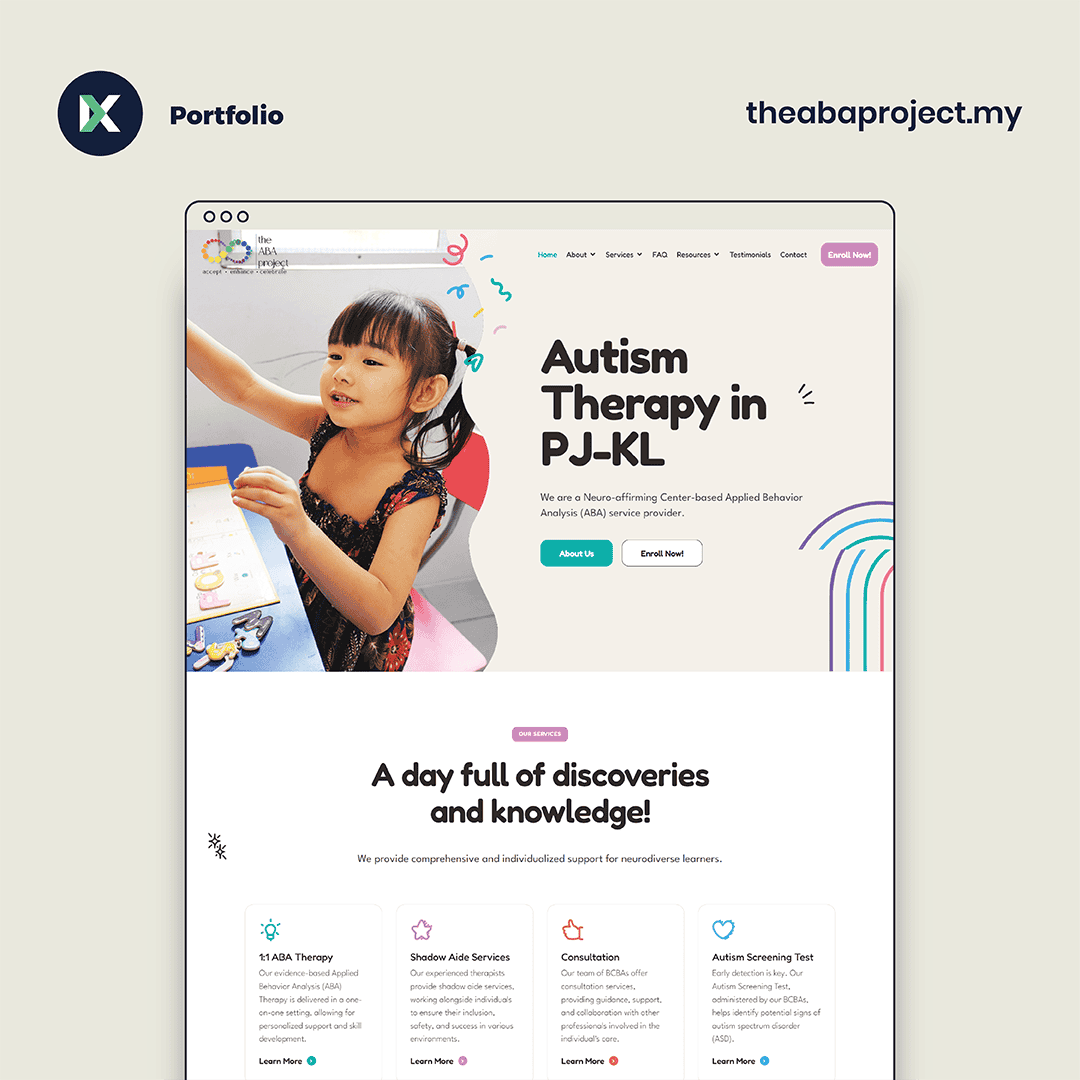
The ABA Project
Education, Portfolio
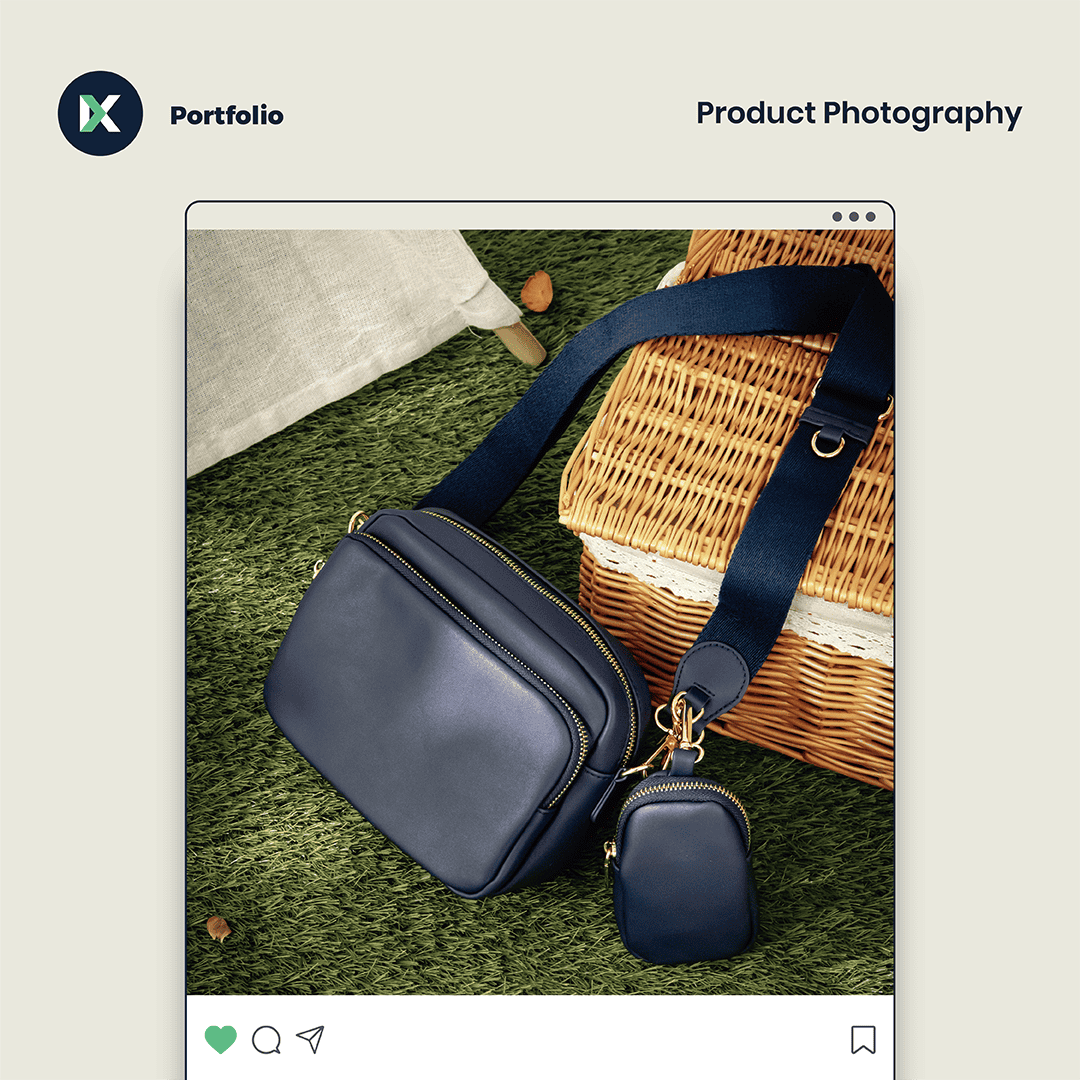
Matchy & Co
e-commerce, Product Photography
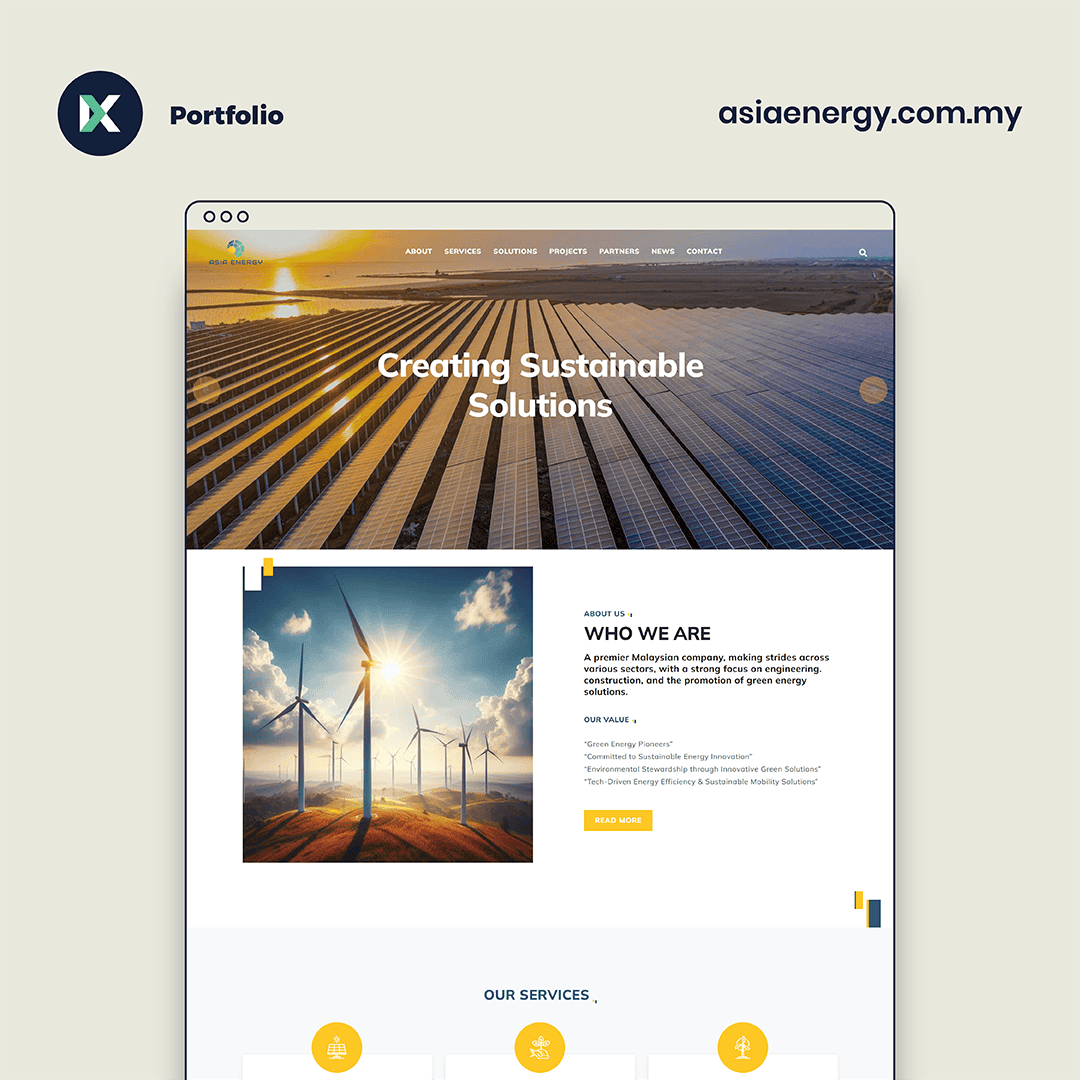
Asia Energy Advanced
Manufacturing, Industrial, and Factory, Portfolio
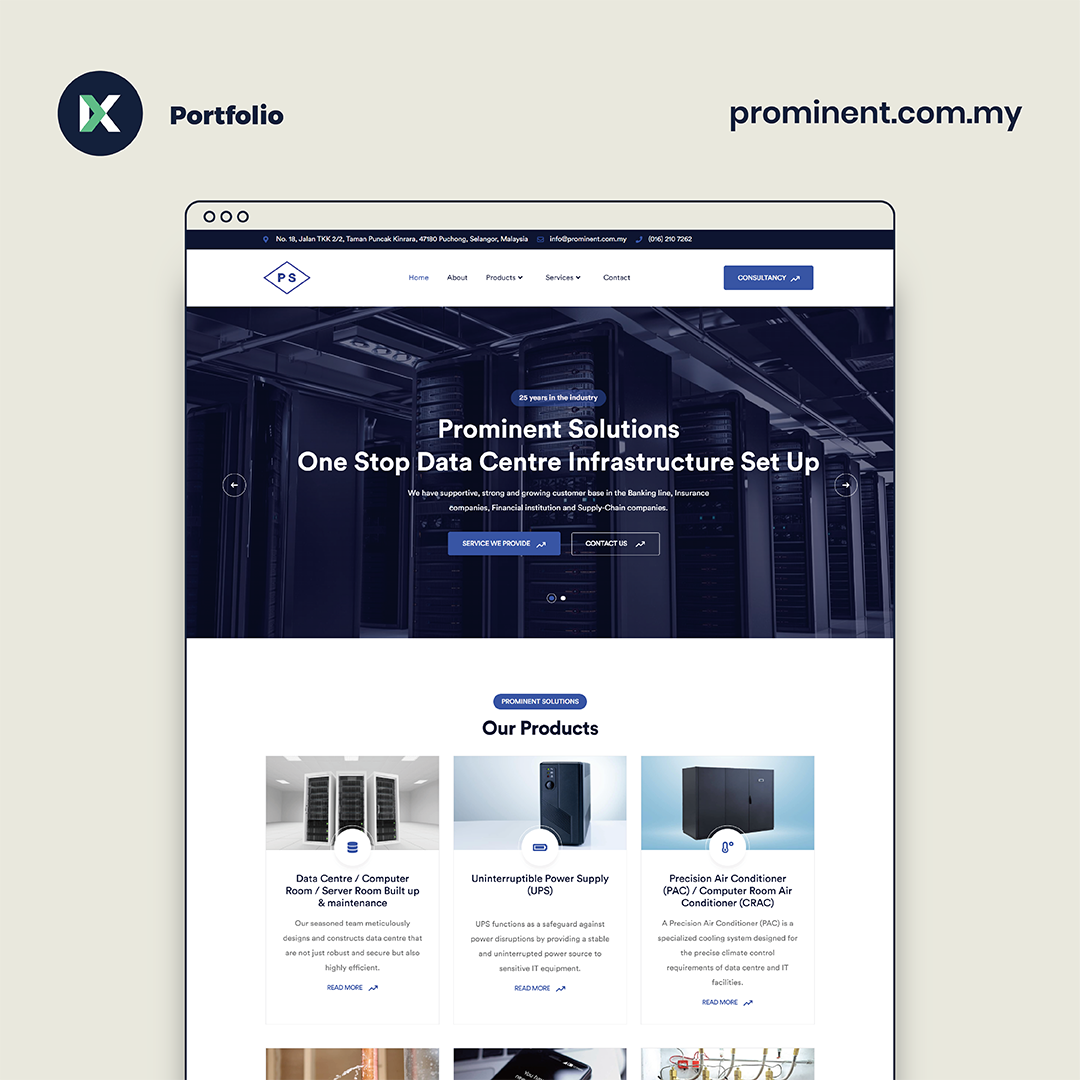
Prominent Solutions
Portfolio, Technology and Software
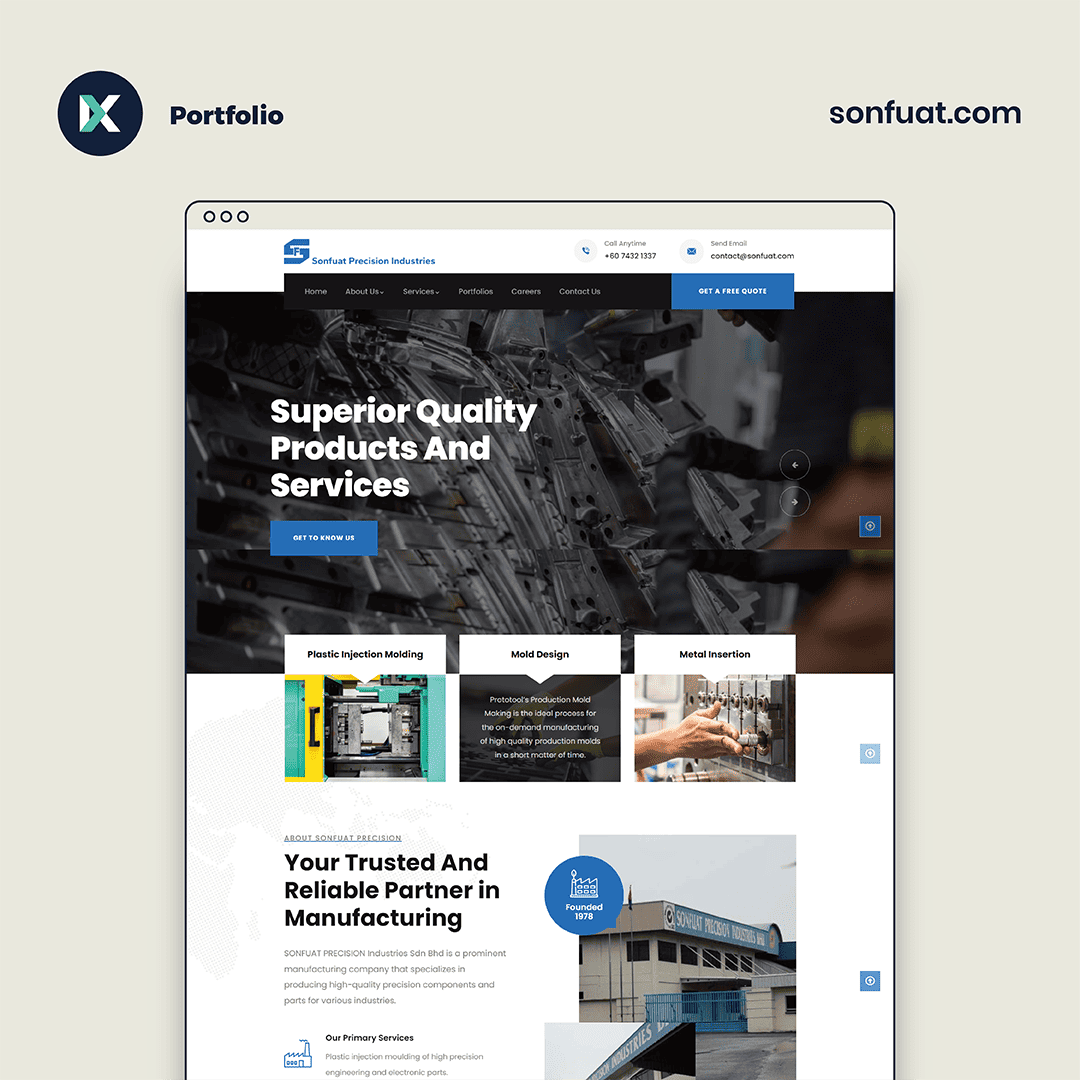
Sonfuat Precision Industries
Manufacturing, Industrial, and Factory, Portfolio
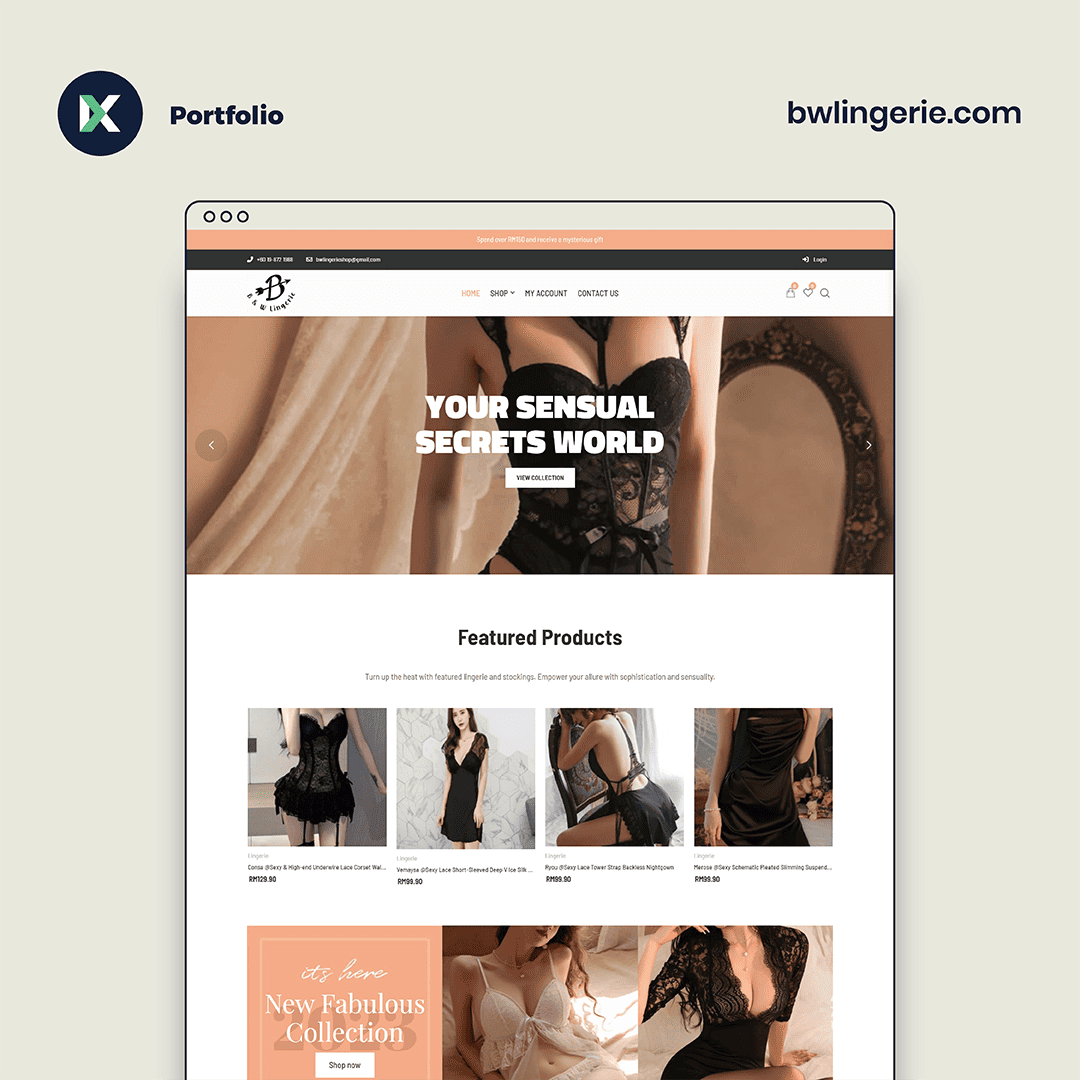
B & W Lingerie
e-commerce, Portfolio
V-Gen
e-commerce, Product Photography
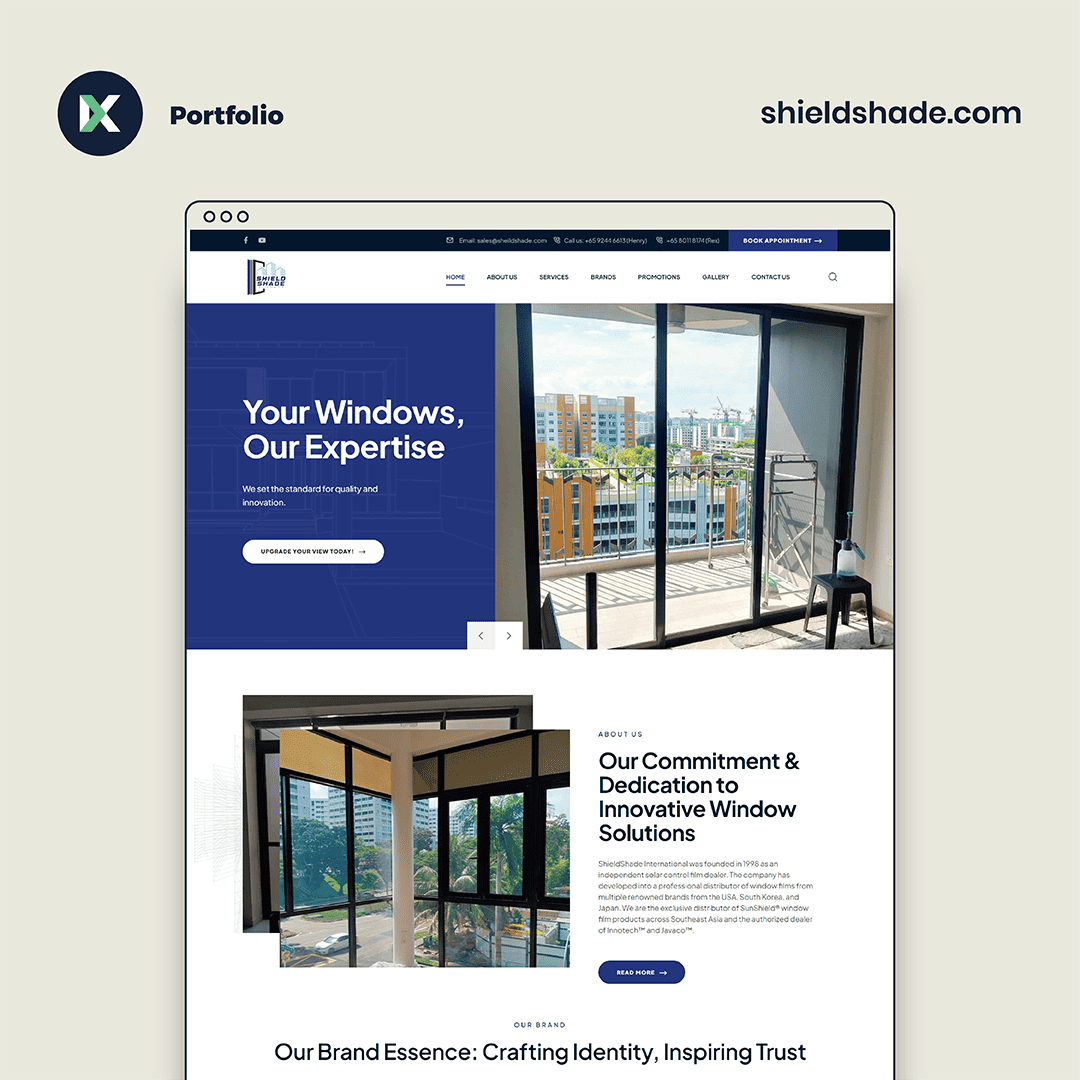
ShieldShade International
Manufacturing, Industrial, and Factory, Portfolio
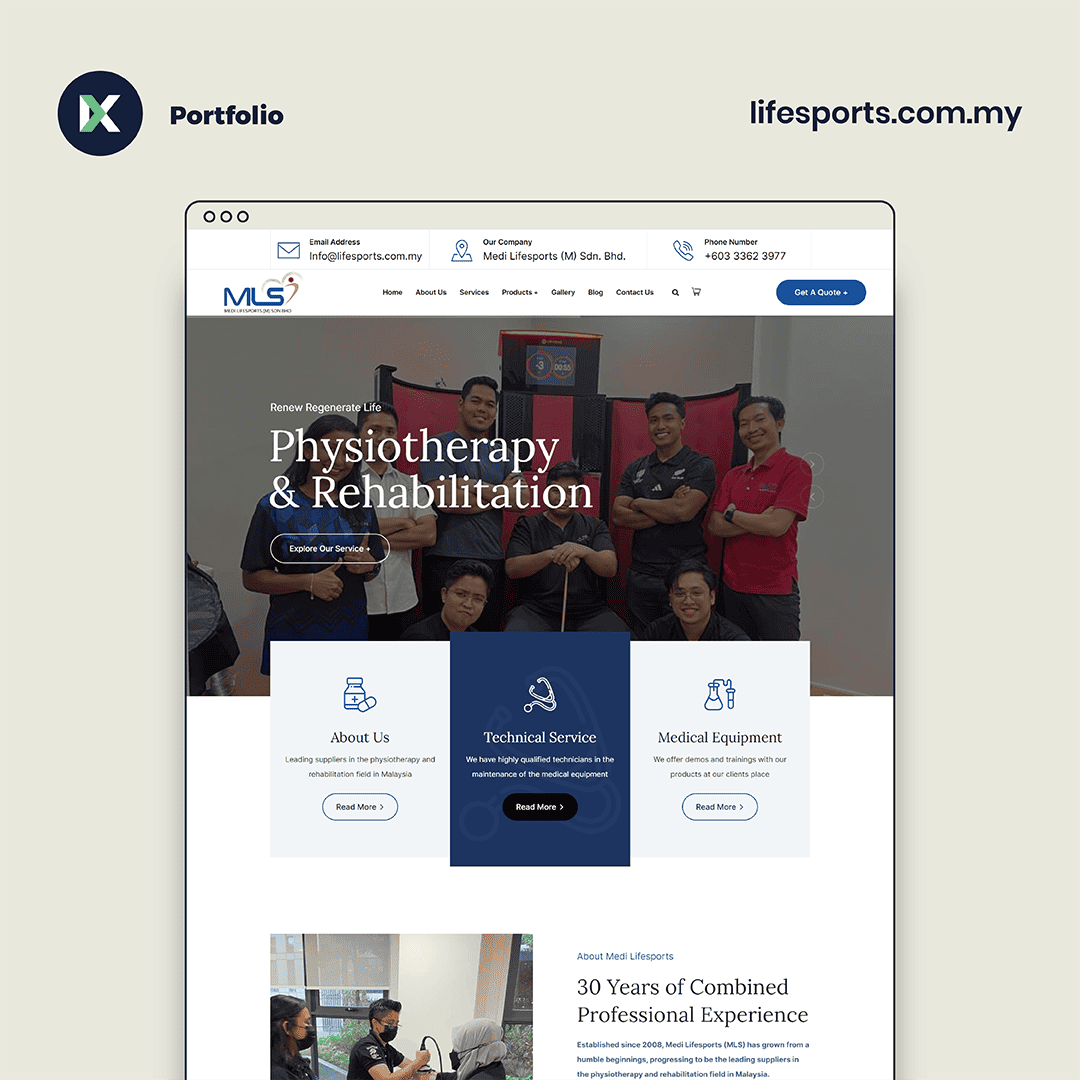
Medi LifeSports
e-commerce, Portfolio
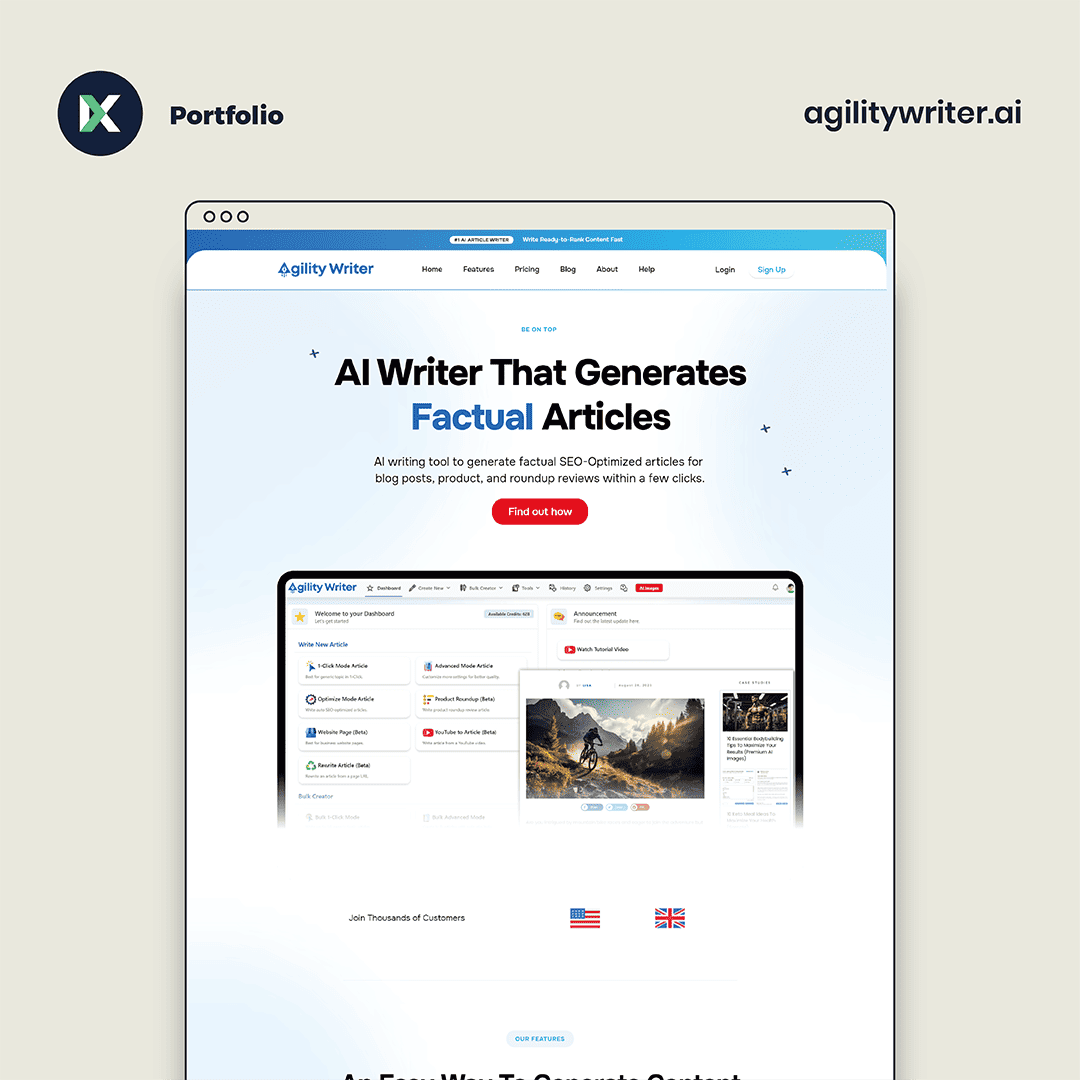
Agility Writer
Portfolio, Technology and Software
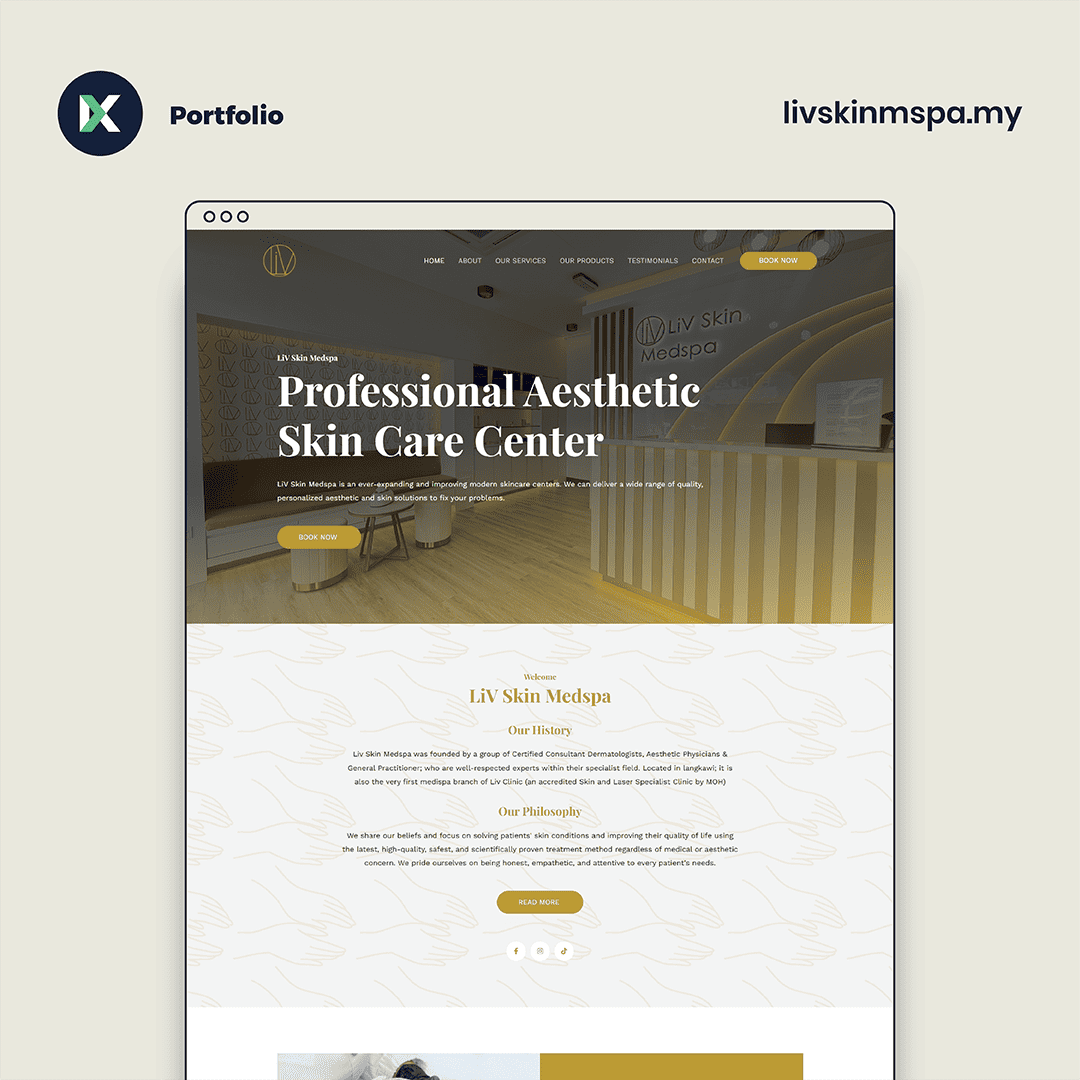
LiV Skin Medspa
Medical and Optometry, Portfolio
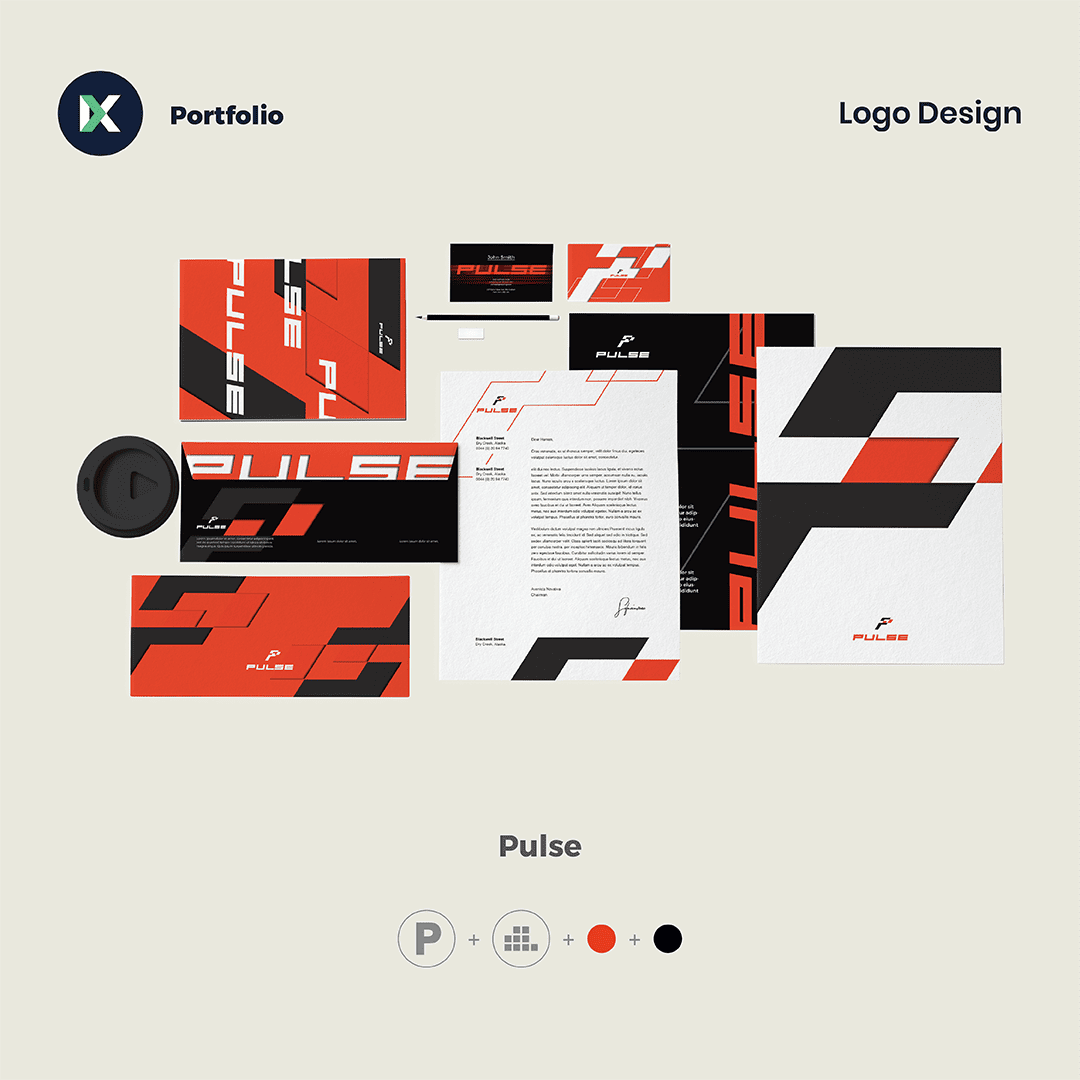
Pulse
e-commerce, Logo Design
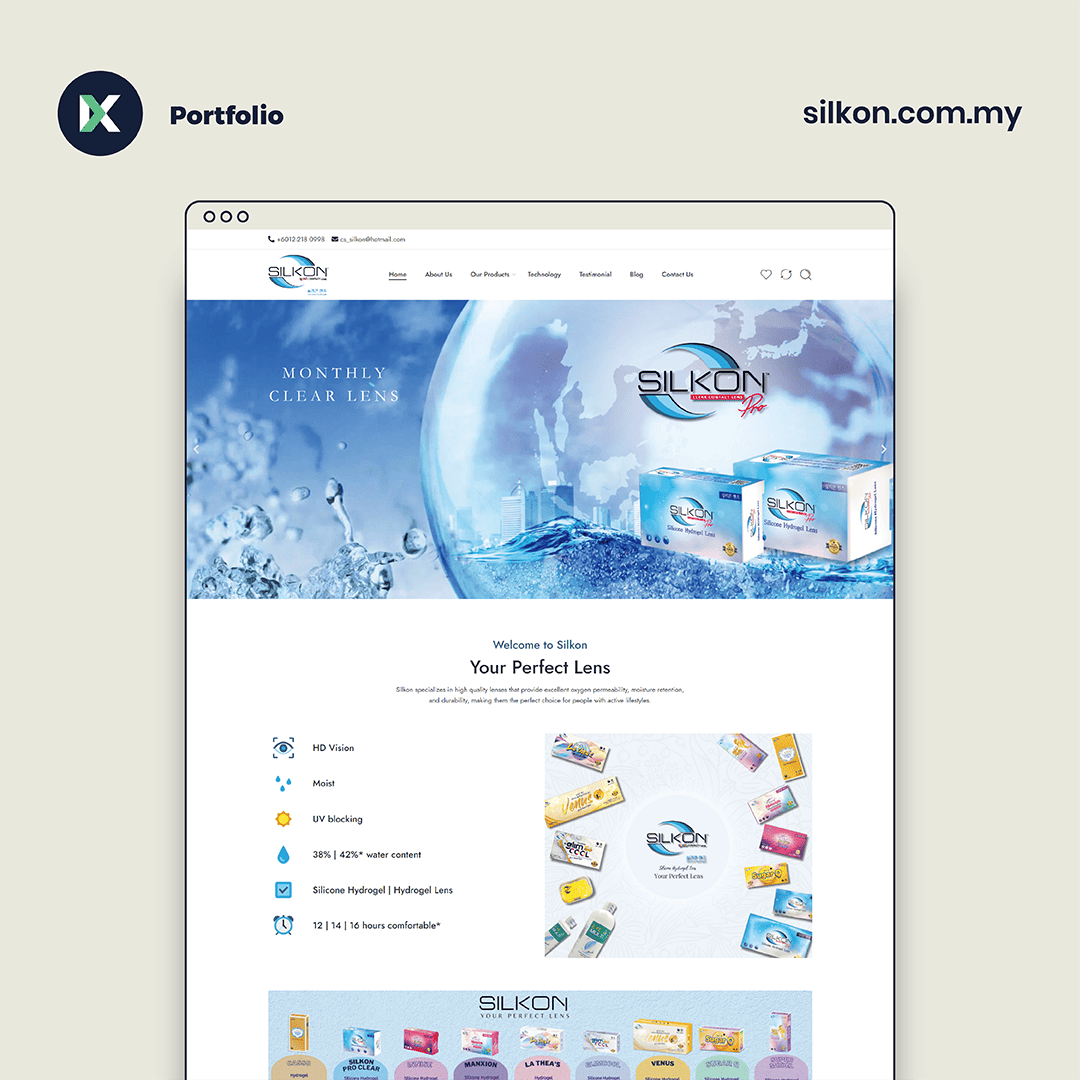
Silkon Innovative
Personal, Portfolio
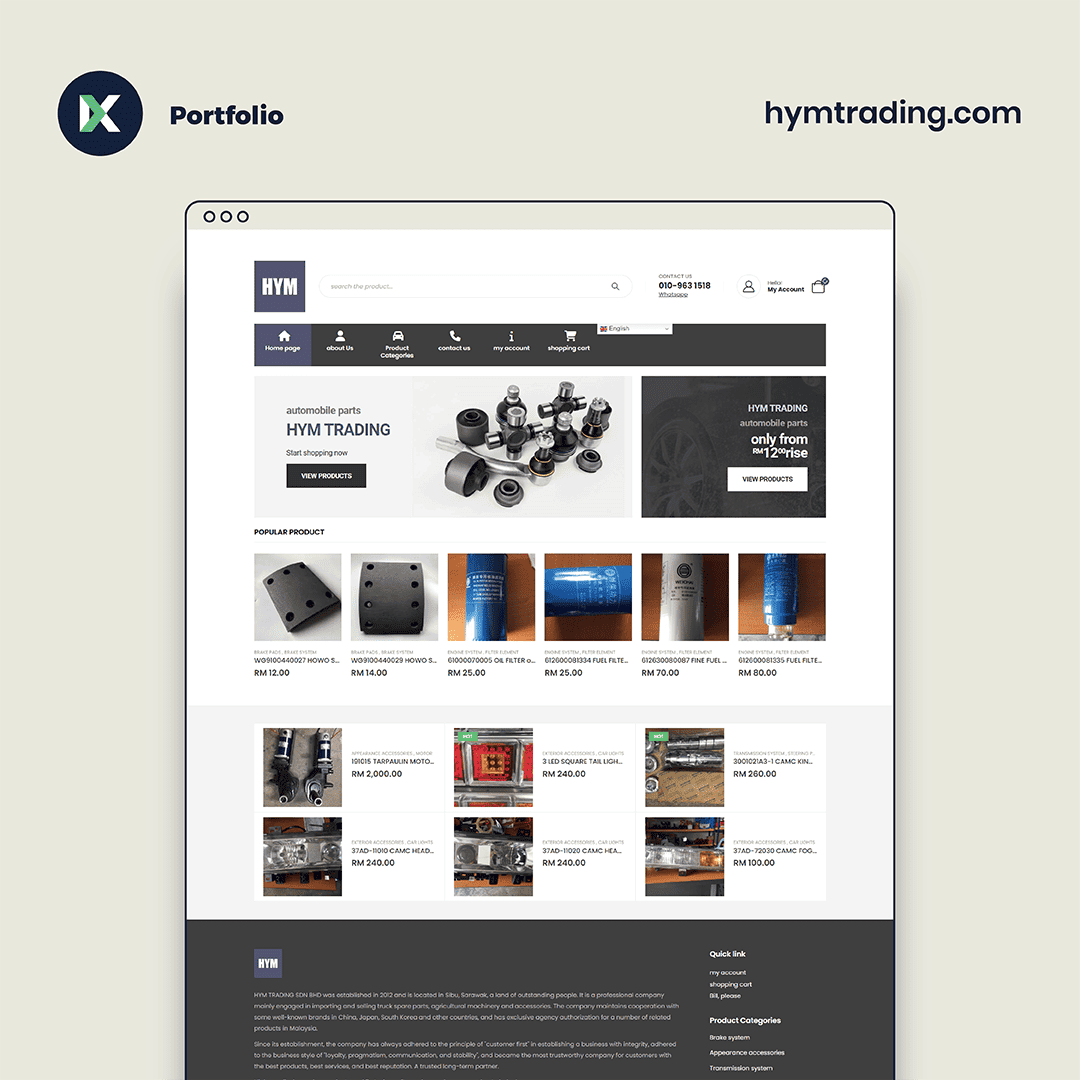
HYM Trading
e-commerce, Portfolio
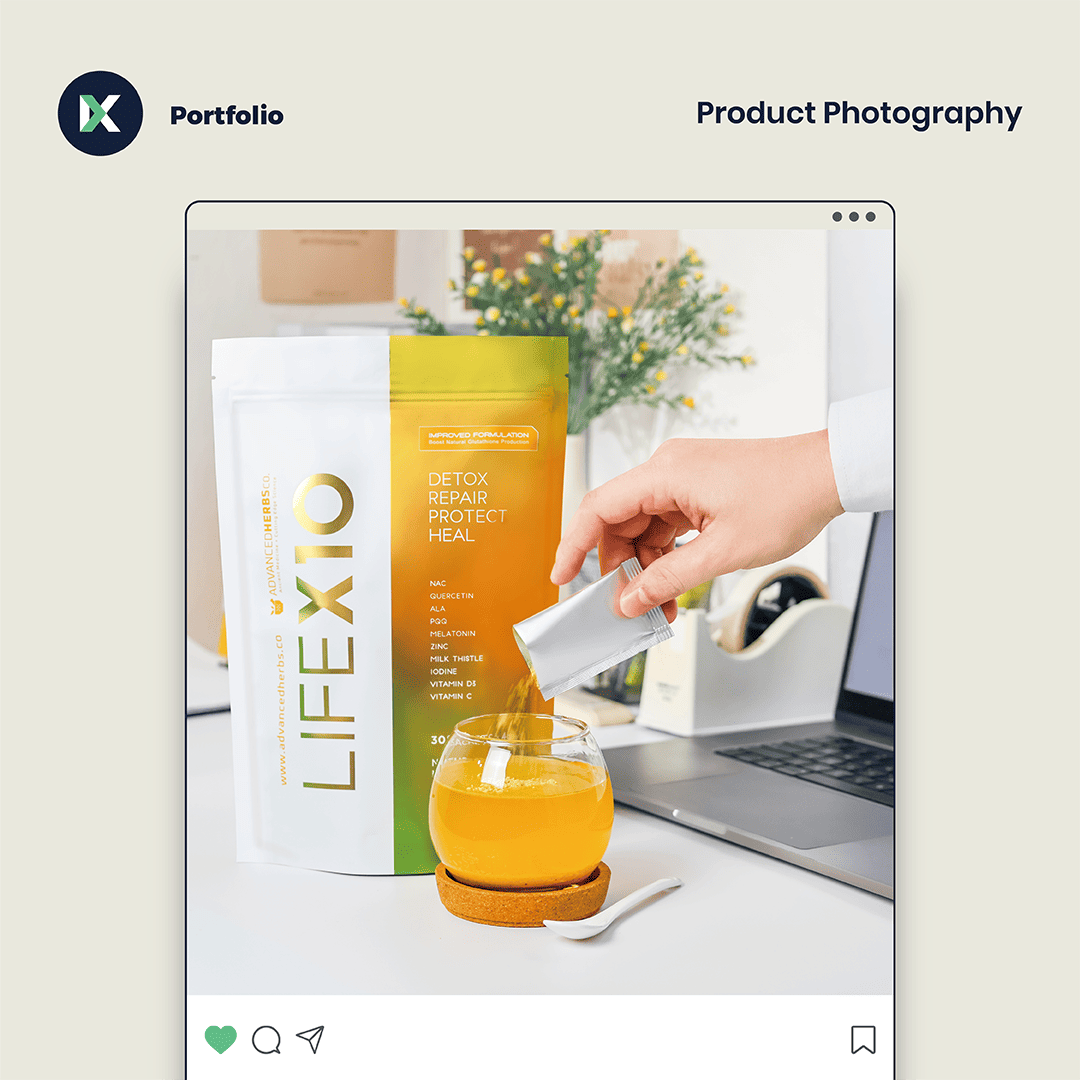
LifeX10
Food and Beverage, Product Photography
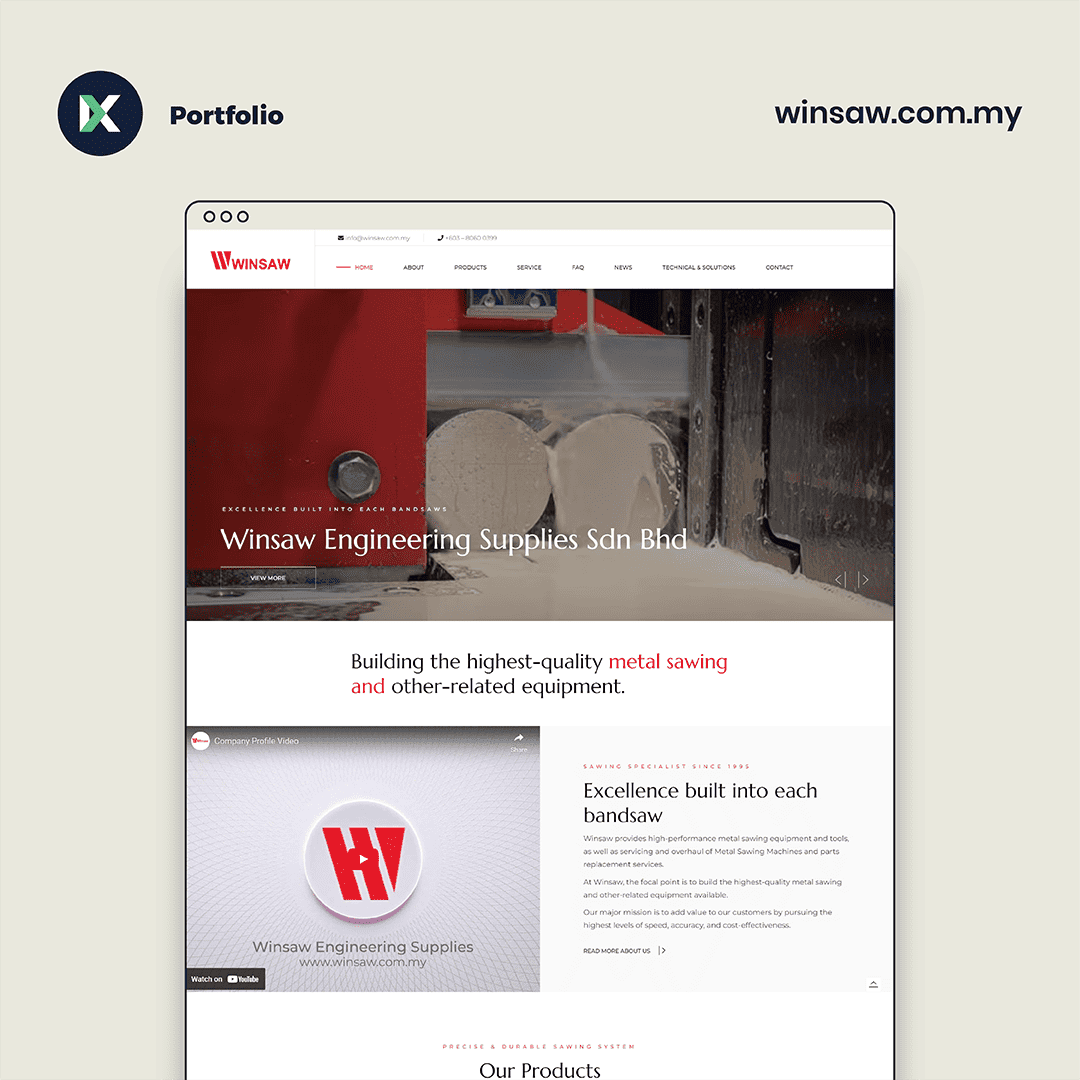
Winsaw Engineering Supplies
Manufacturing, Industrial, and Factory, Portfolio
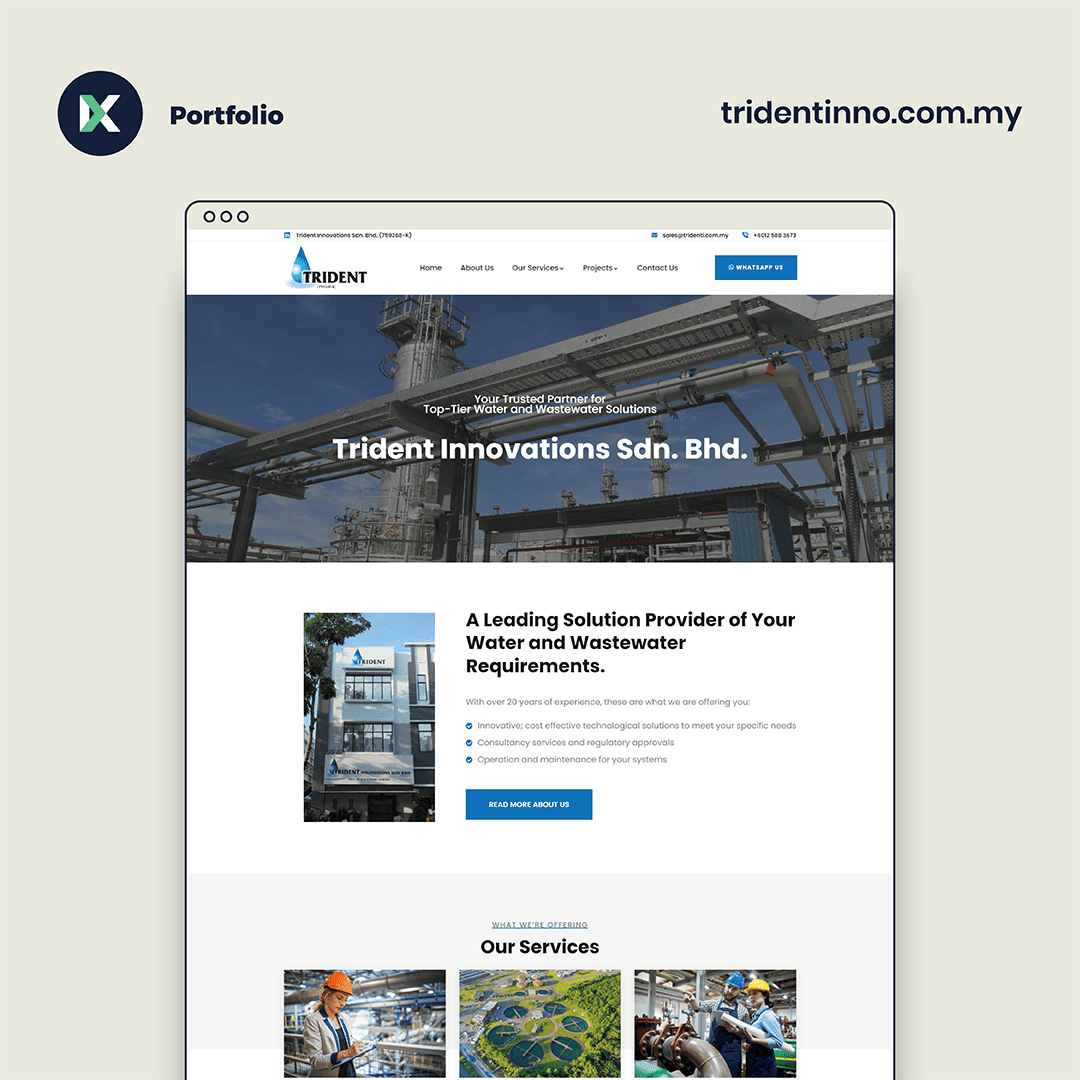
Trident Innovations
Manufacturing, Industrial, and Factory, Portfolio
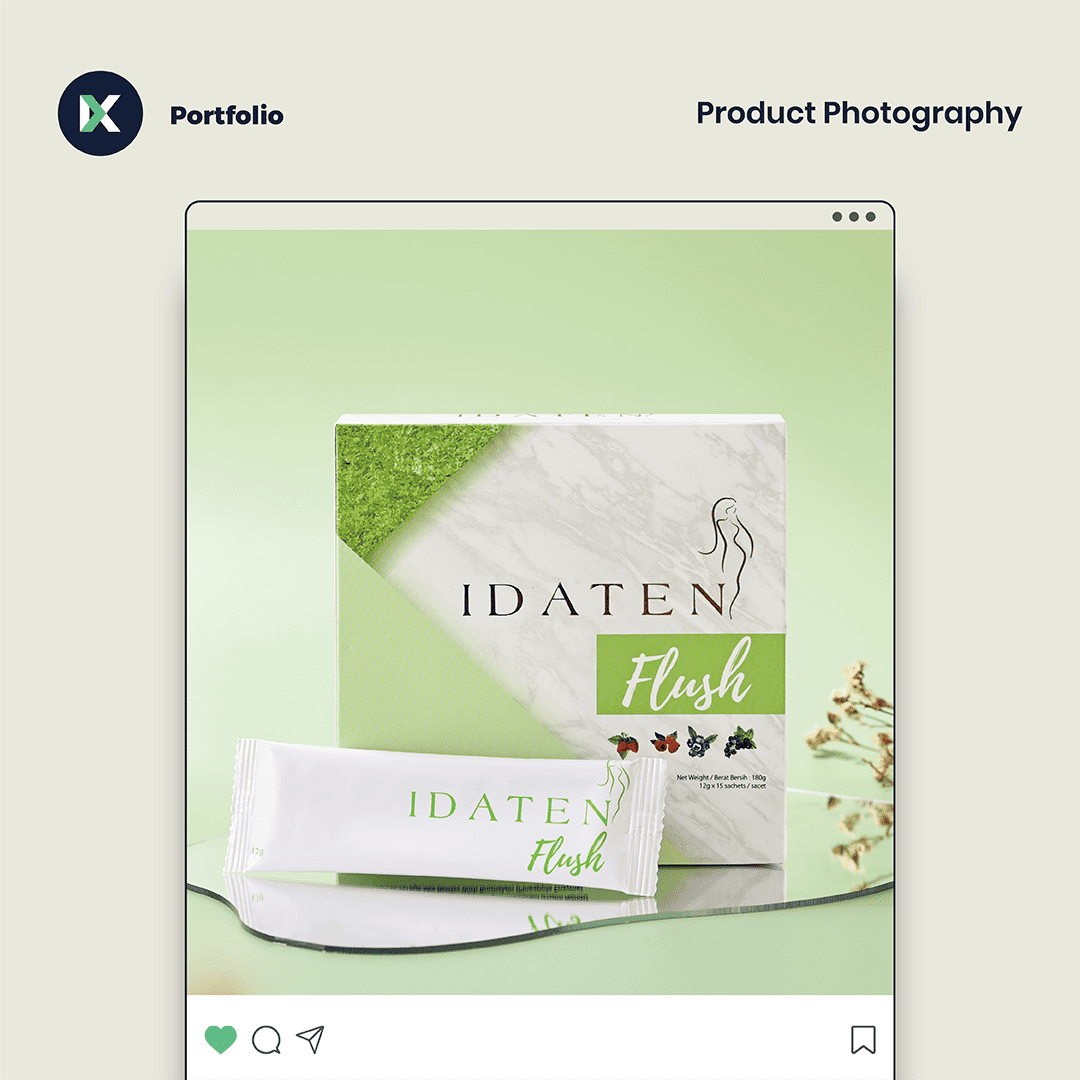
Idaten
e-commerce, Product Photography
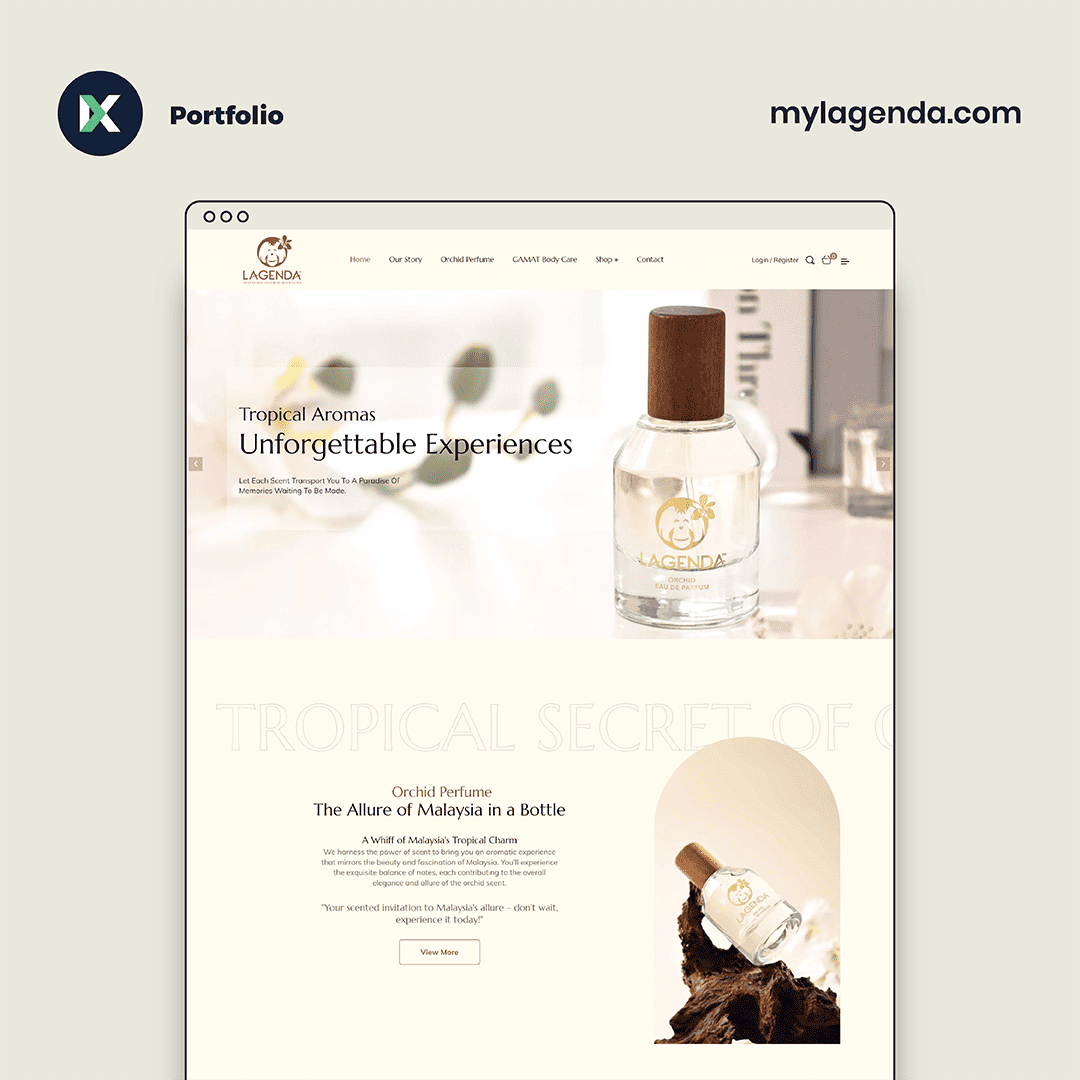
Lagenda
e-commerce, Portfolio
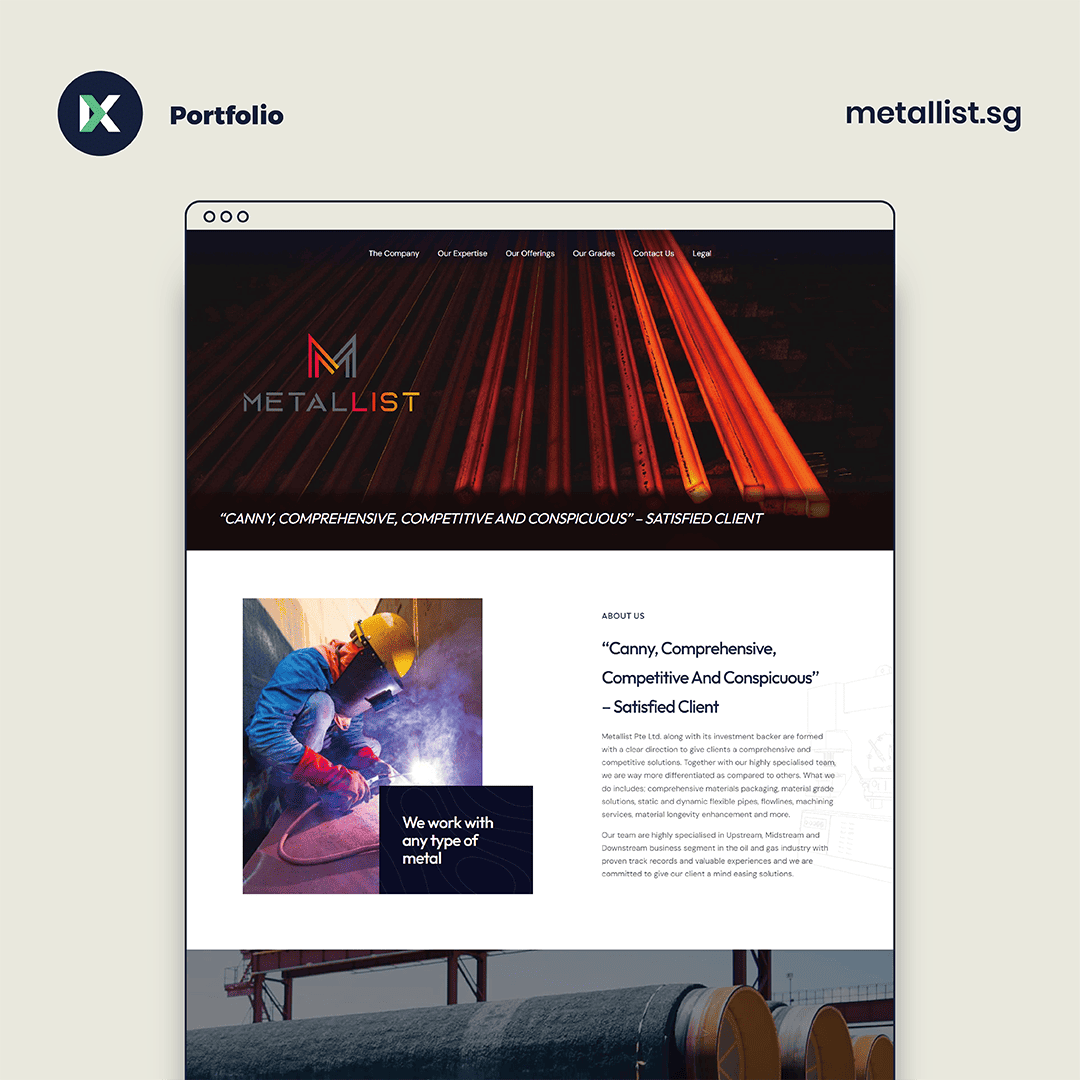
Metallist
Manufacturing, Industrial, and Factory, Portfolio
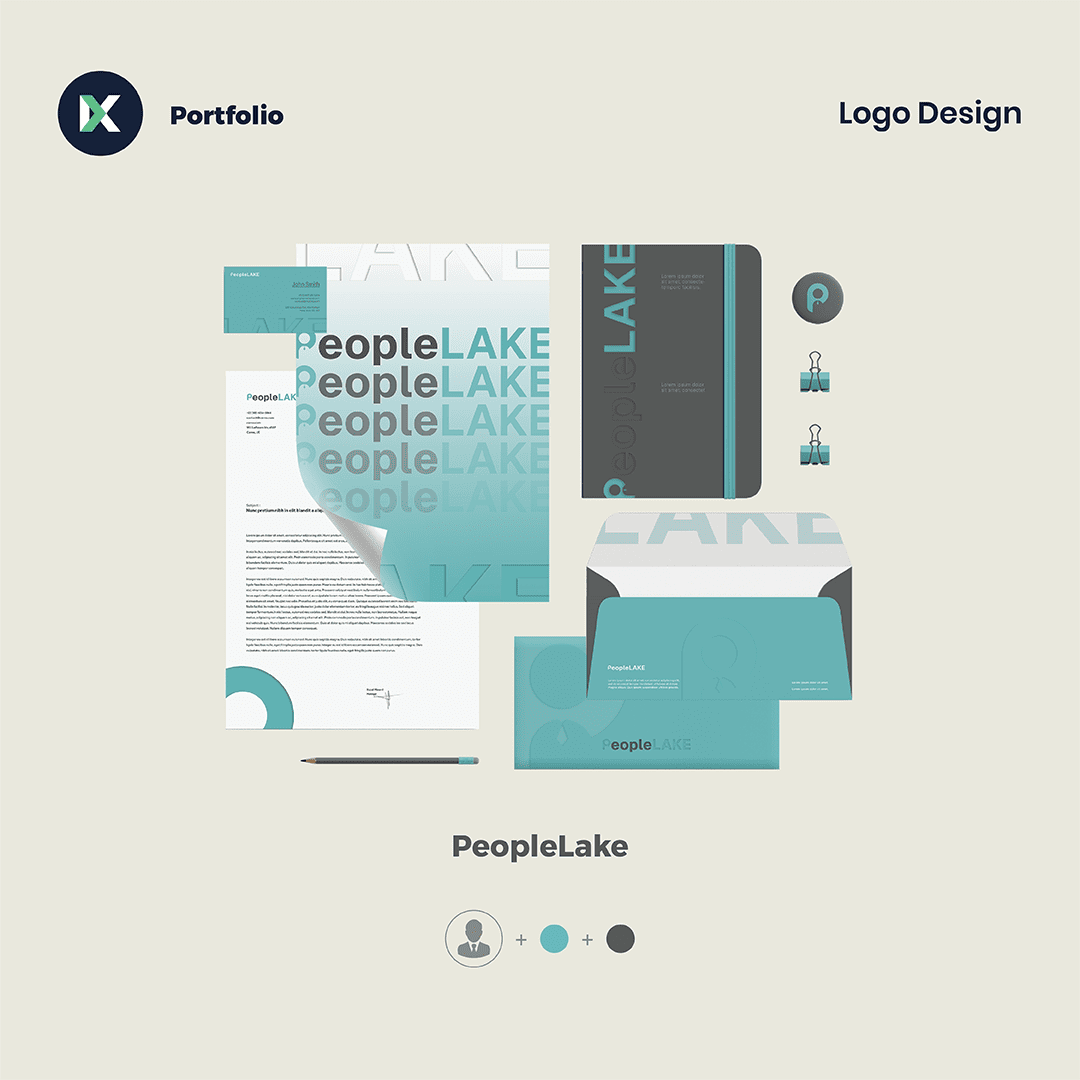
PeopleLake
Business Services, Logo Design
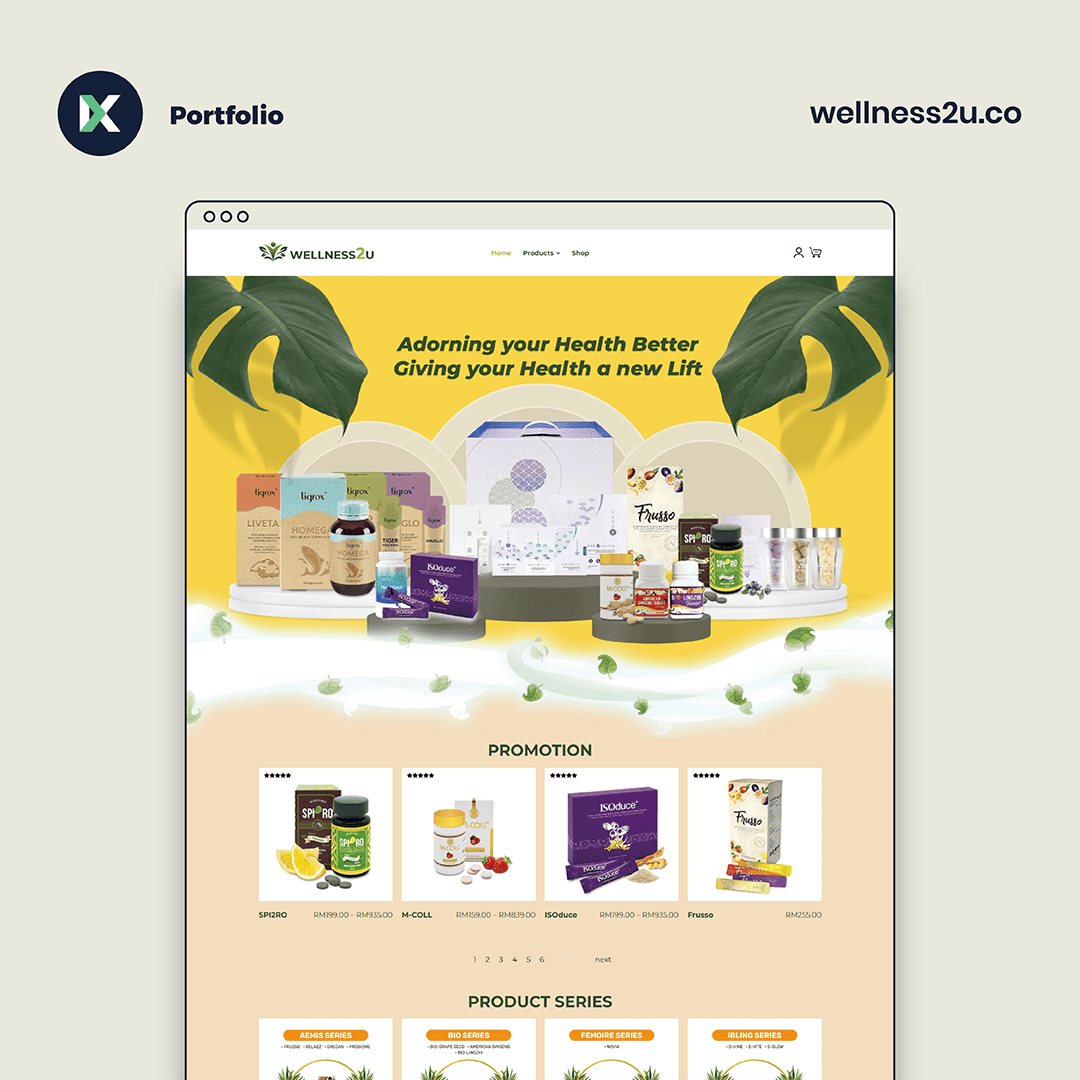
Wellness2u
e-commerce, Portfolio
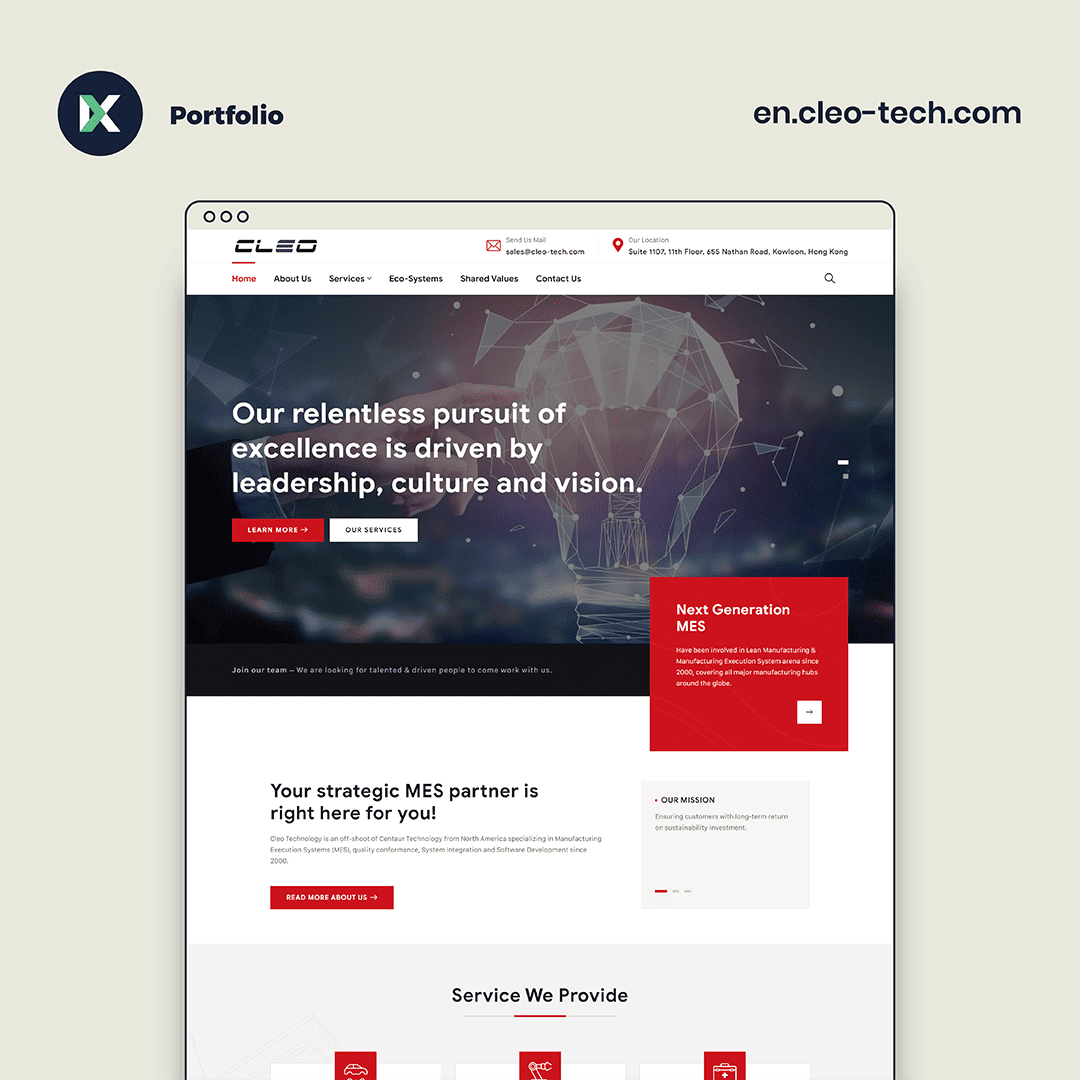
Cleo Technology
Portfolio, Technology and Software
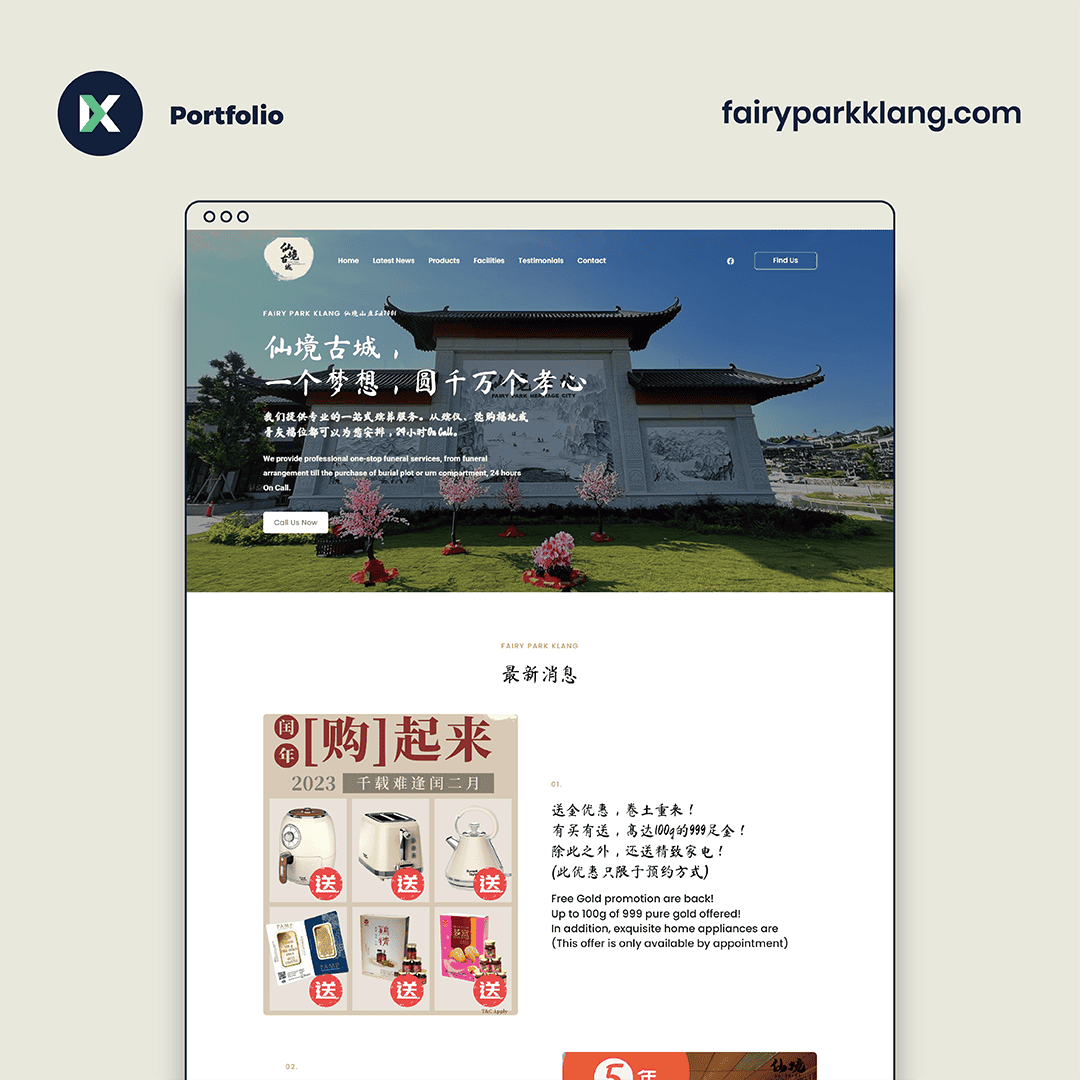
Fairy Park Klang
Personal, Portfolio
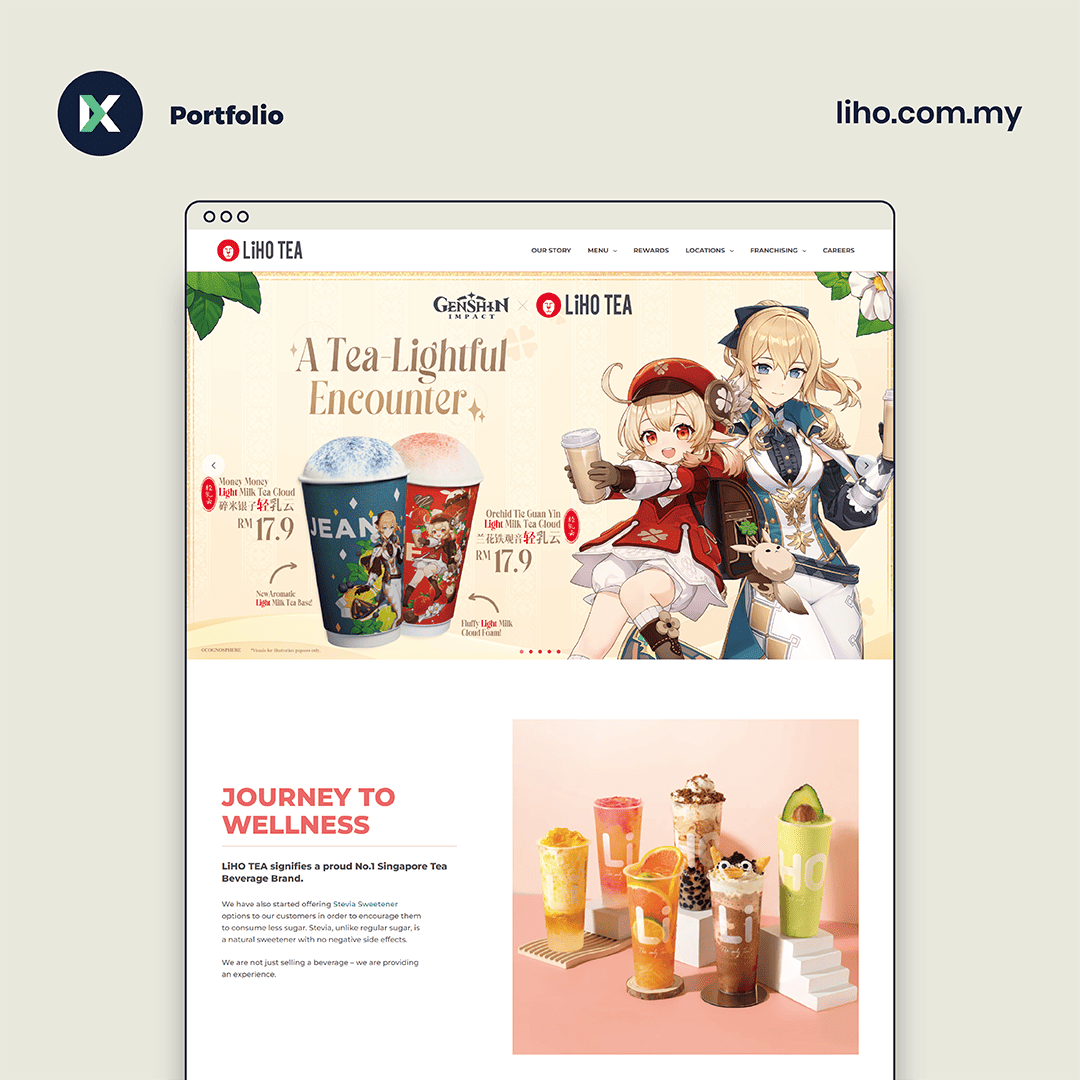
LiHO TEA
Food and Beverage, Portfolio
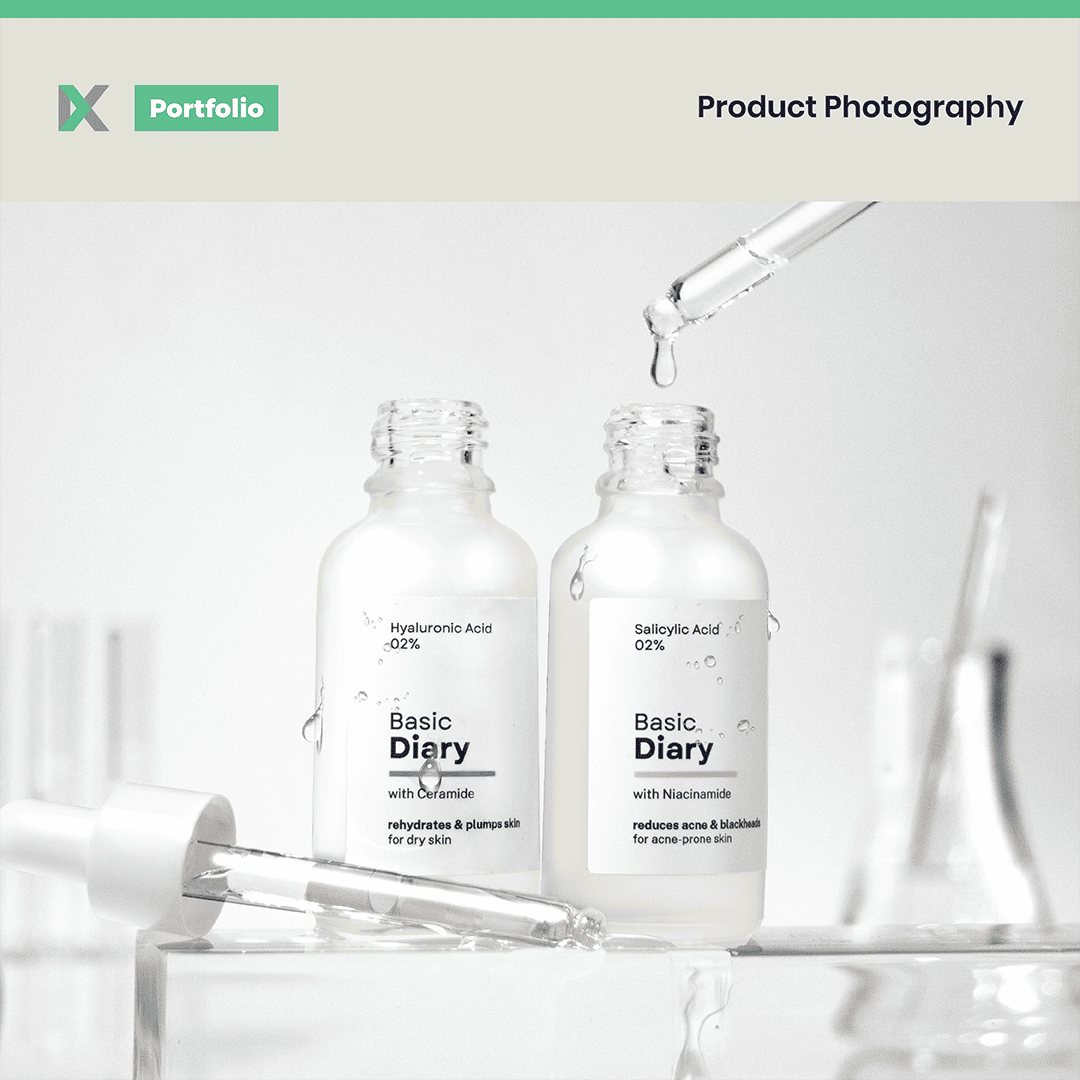
Basic Diary
Product Photography
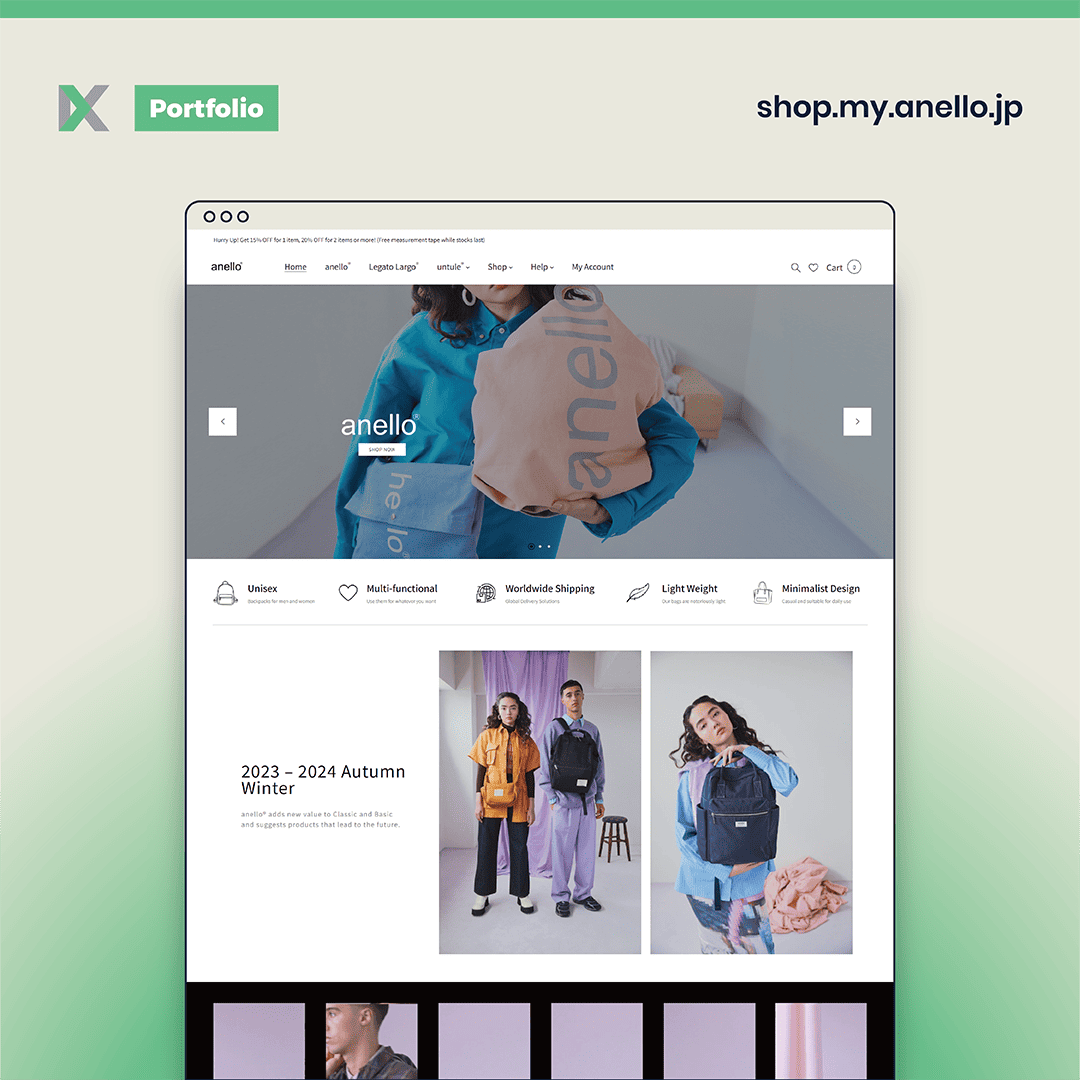
anello®
e-commerce, Portfolio
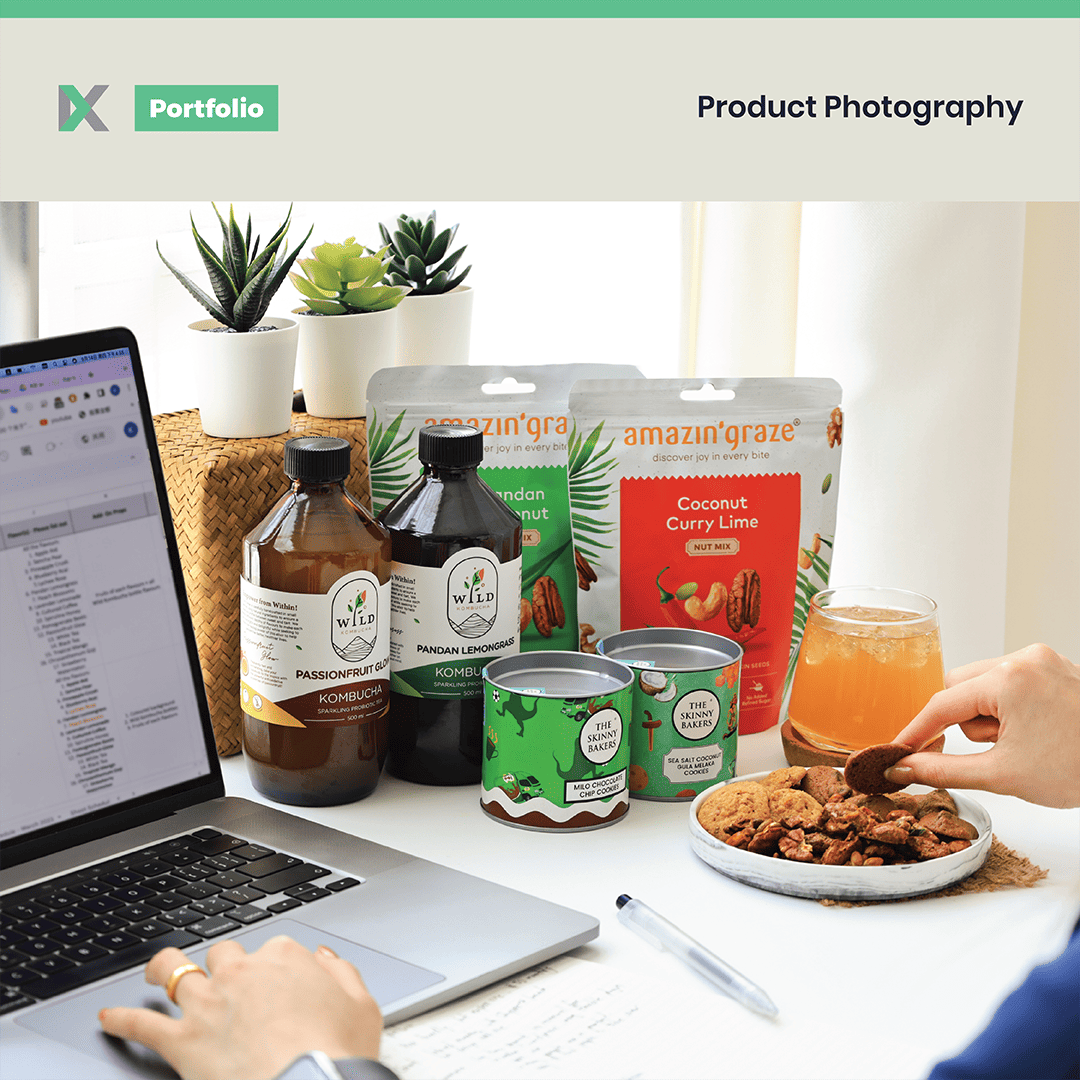
J Remedy – Wild Kombucha
Food and Beverage, Product Photography
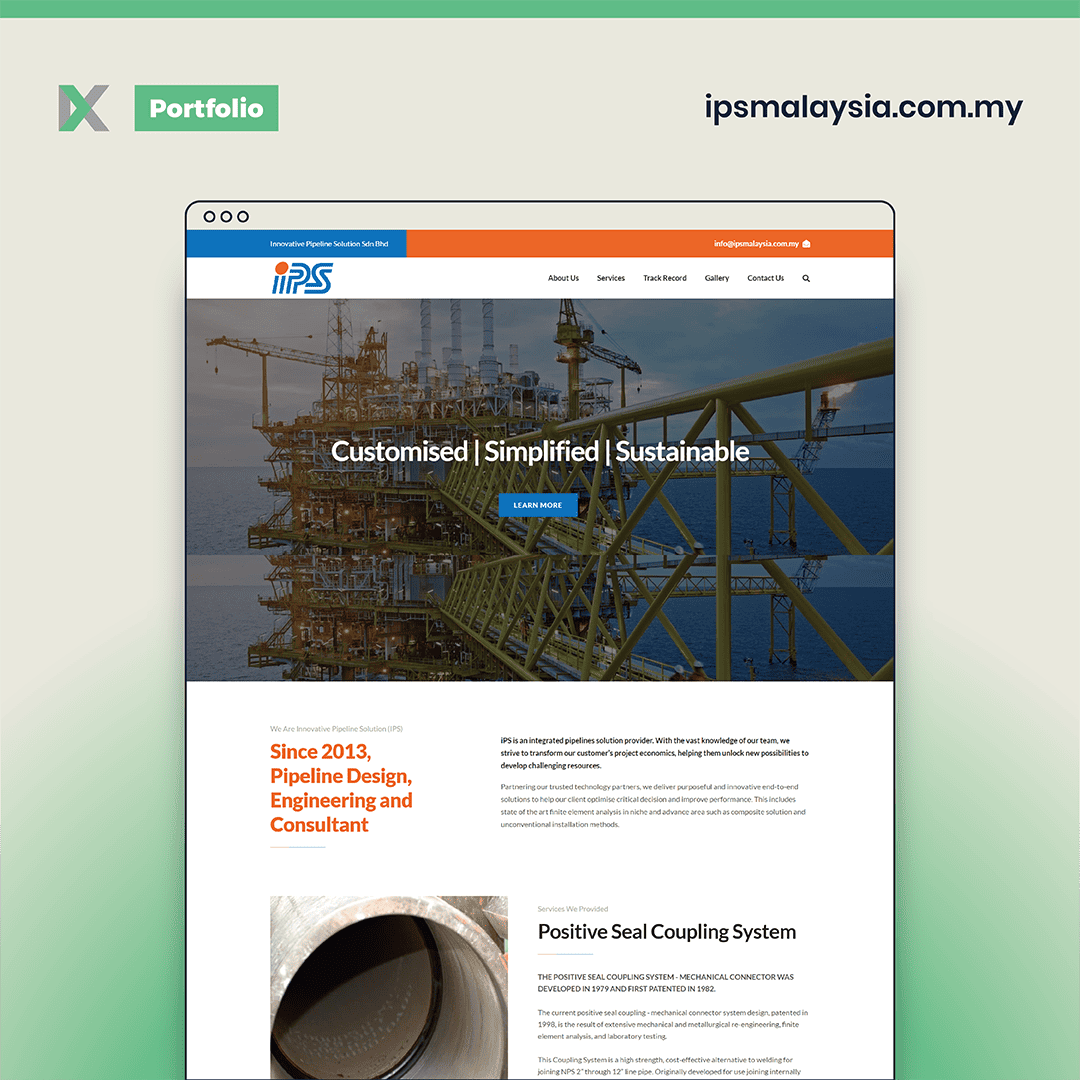
Innovative Pipeline Solution (iPS)
Manufacturing, Industrial, and Factory, Portfolio
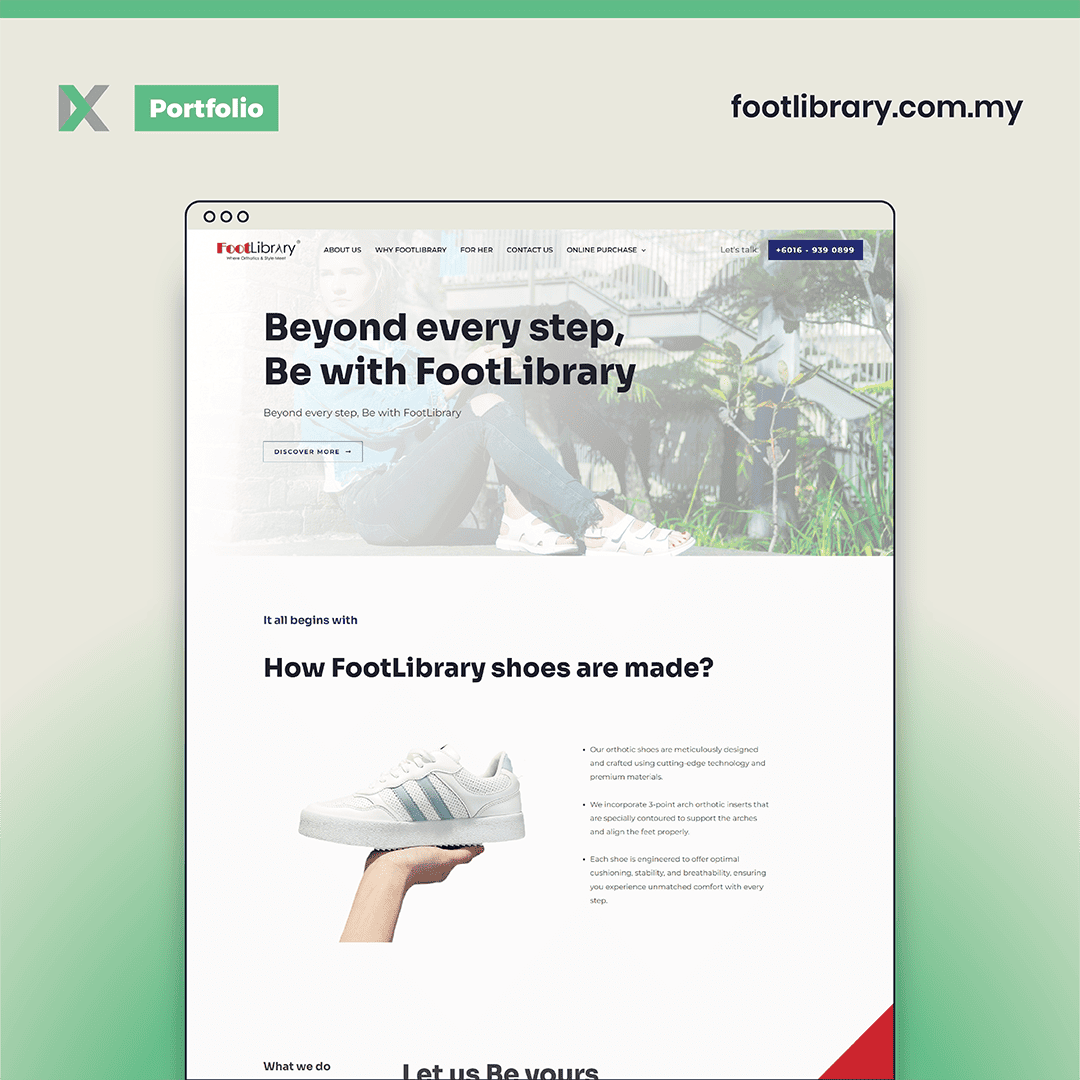
Foot Library
Personal, Portfolio
Tephinco
Product Photography, Vehicle
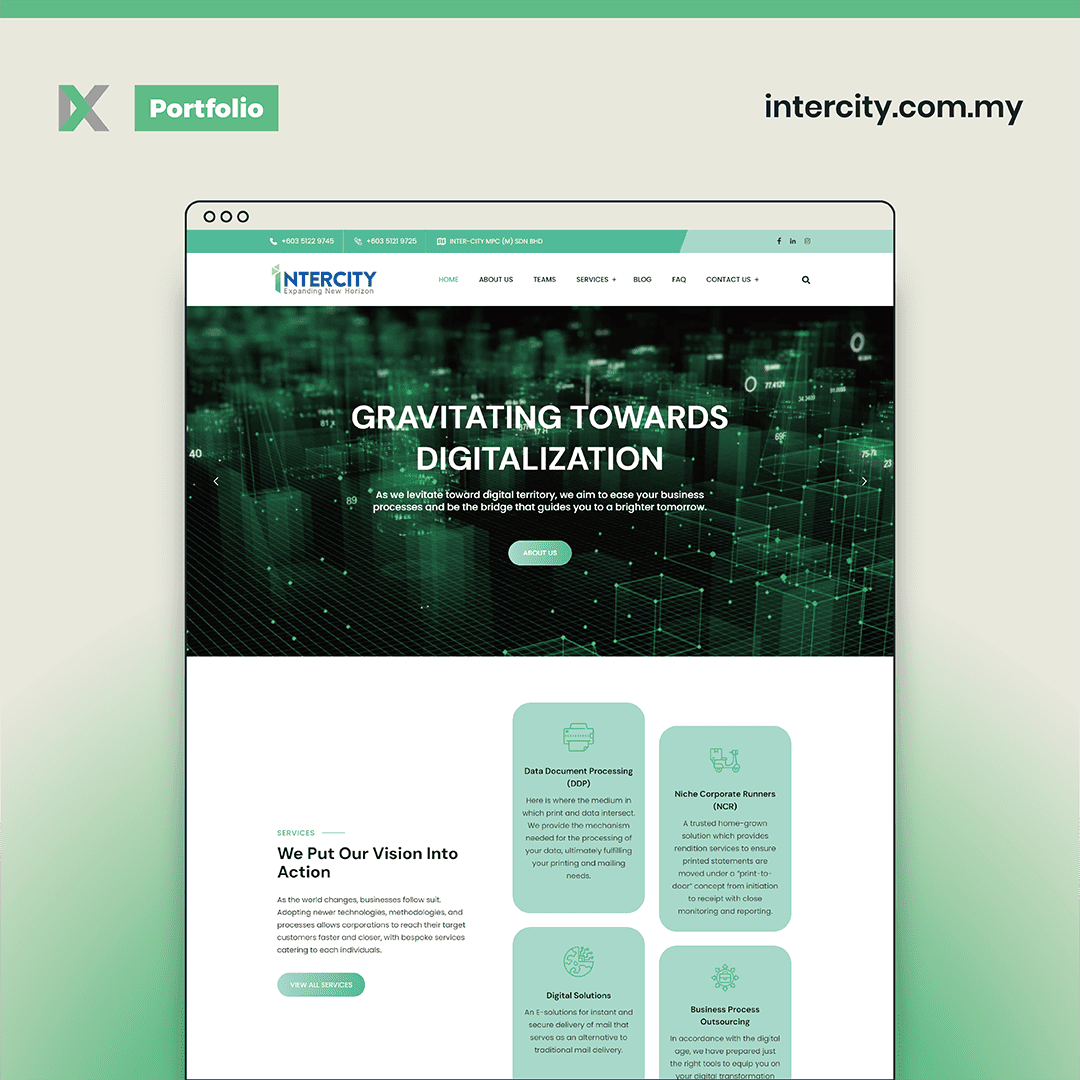
Inter-City
Portfolio, Technology and Software
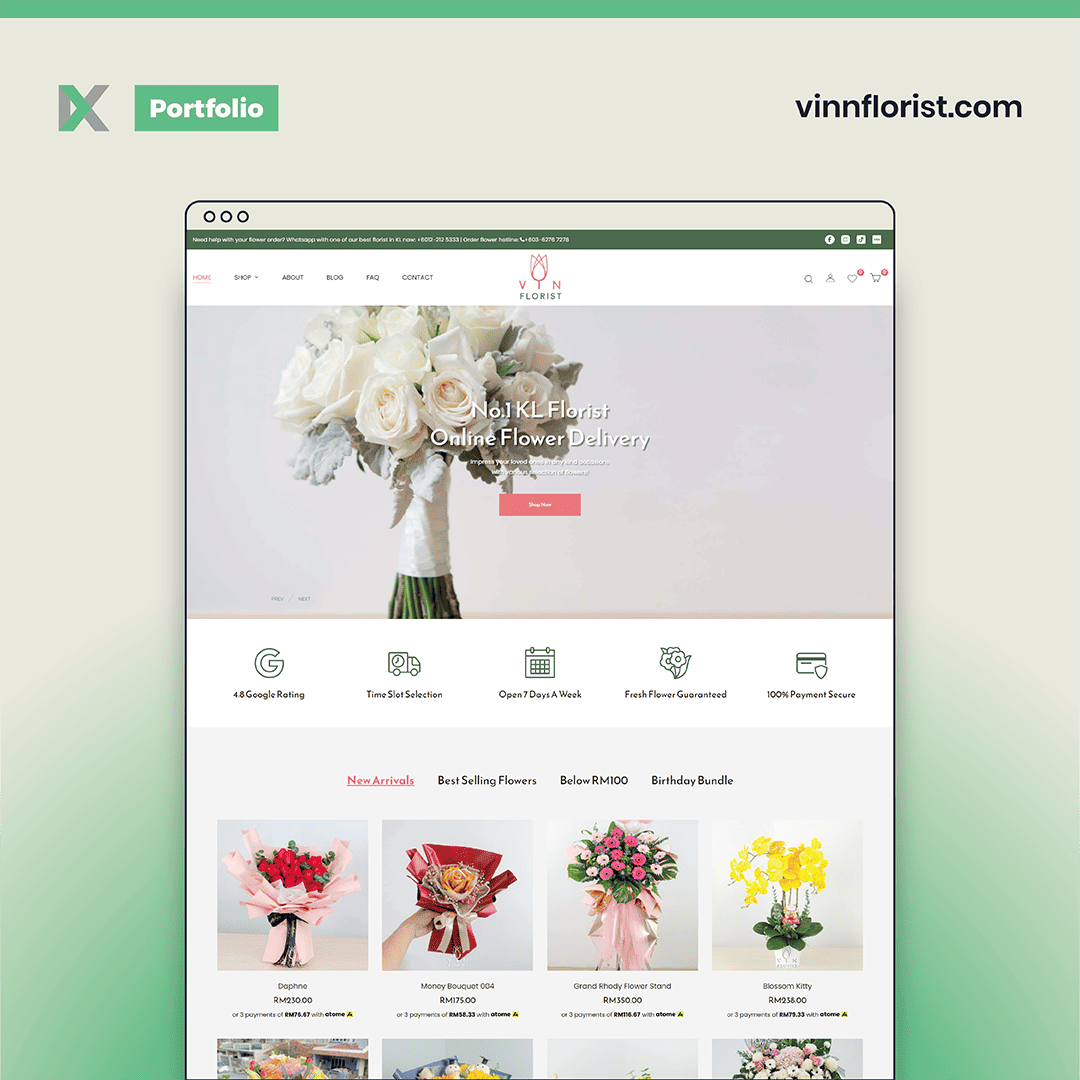
Vin Florist & Gifts
e-commerce, Portfolio
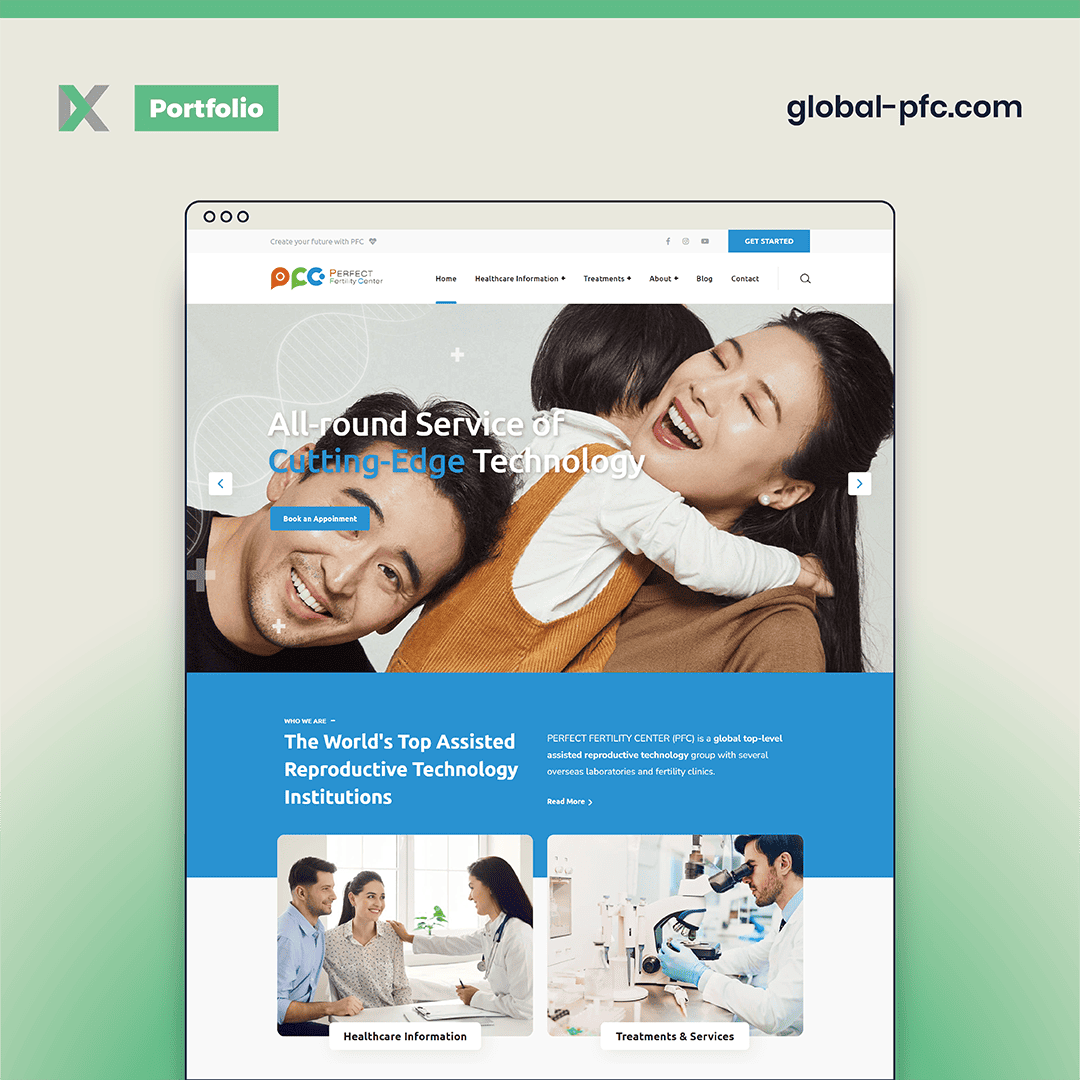
Perfect Fertility Center (PFC)
Medical and Optometry, Portfolio
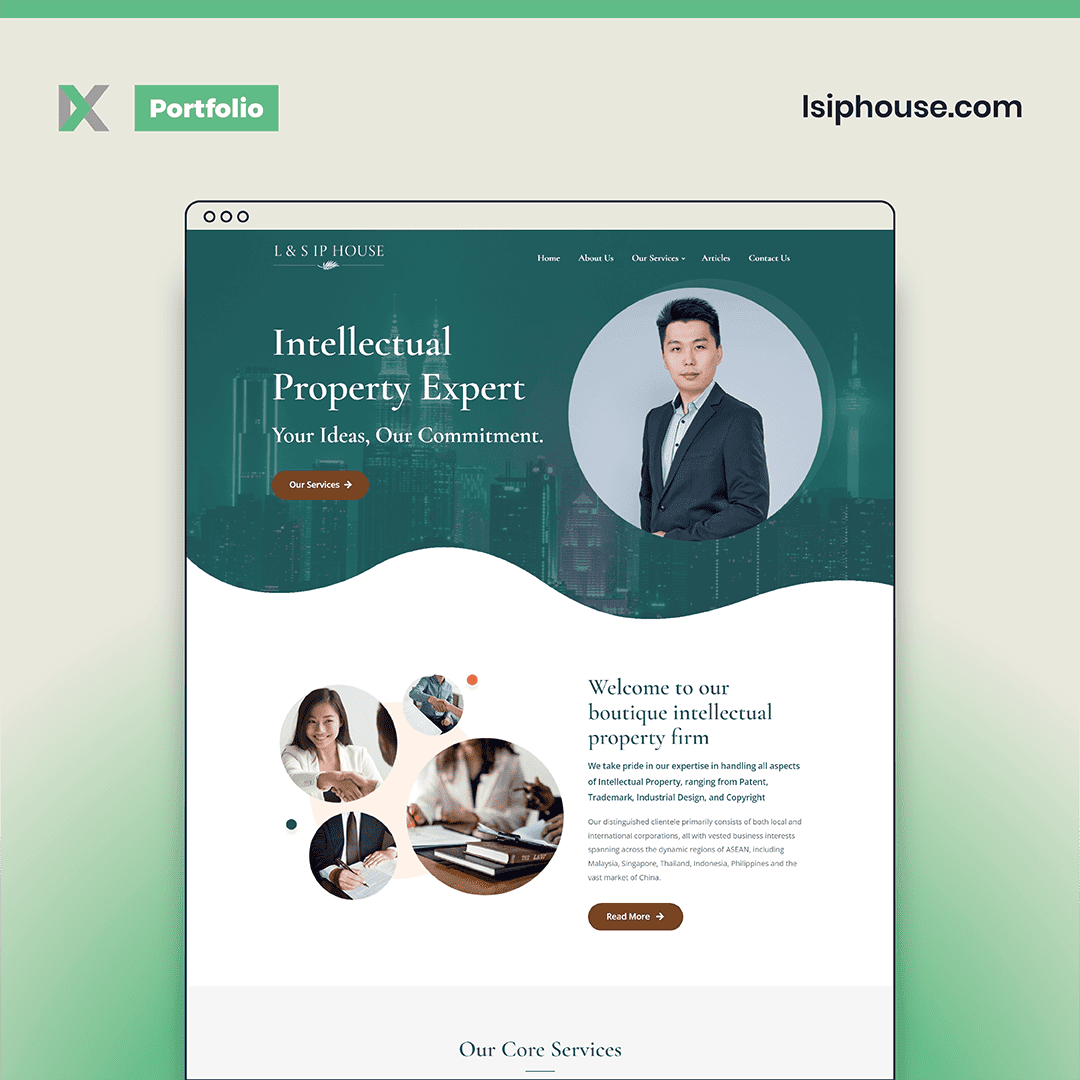
L & S IP House
Business Services, Portfolio
Terberg Tractors Malaysia
Manufacturing, Industrial, and Factory, Product Photography
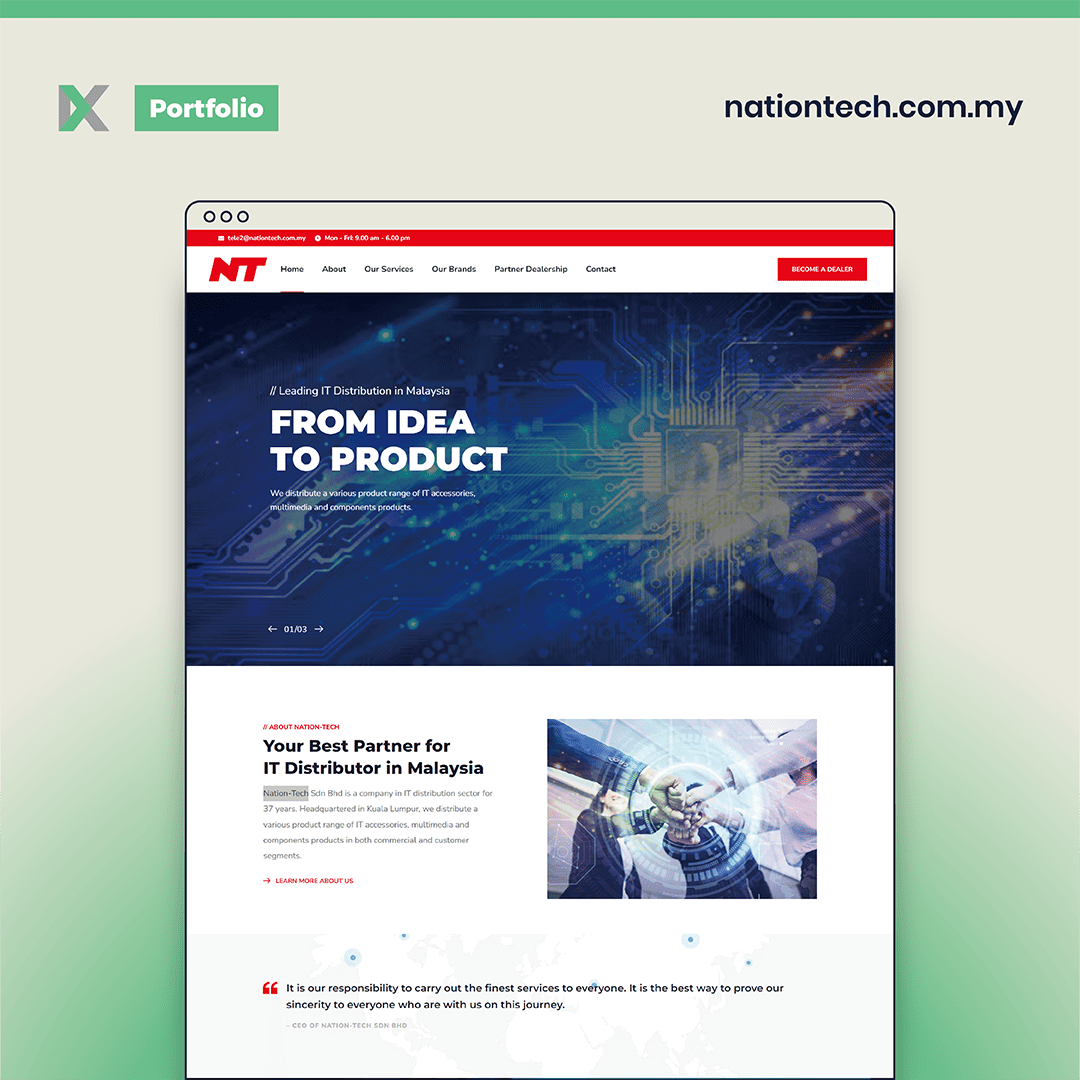
Nation-Tech
Portfolio, Technology and Software
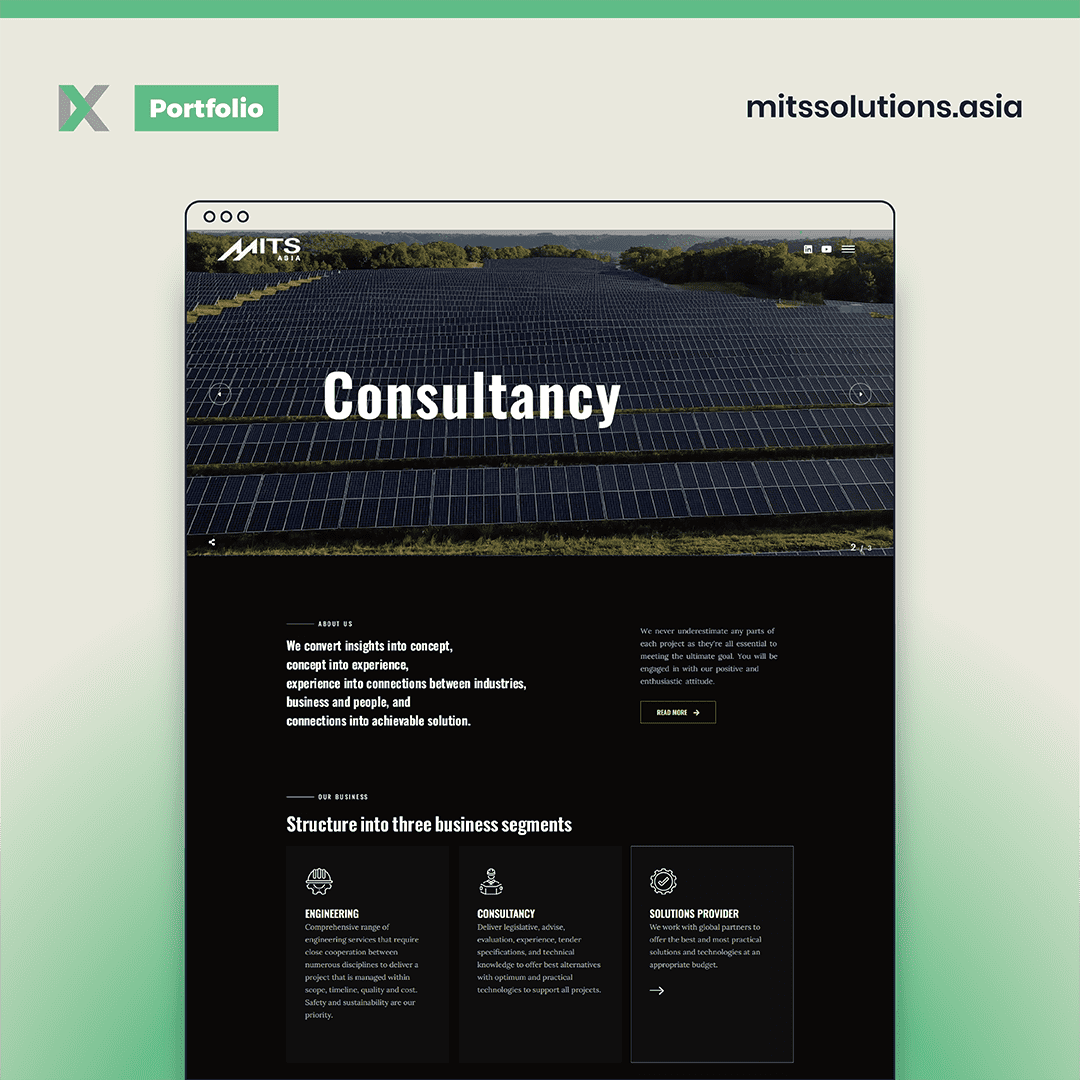
MITS Asia
Manufacturing, Industrial, and Factory, Portfolio
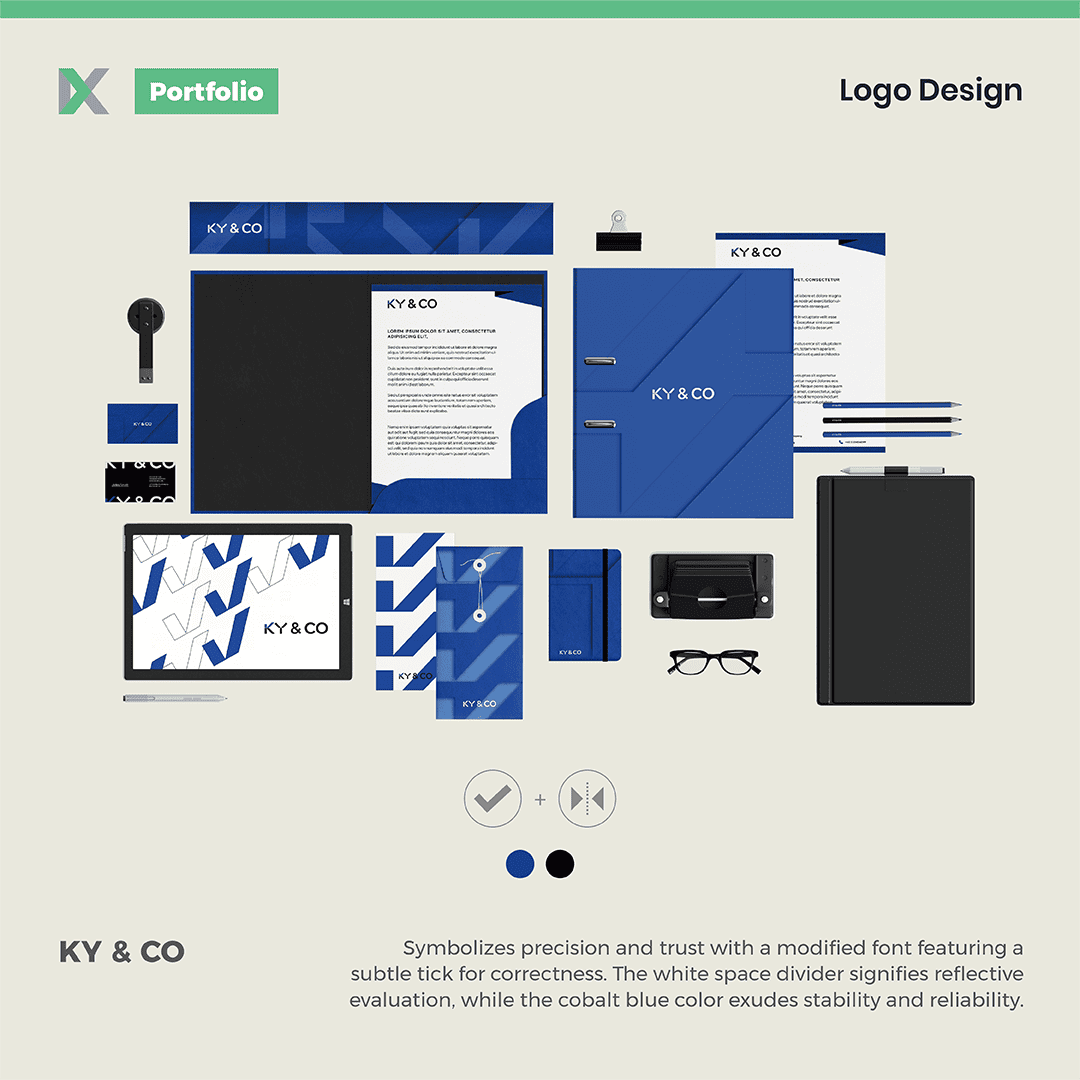
KY & CO
Finance and Accounting, Logo Design
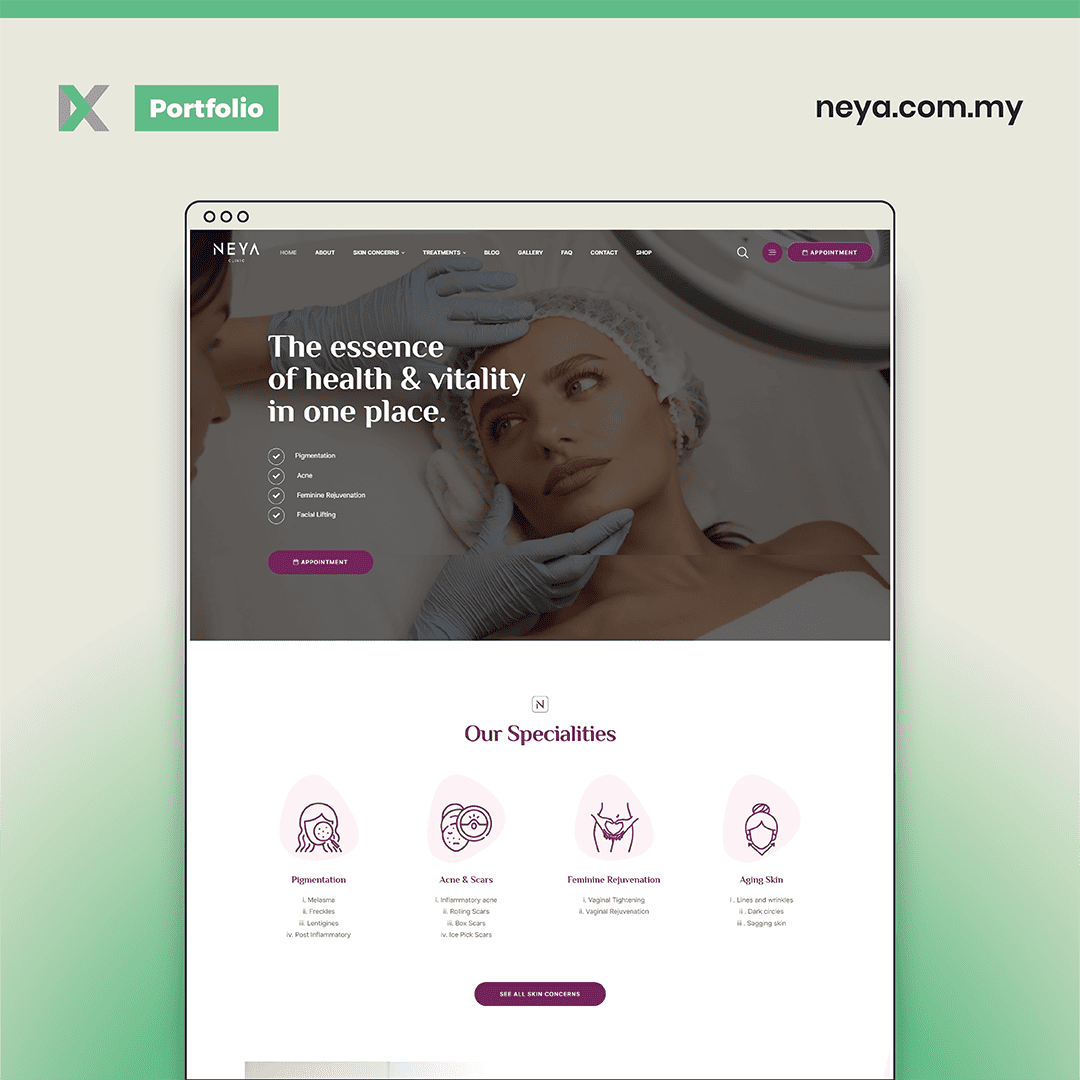
Neya Clinic
Medical and Optometry, Portfolio
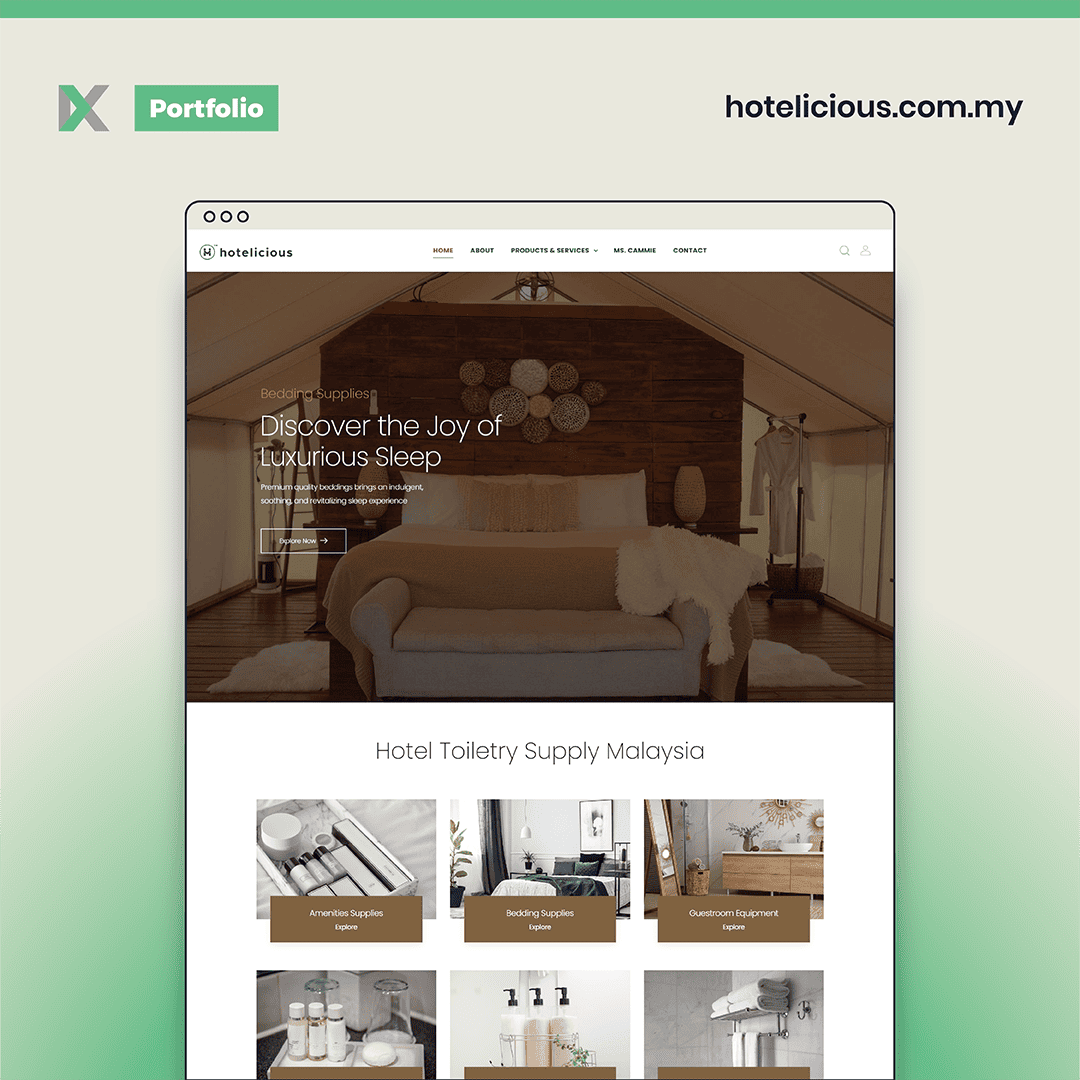
Hotelicious
Business Services, Portfolio
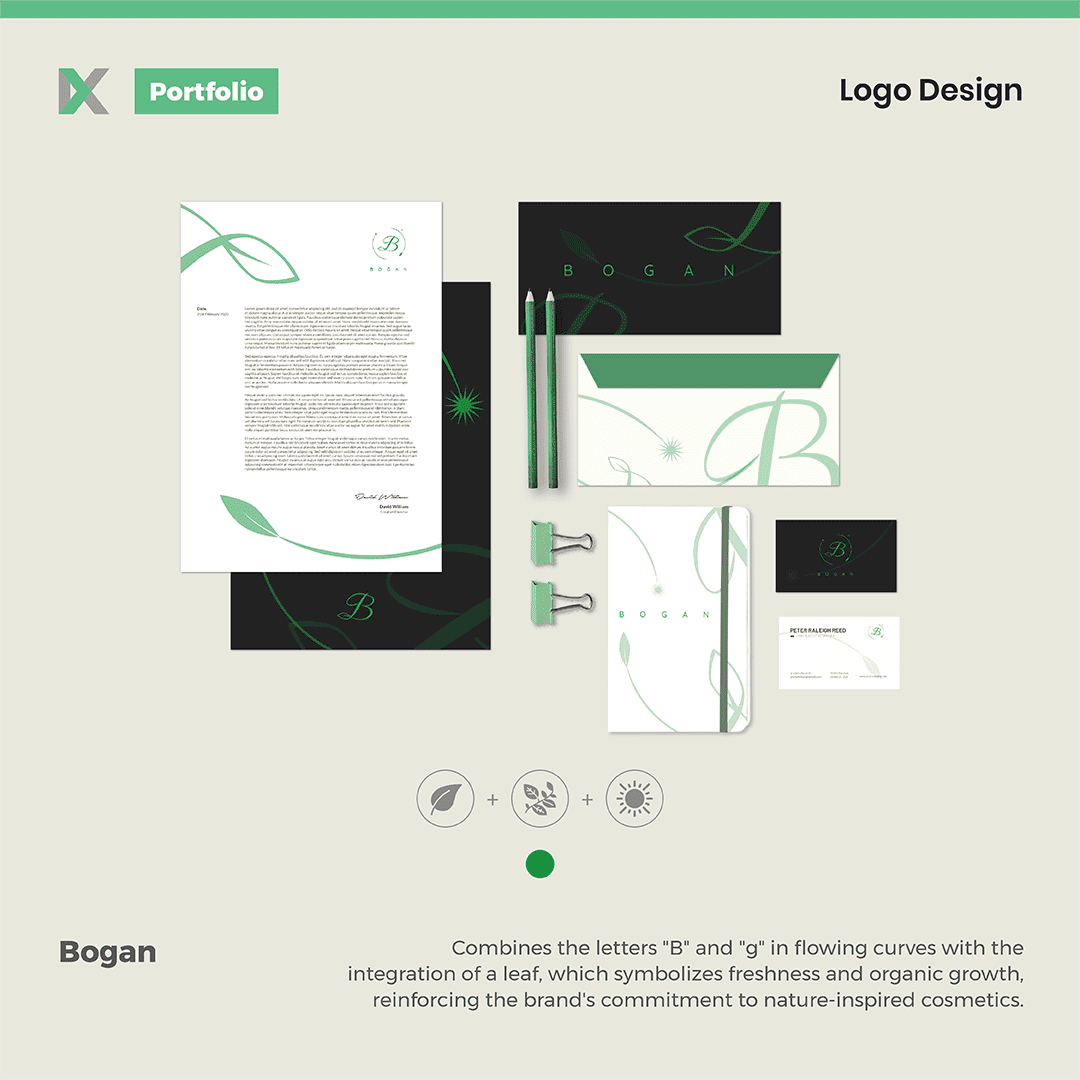
Bogan
Logo Design, Personal
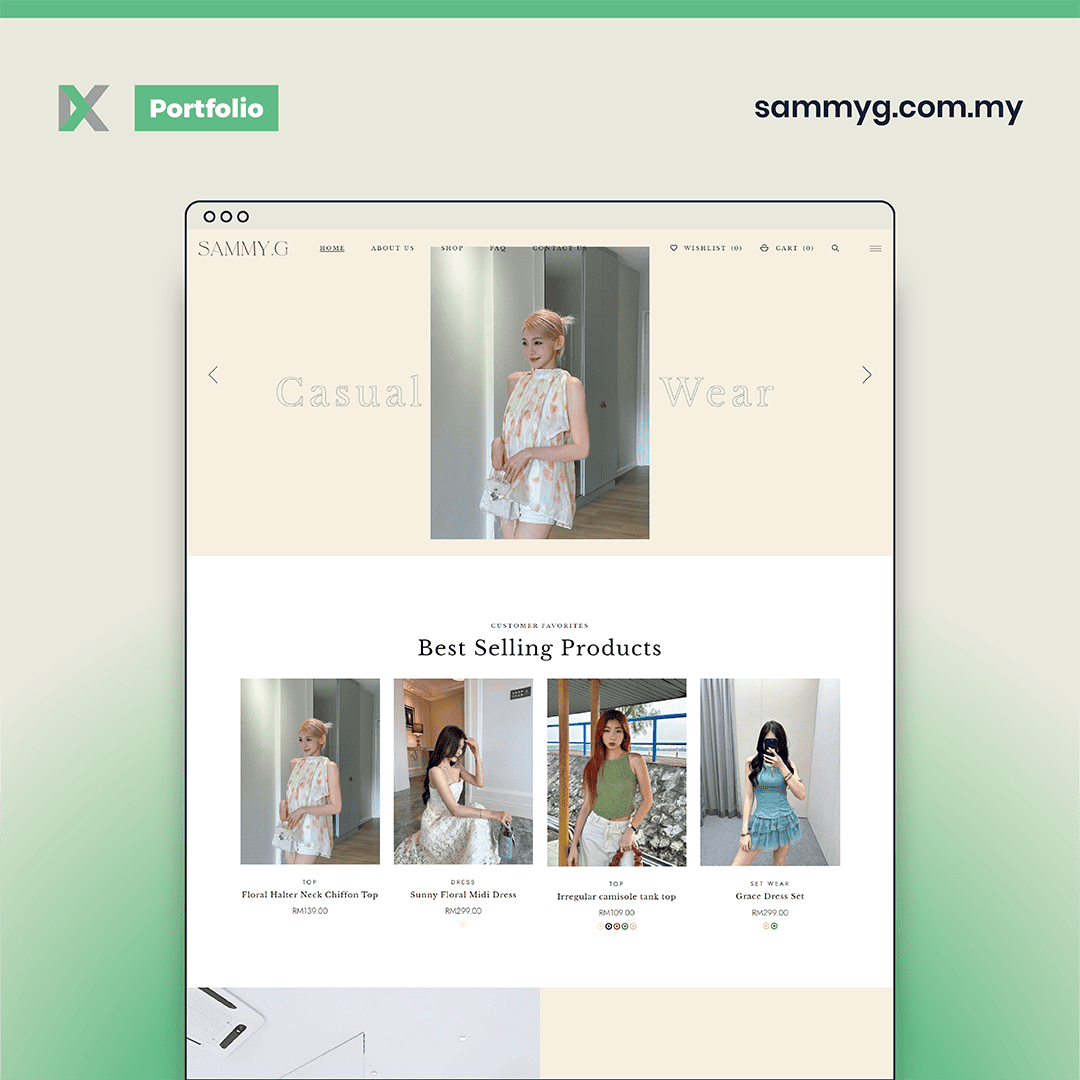
Sammy G
e-commerce, Portfolio
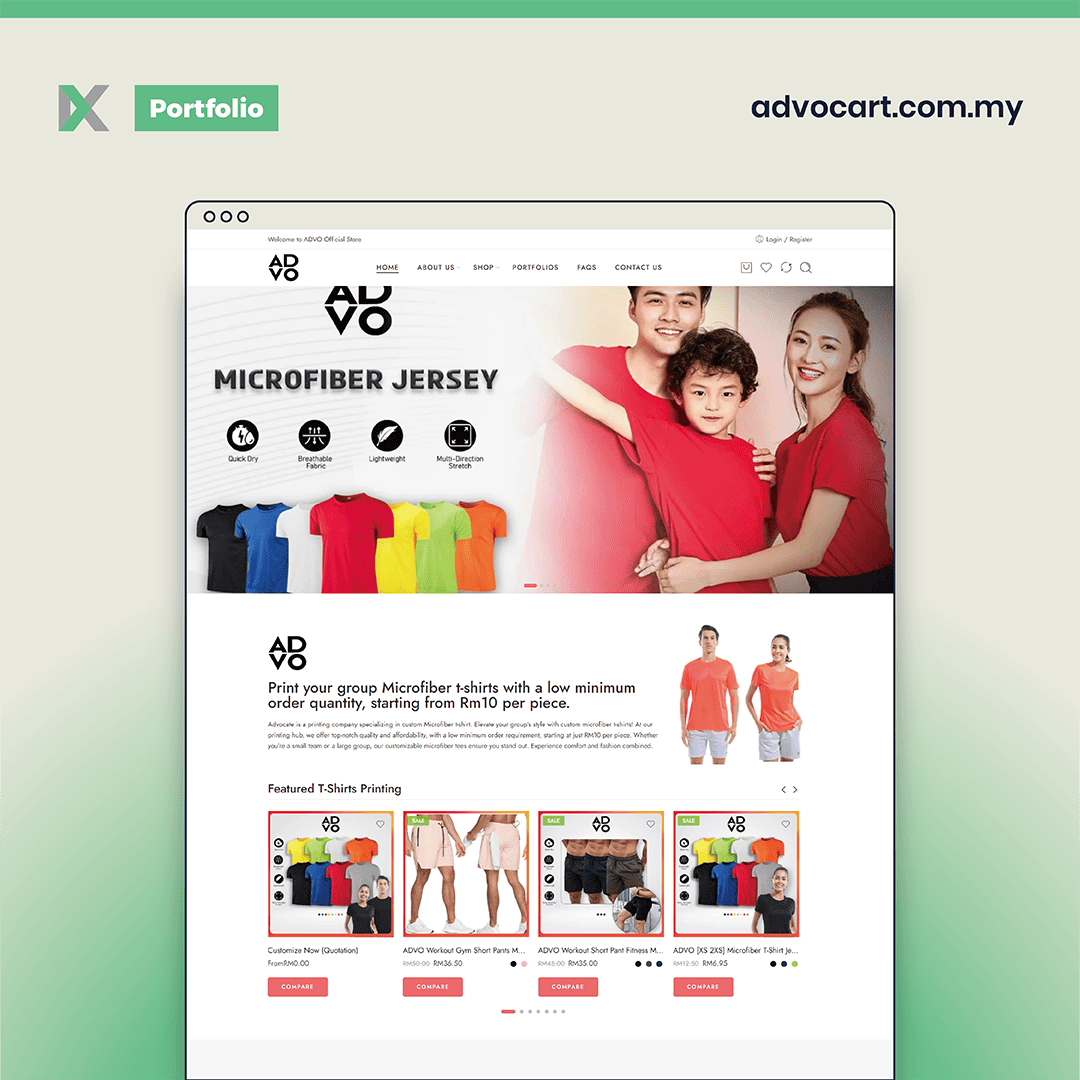
Advocart
e-commerce, Portfolio
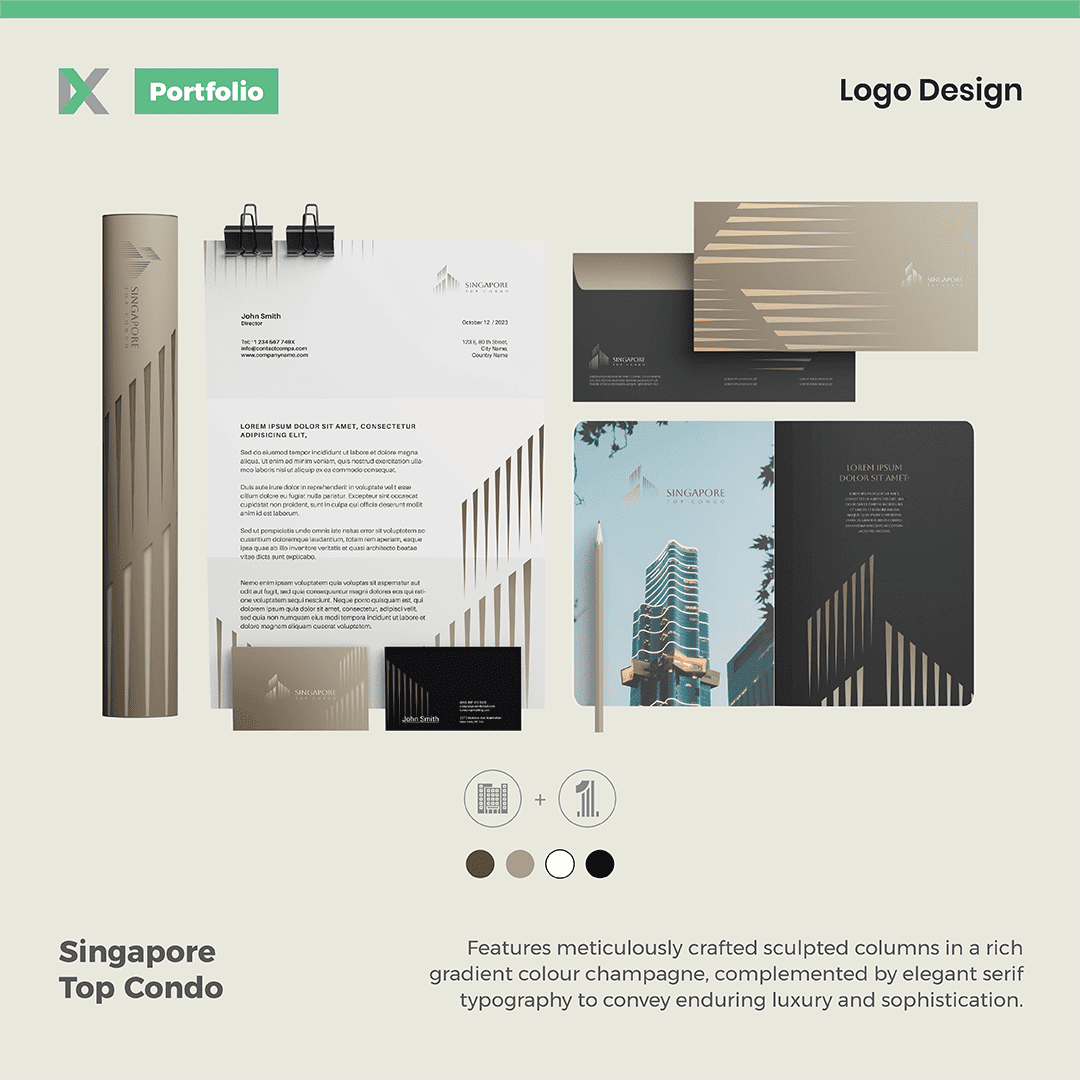
Singapore Top Condo
Logo Design, Real Estate, Construction, and Property
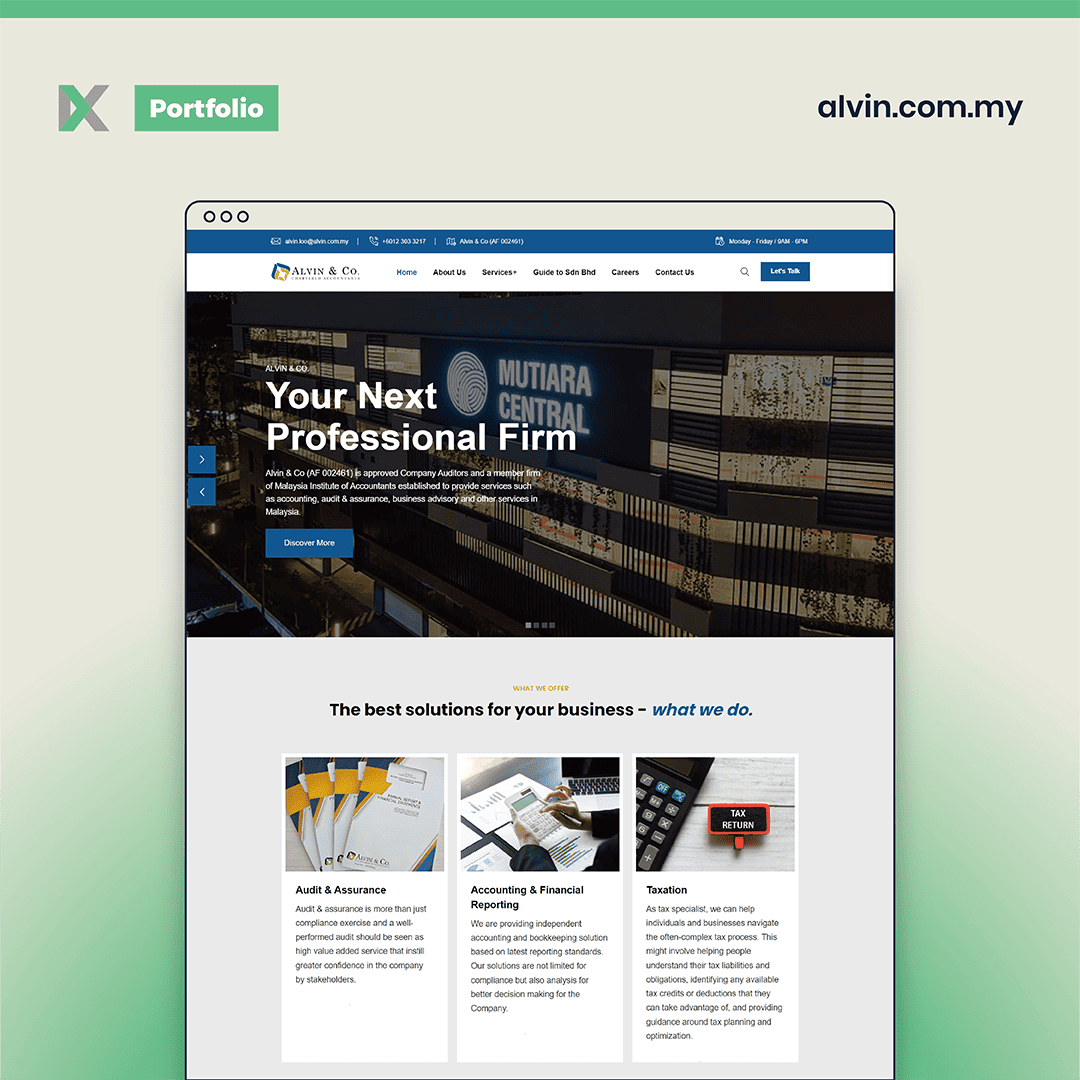
Alvin & Co
Finance and Accounting, Portfolio
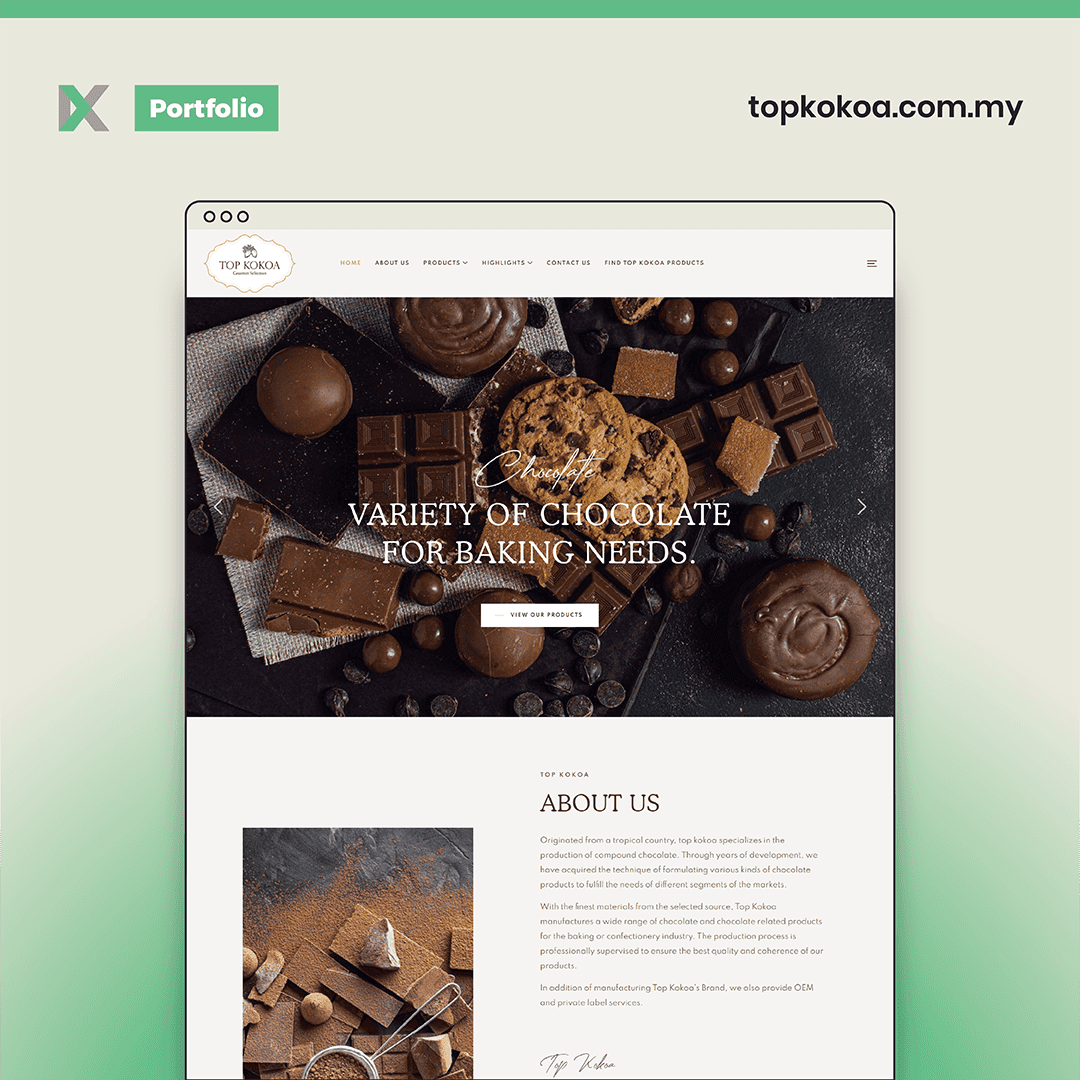
Top Kokoa
Food and Beverage, Portfolio
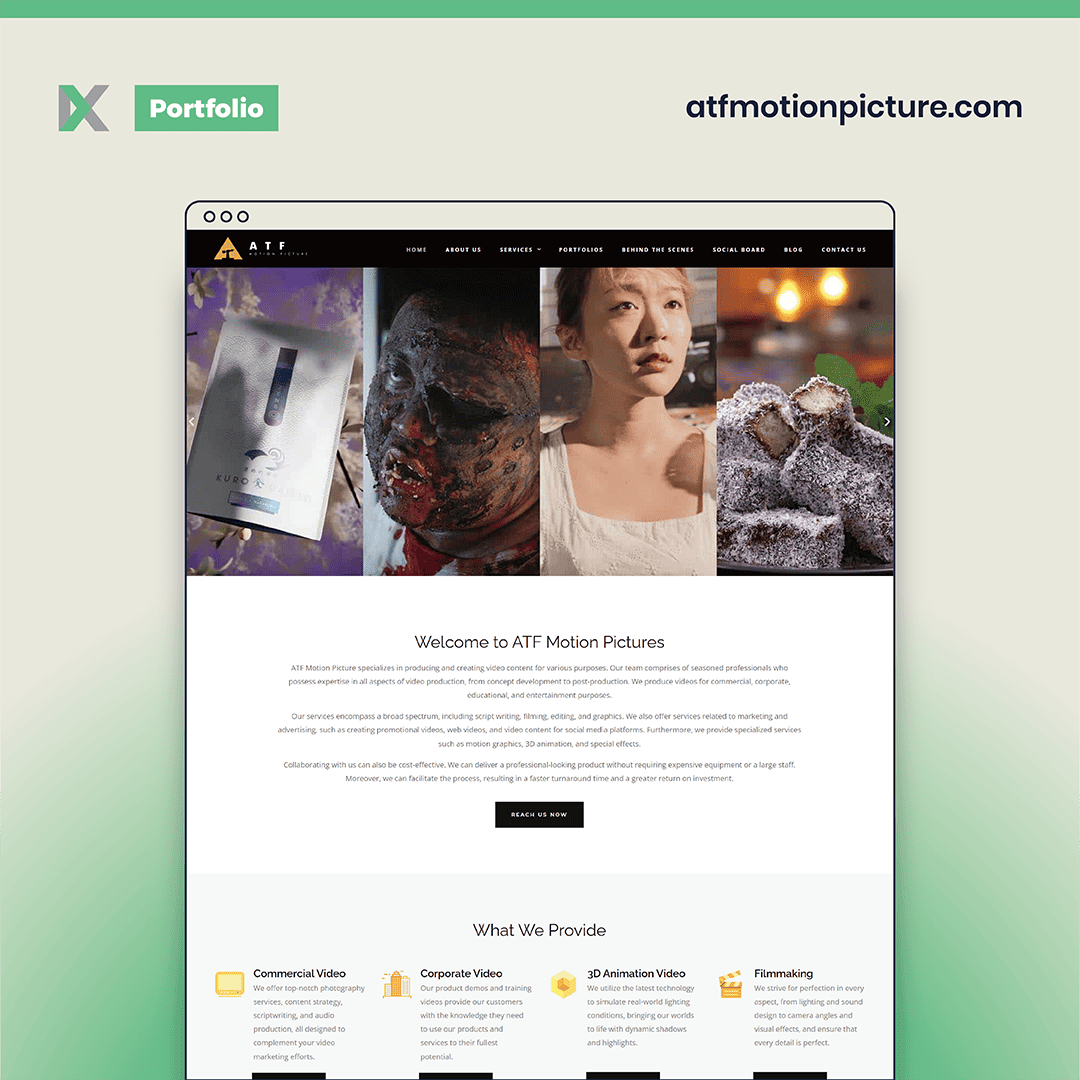
ATF Motion Picture
Events and Entertainment, Portfolio
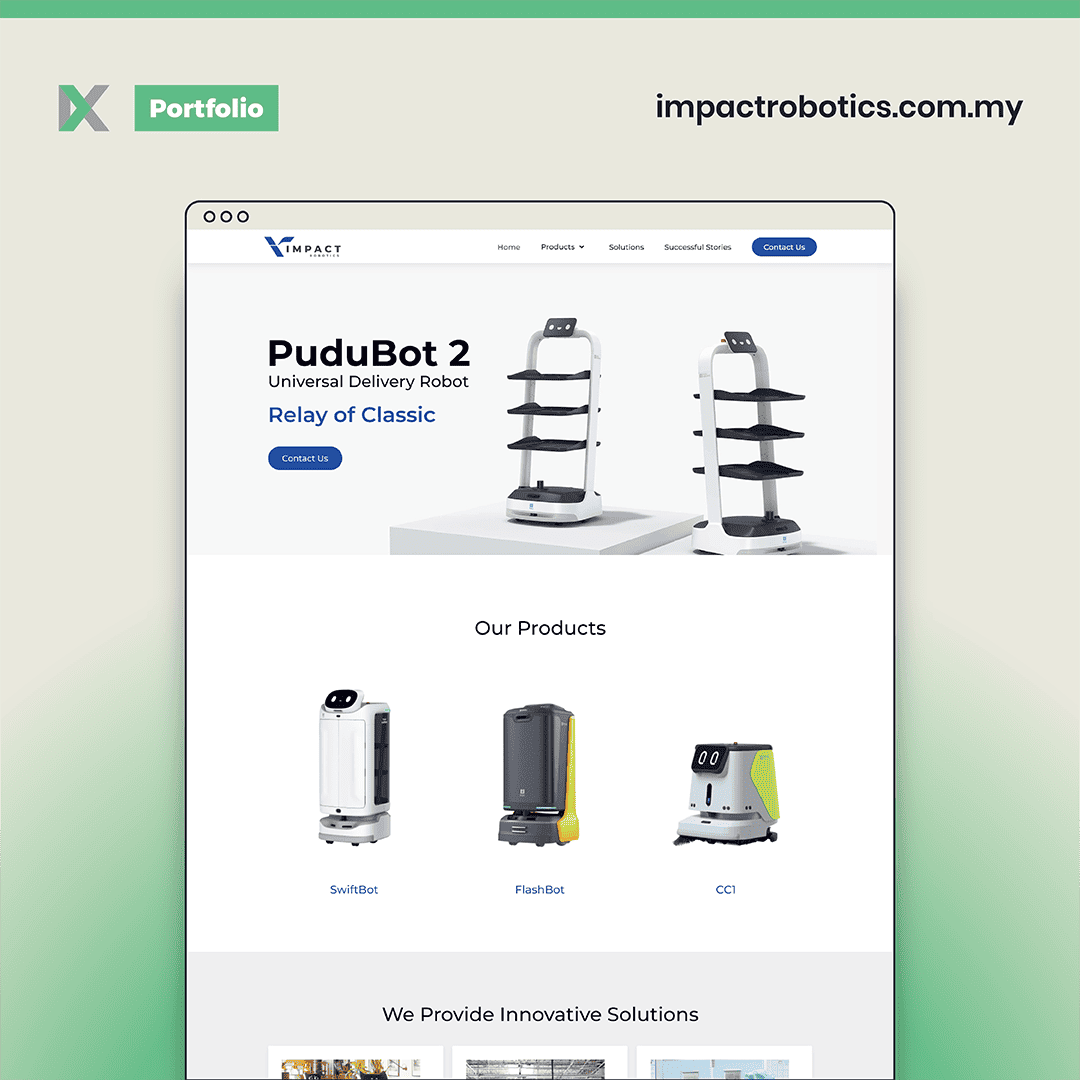
Impact Robotics
Portfolio, Technology and Software
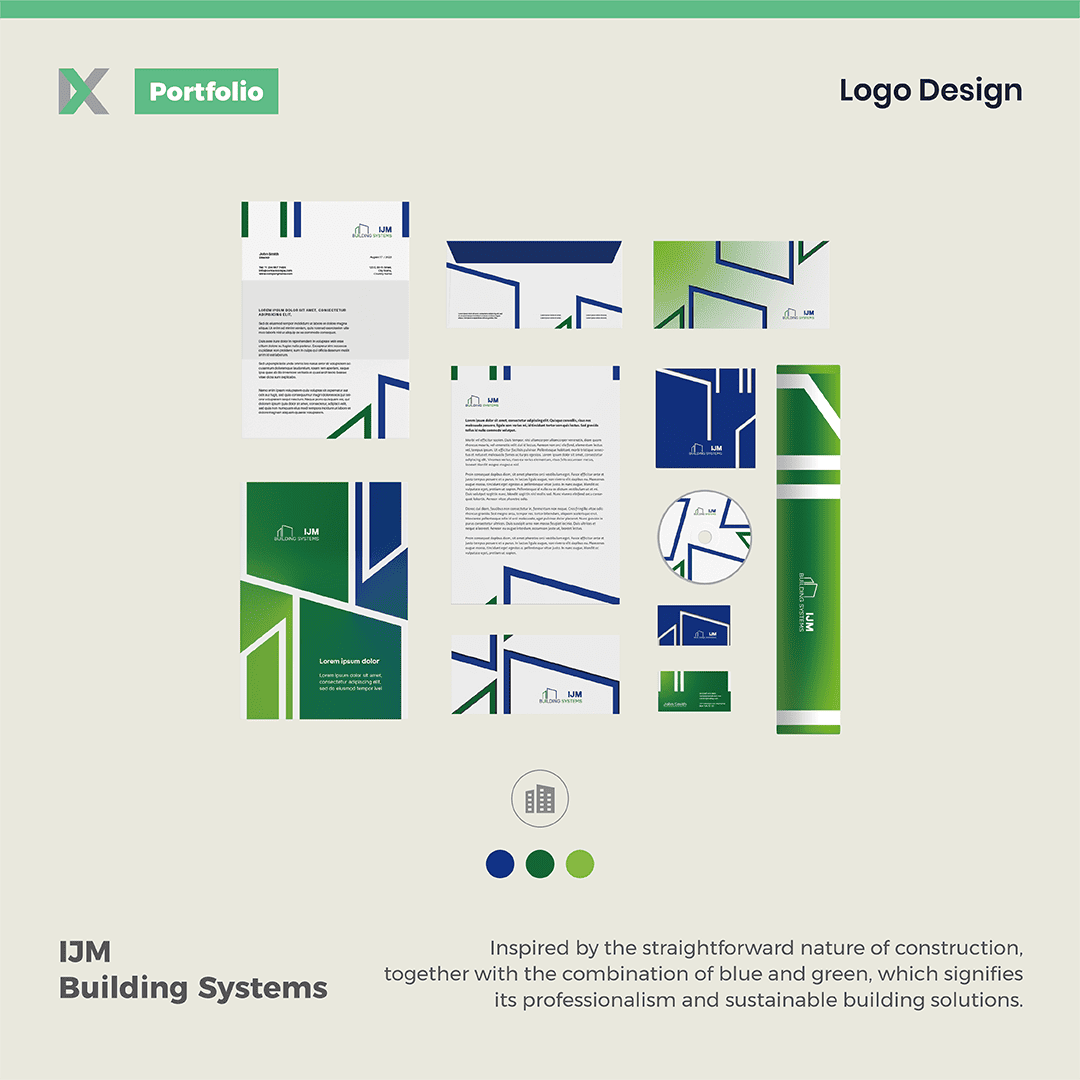
IJM Building Systems
Logo Design, Real Estate, Construction, and Property
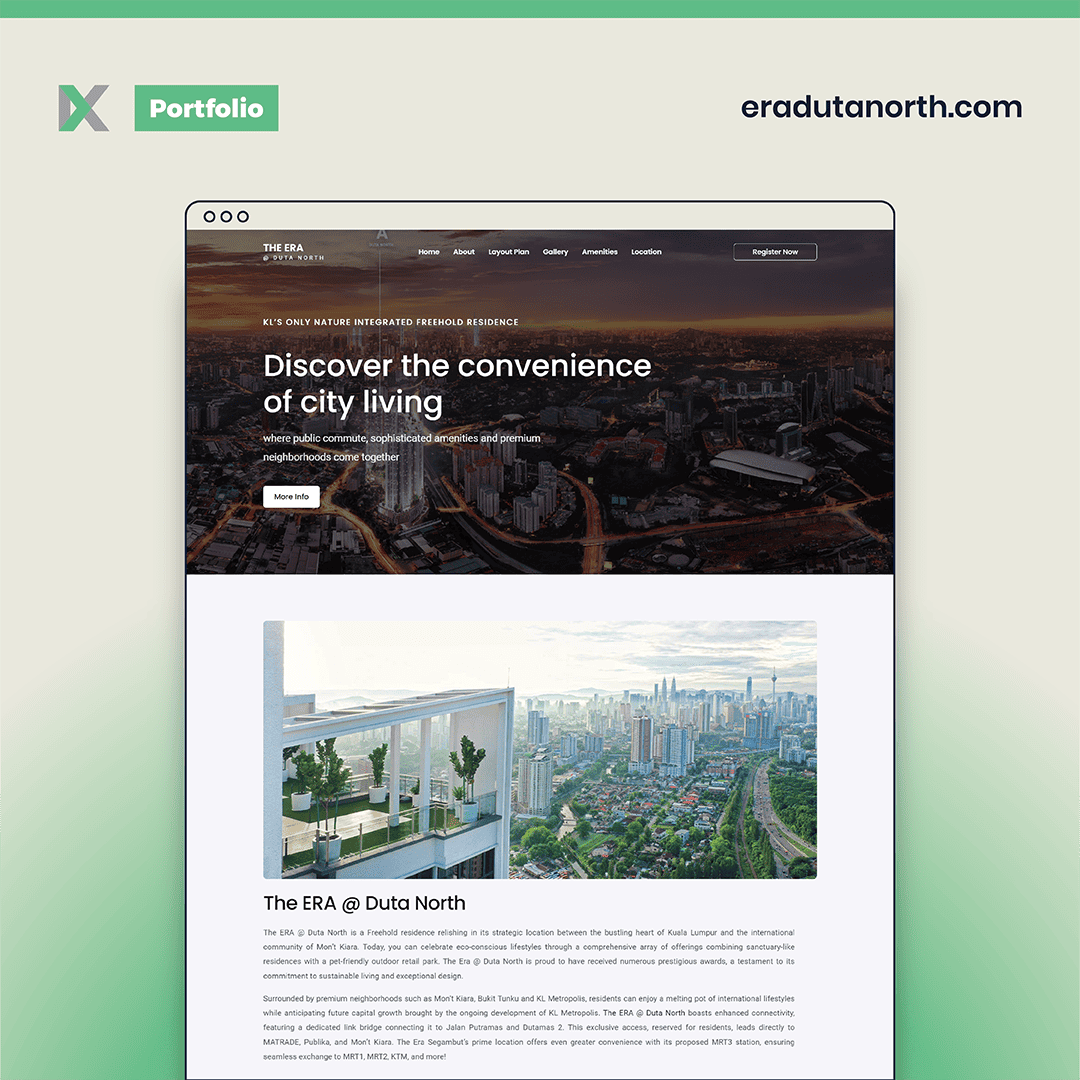
The ERA @ Duta North
Portfolio, Real Estate, Construction, and Property
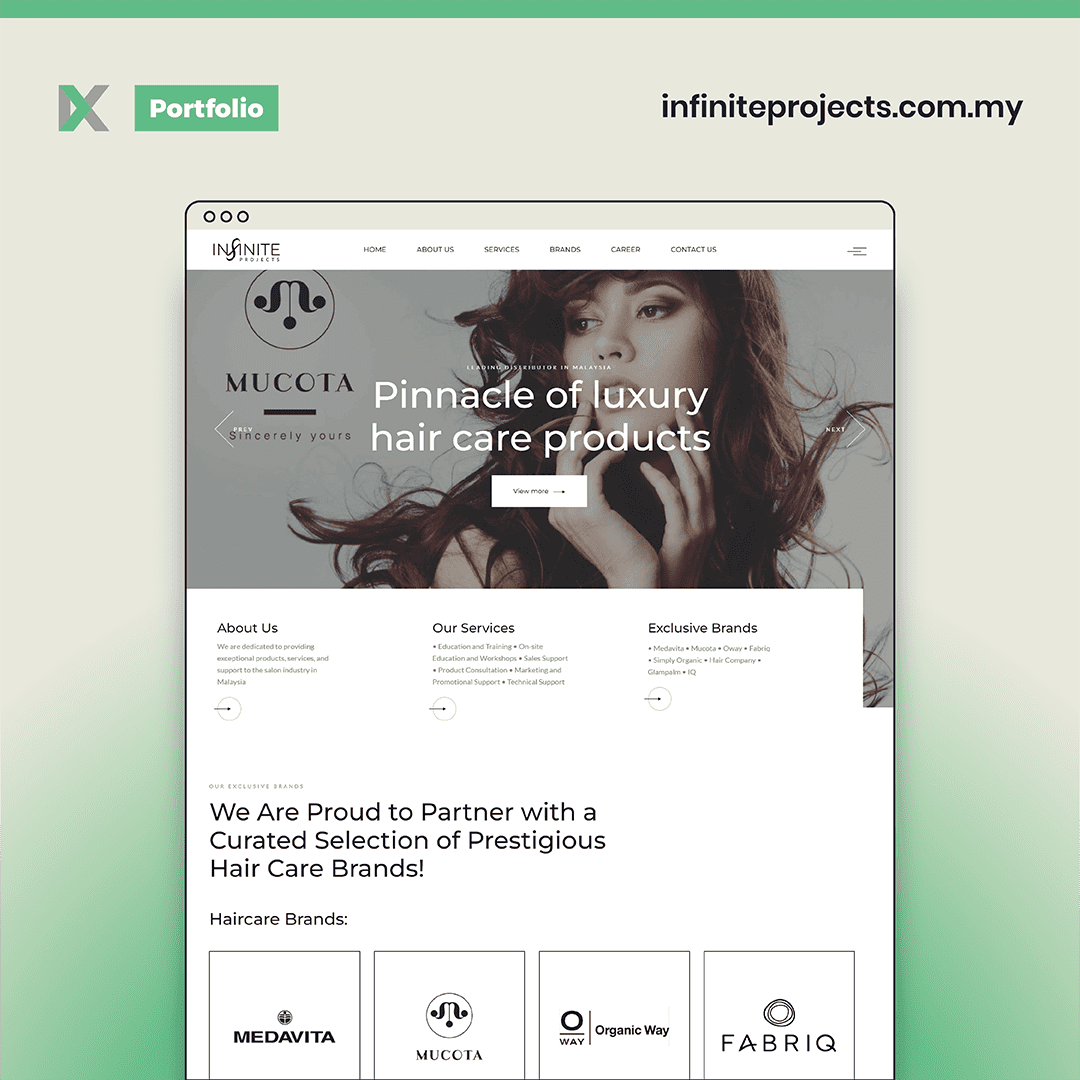
Infinite Projects
Business Services, Portfolio
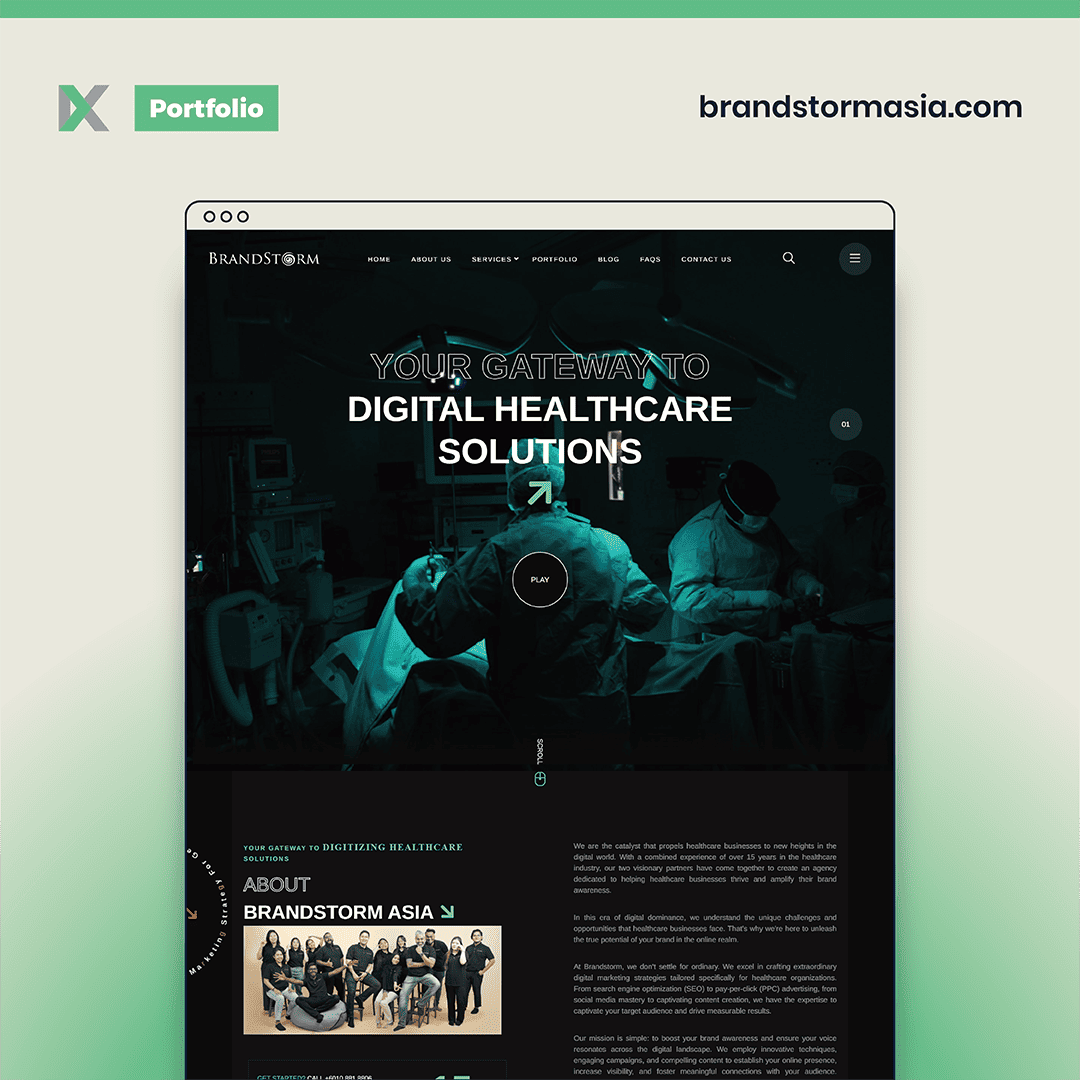
Brandstorm
Business Services, Portfolio
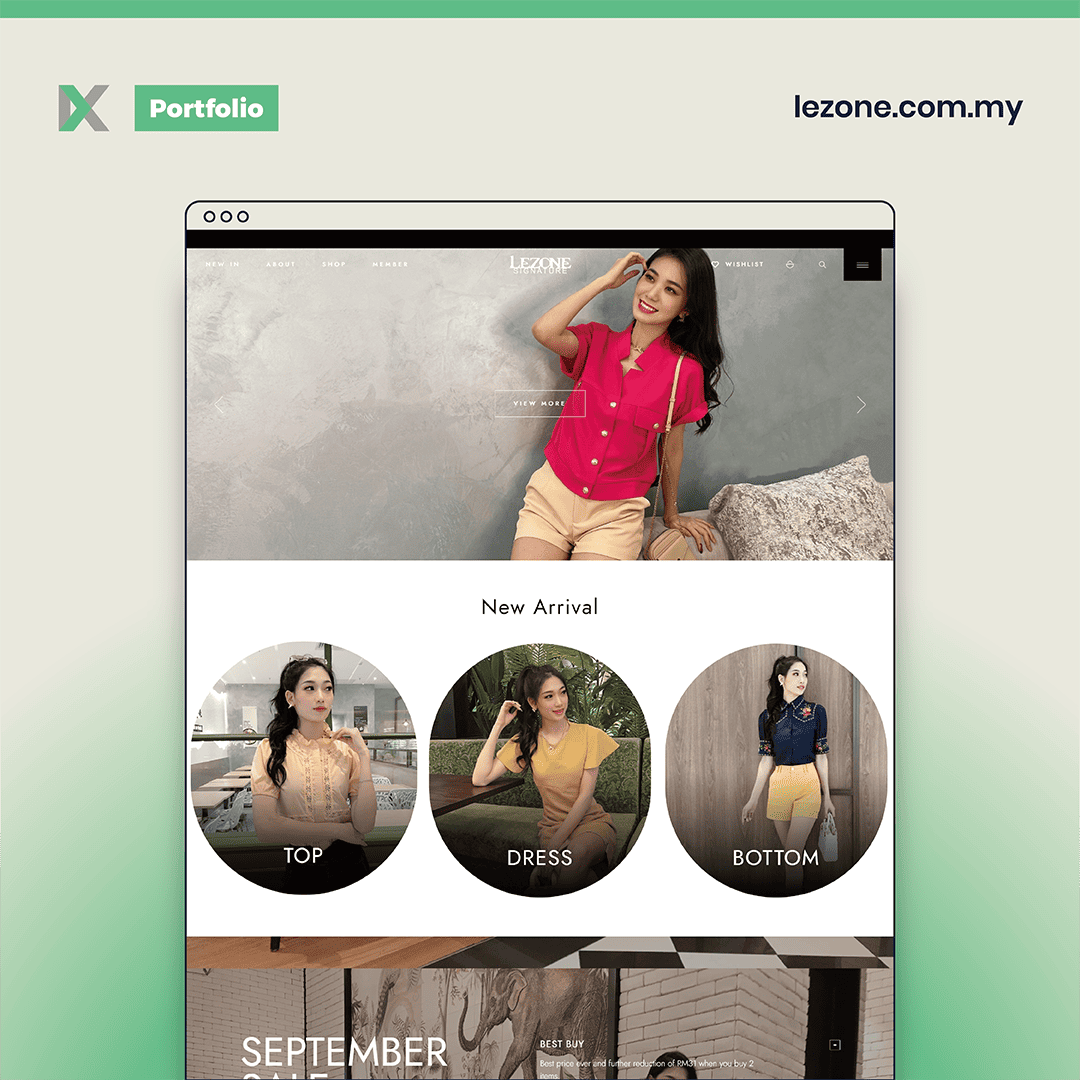
LEZONE Signature
e-commerce, Portfolio
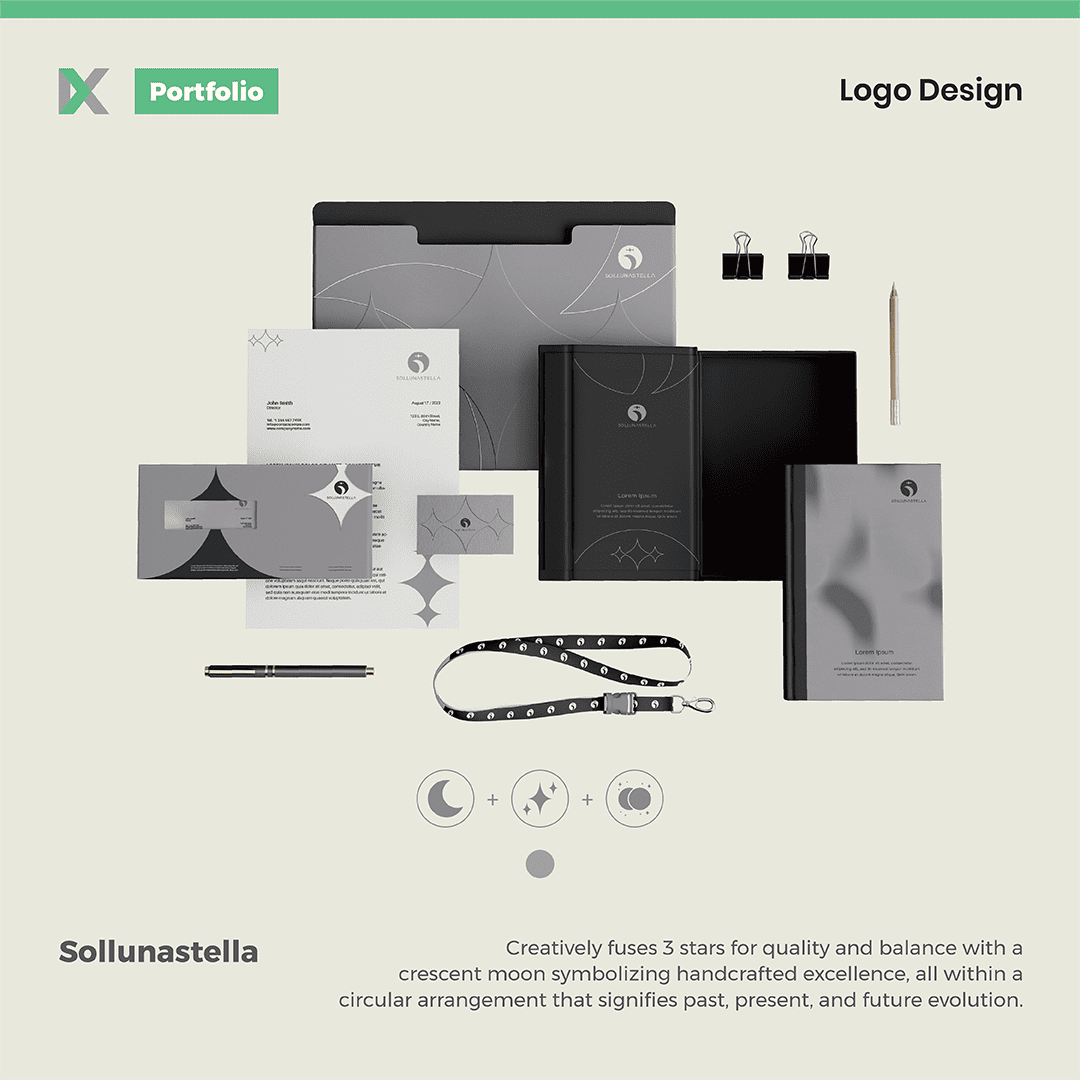
Sollunastella
e-commerce, Logo Design
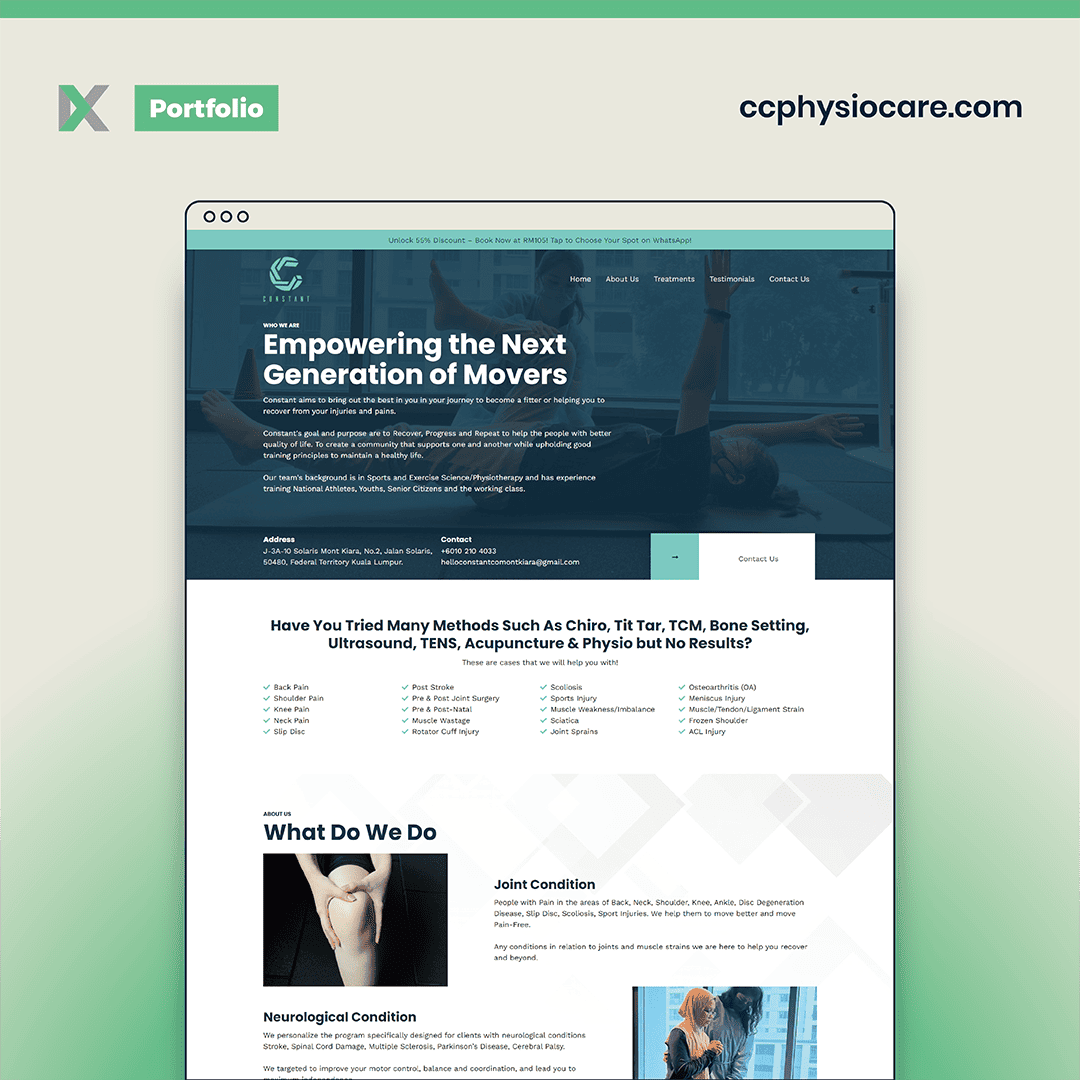
Constant Co
Medical and Optometry, Portfolio
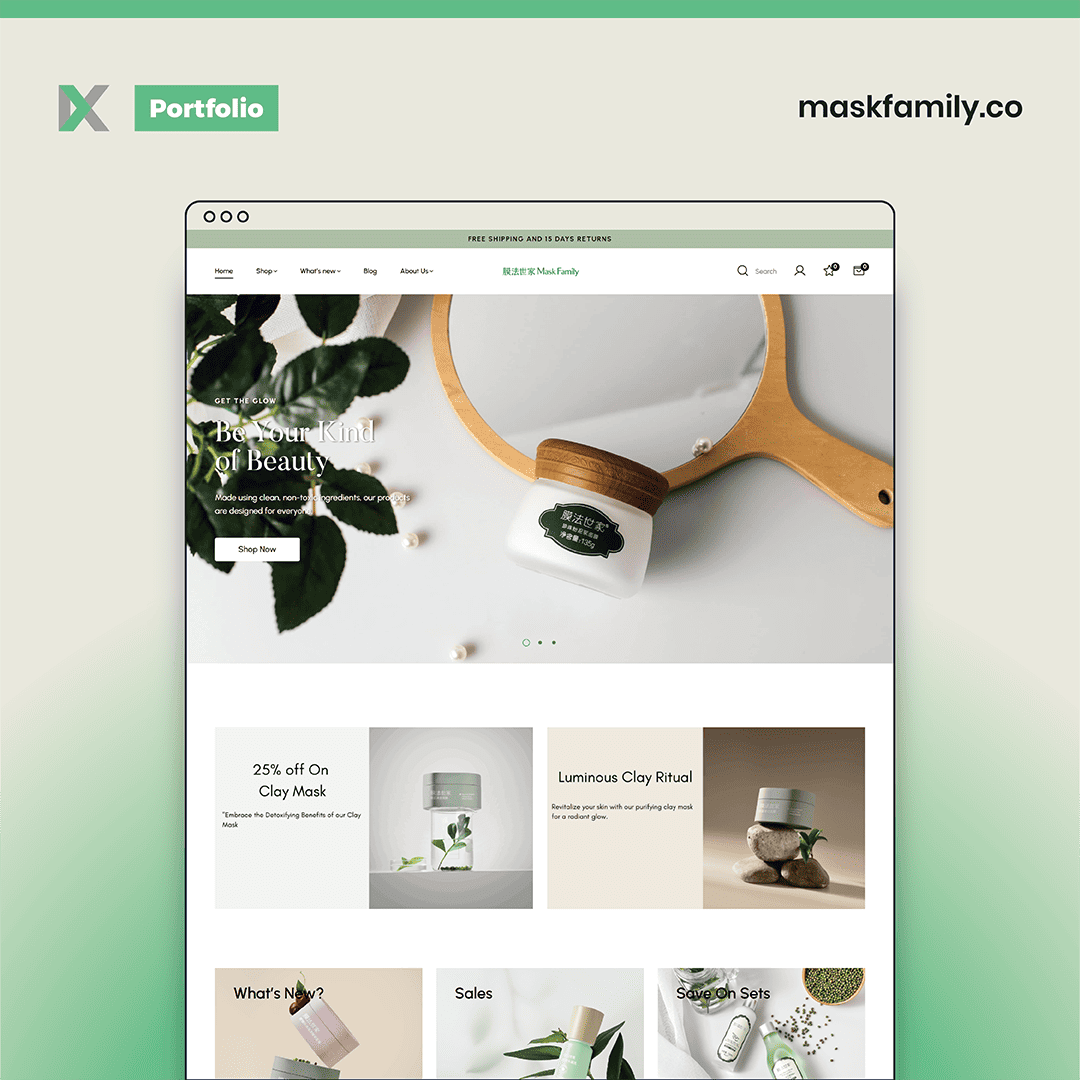
Mask Family Trading
e-commerce, Portfolio
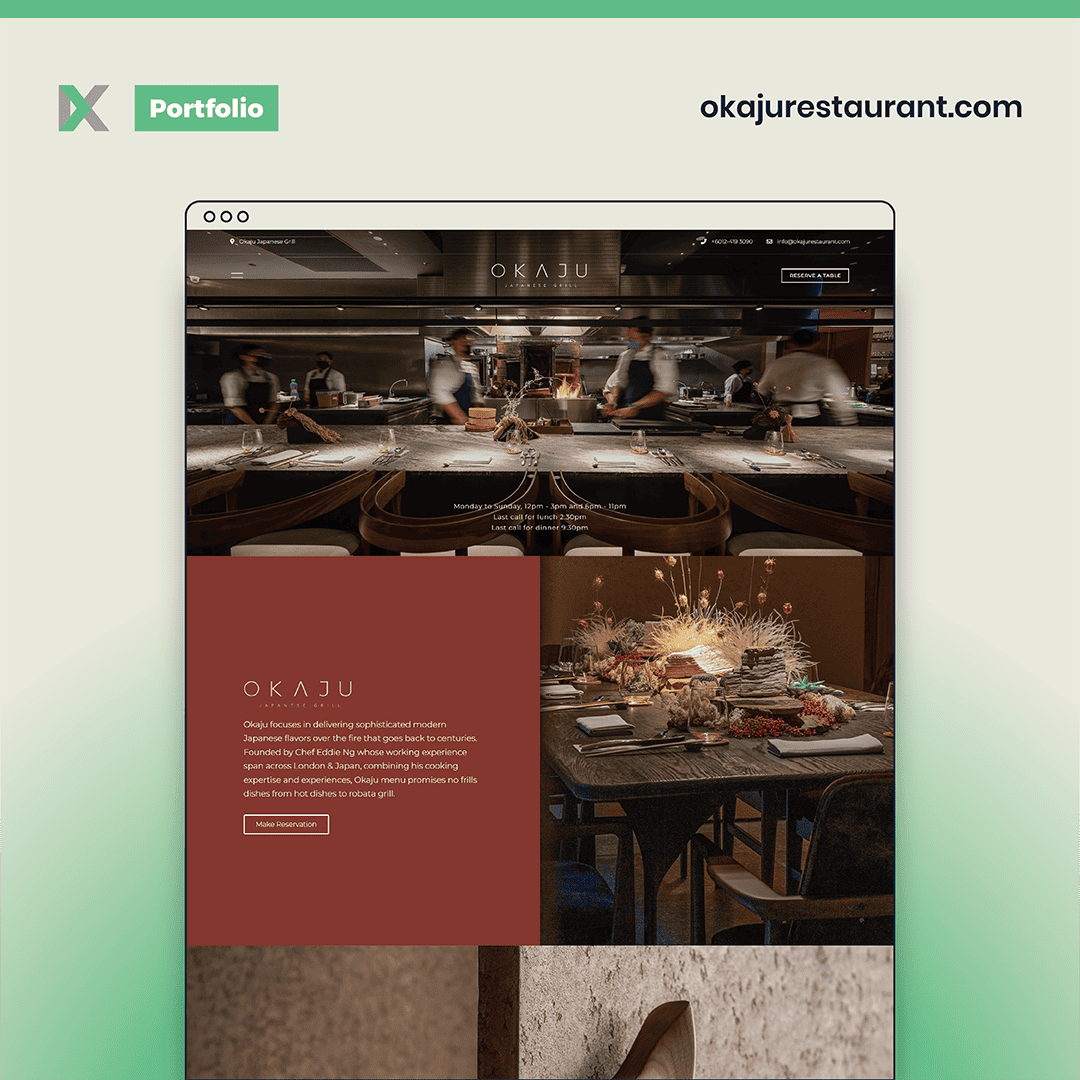
Okaju
Food and Beverage, Portfolio
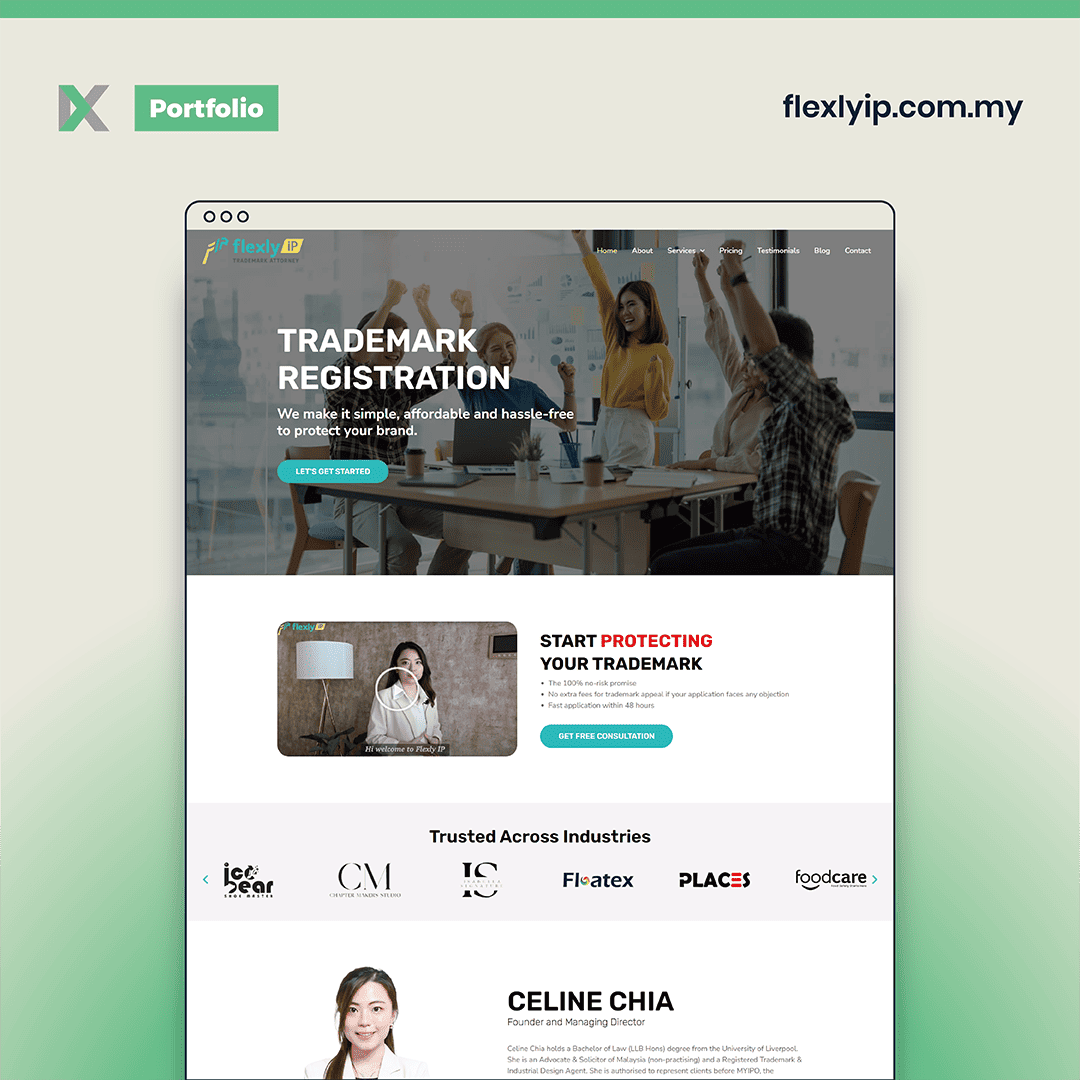
FlexlyIP
Business Services, Portfolio
Wacoal Malaysia
e-commerce, Product Photography
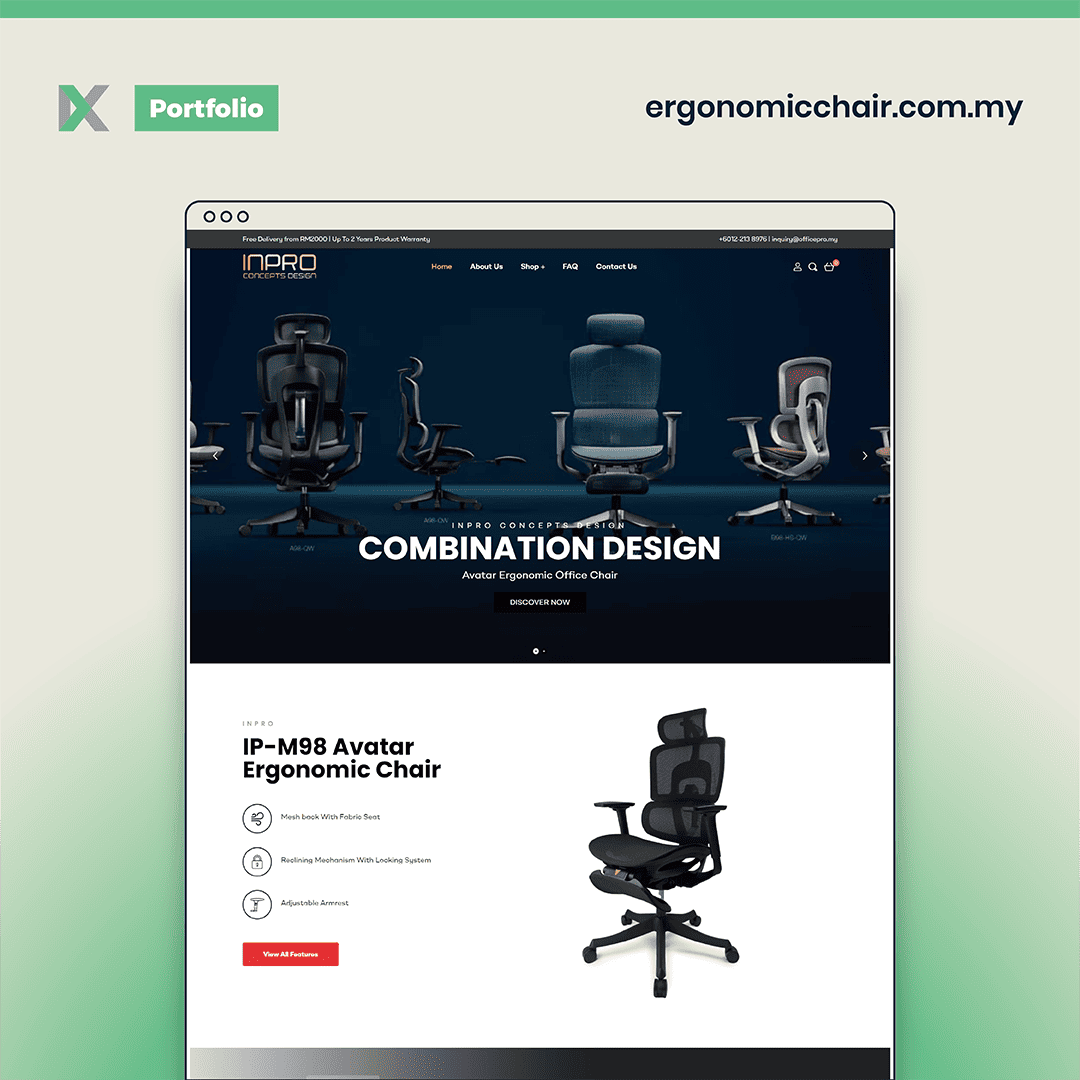
In Pro Group
e-commerce, Portfolio
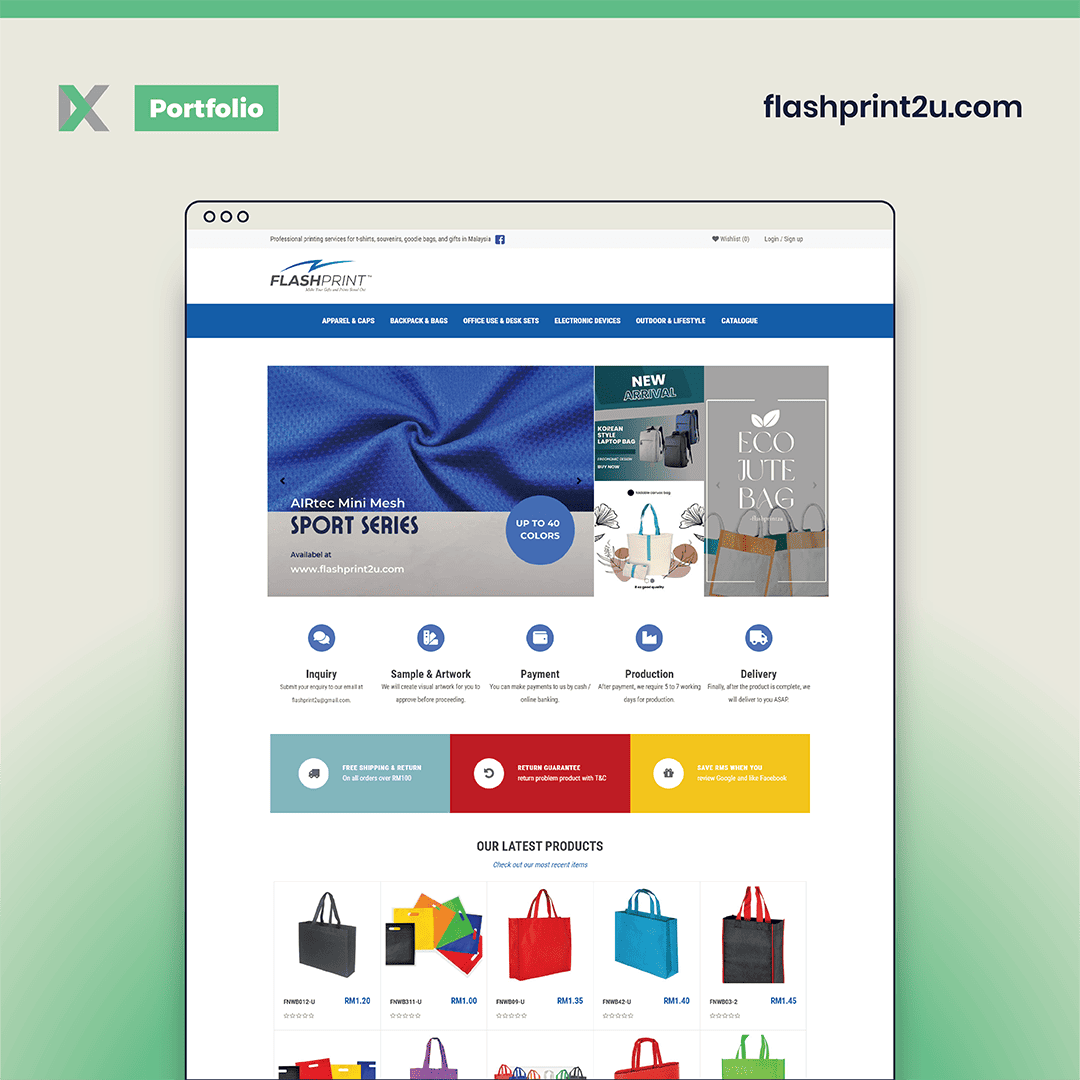
Flash Print
e-commerce, Portfolio
Health Builders
Business Services, Product Photography
Malaysian Solar Resources (MSR Group)
Manufacturing, Industrial, and Factory, Portfolio
Palbox Industrial Supply
Manufacturing, Industrial, and Factory, Portfolio
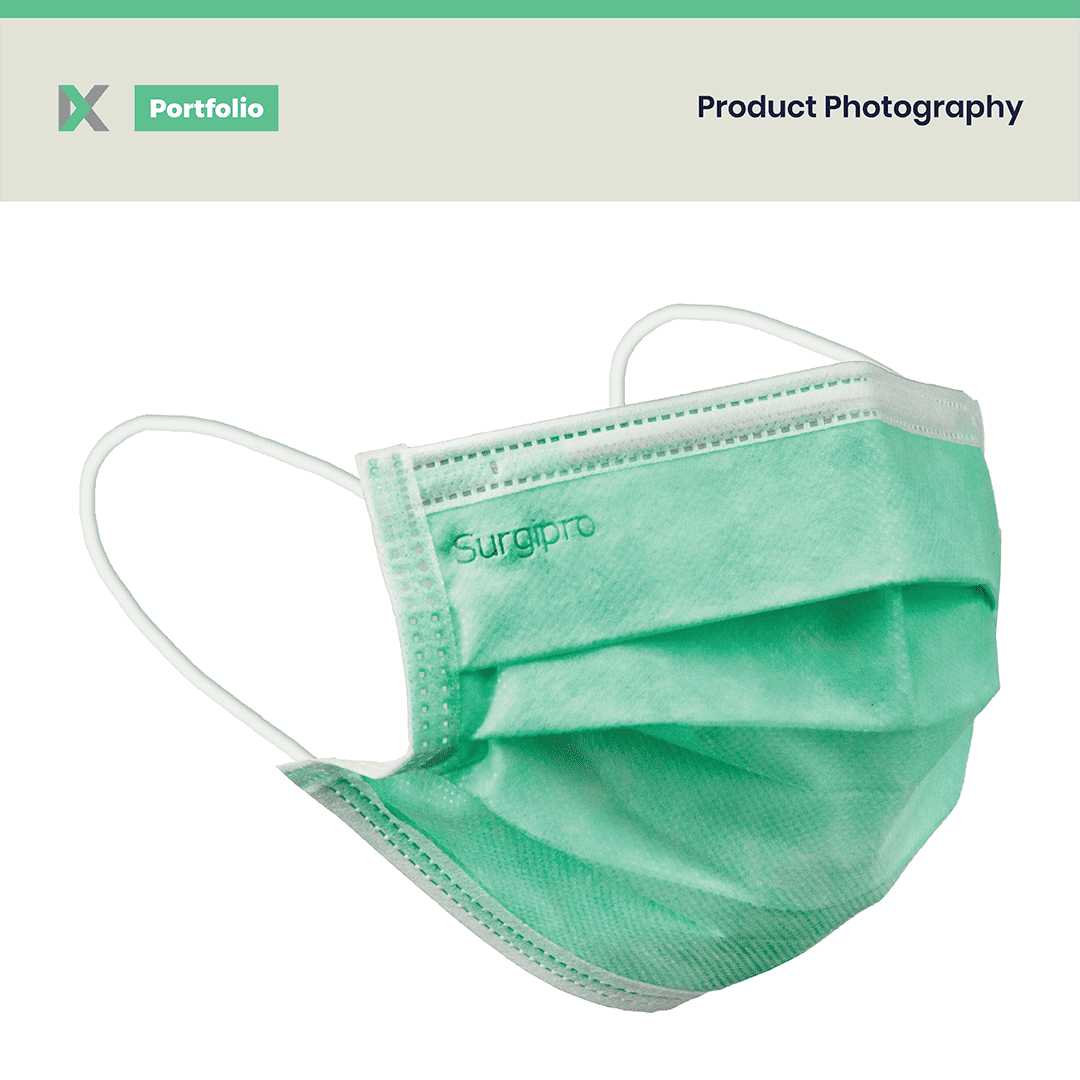
Surgipro
Medical and Optometry, Product Photography
Westone
Manufacturing, Industrial, and Factory, Portfolio
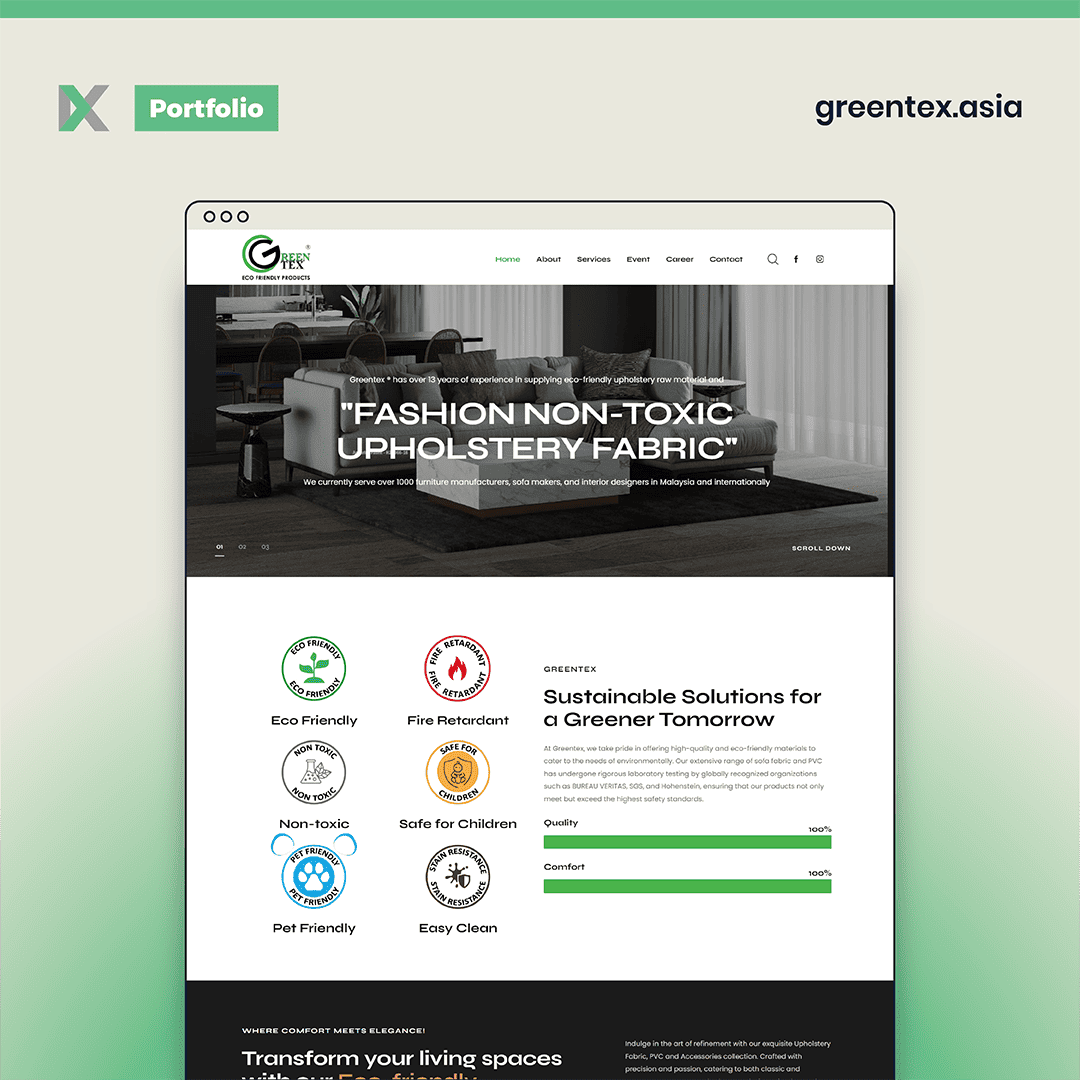
Greentex, Wintergreen Upholstery
Manufacturing, Industrial, and Factory, Portfolio
What is better than client testimonials to share about our services? Click here to see what our clients have to say about us. Follow our official page for more updates.